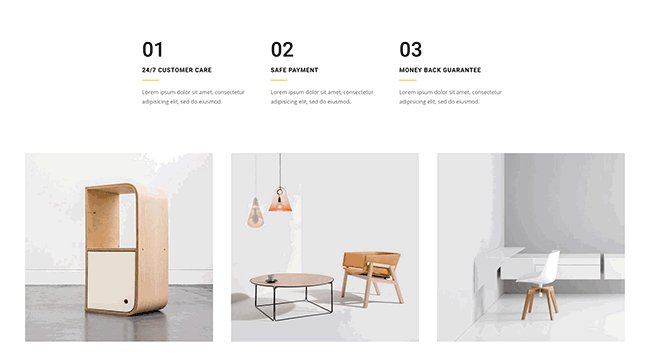
Animations Options For Everything
Every Divi module, row and section now comes with advanced animation options that you can use to engage your visitors and give your page that extra bit of flare.
Today we are introducing an entirely new animation system for Divi and extending these advanced animation options to every Divi module, row and section! These new options have been consolidated into a slick new interface that is incredibly easy to use while still allowing you to customize every aspect of your animation. We know that you are going to have a lot of fun creating animations that bring your pages to life and engage with your visitors in new and exciting ways.
Combine Animations To
Create Stunning Effects
All Divi elements now have animation options, which means you can combine parent, child and sibling animation styles to create amazing animation sequences that will make your visitors jaws drop!
Animated elements can be combined to create beautiful animation series using staggered delays and intensities to create some truly stunning effects. Just take a look at some of the awesome pages our team was able to create with these new controls.
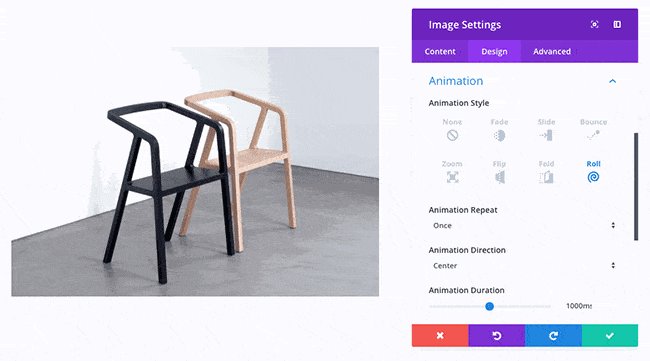
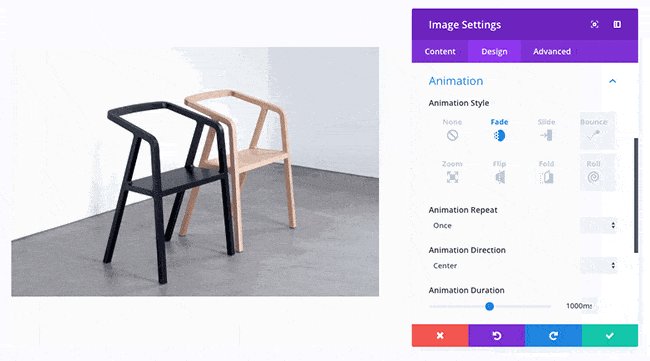
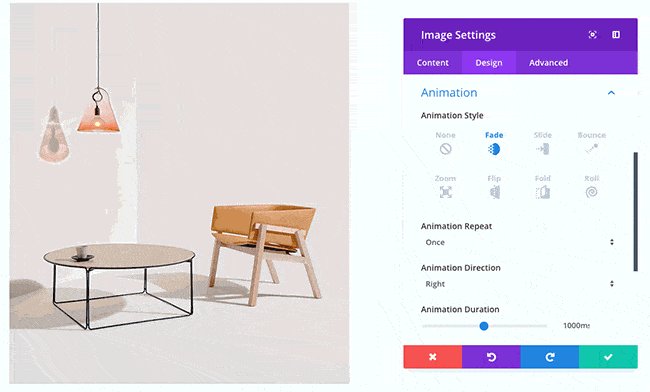
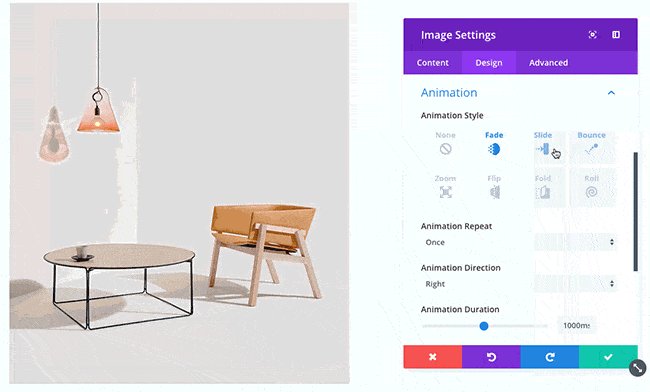
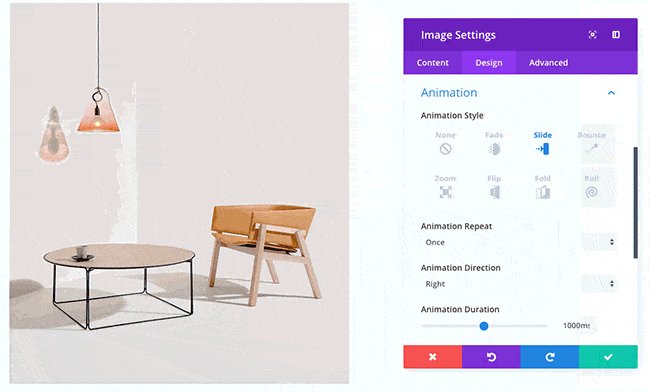
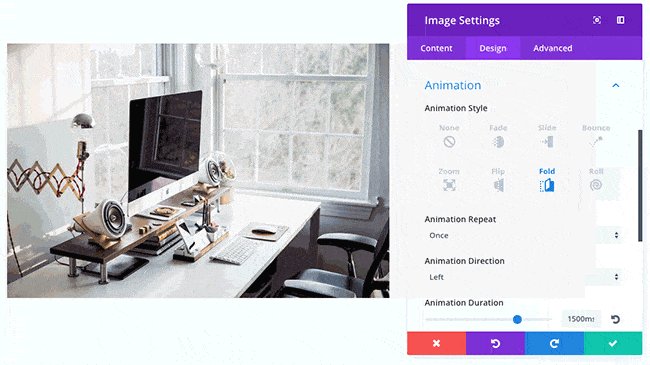
Seven Unique Animation Styles
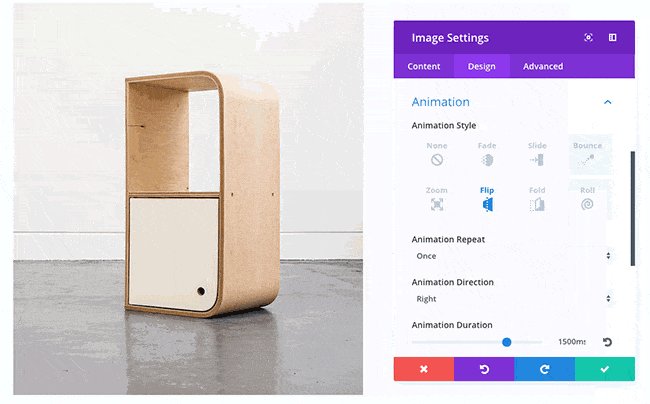
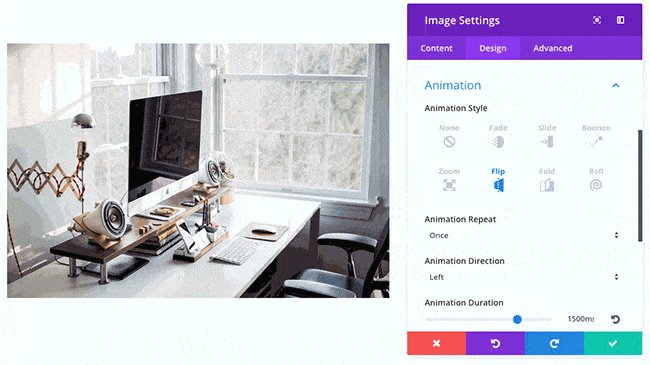
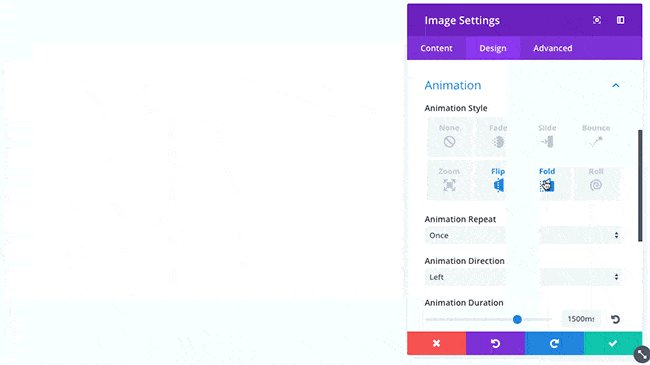
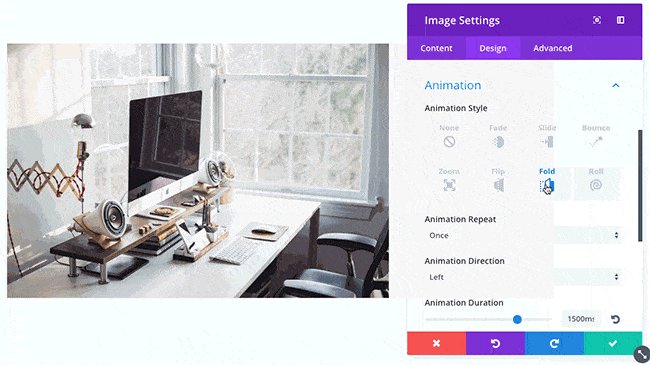
Today we are launching the animation system with 7 different animation styles, each of which can be highly customized.
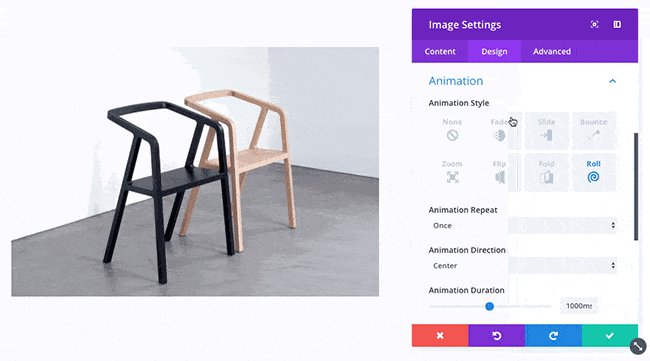
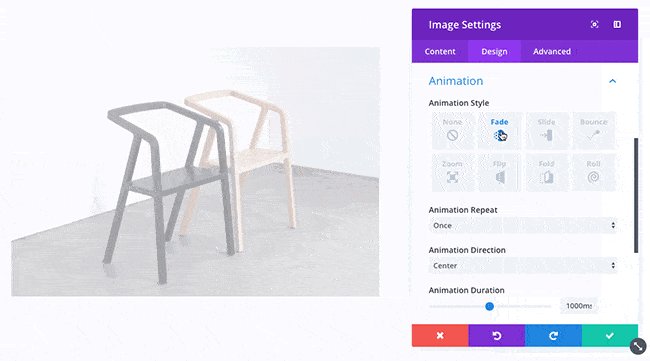
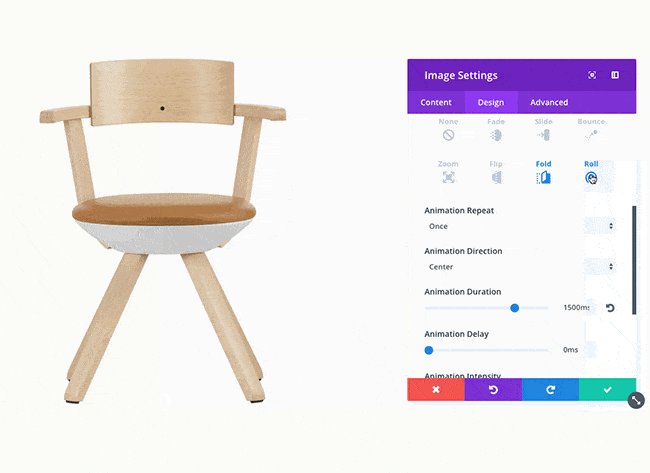
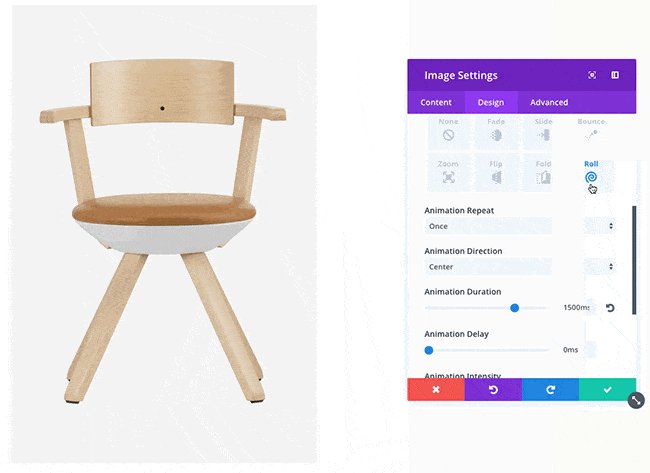
The new animation system comes with seven different animation styles, including Fade, Slide, Bounce, Zoom, Flip, Fold and Roll. Each different animation style creates a unique effect that can be used for different types of content and each style can be highly customized using our advanced animation controls. You can make your animations fast and snappy or slow and subtle, adjust the timing, add delay, change the direction and build the perfect set of animations for your page.
Fade
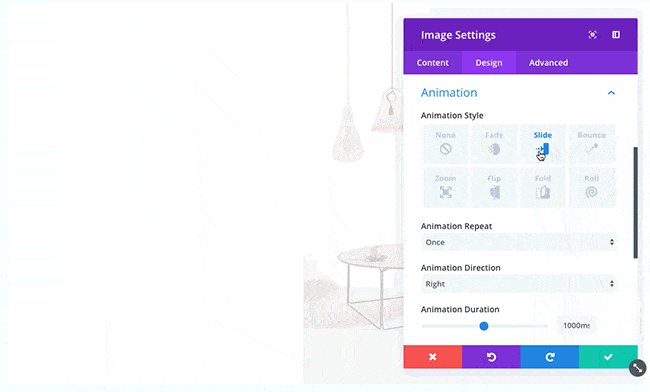
Slide
Bounce
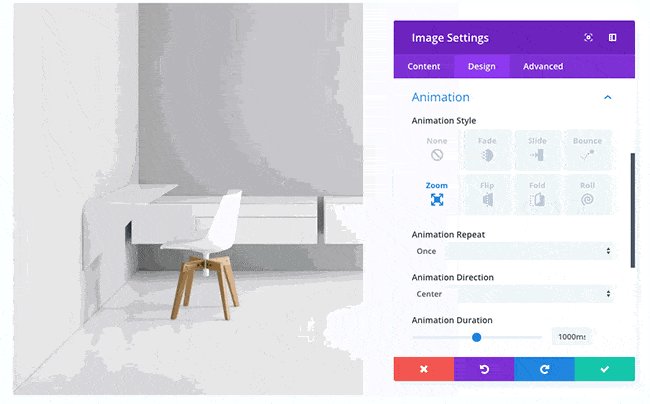
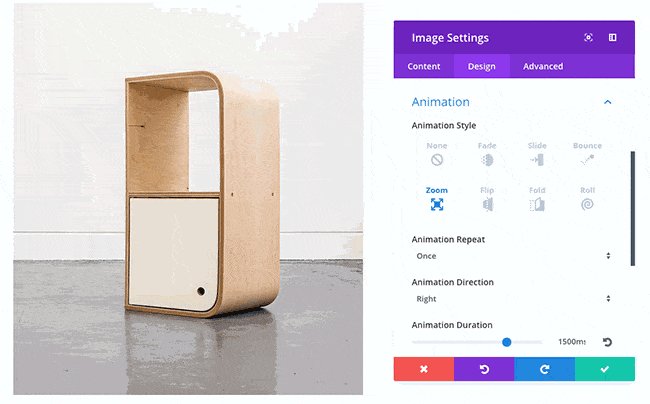
Zoom
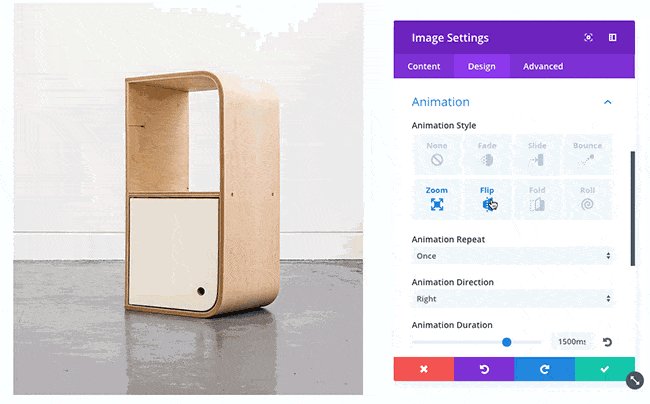
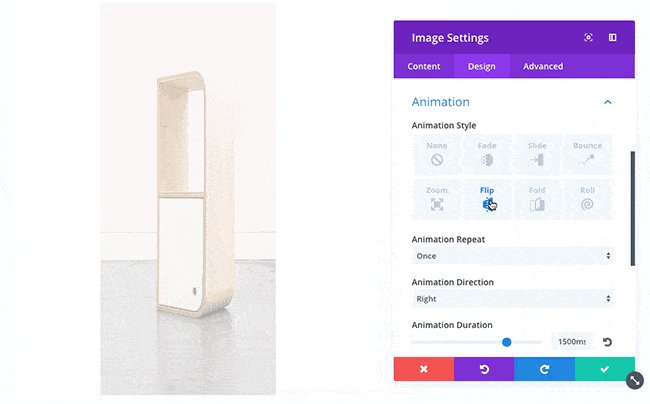
Flip
Fold
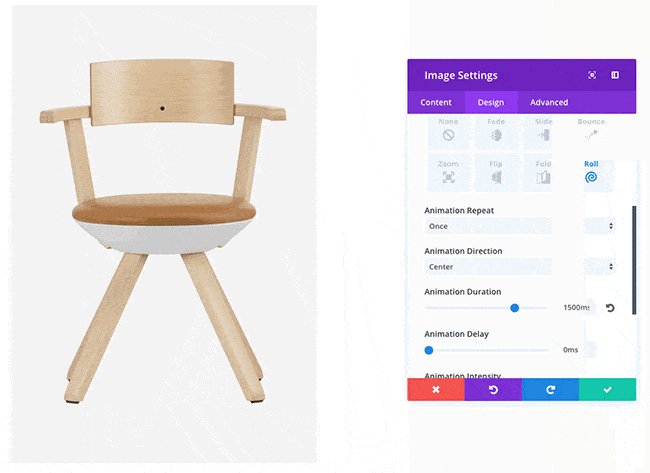
Roll
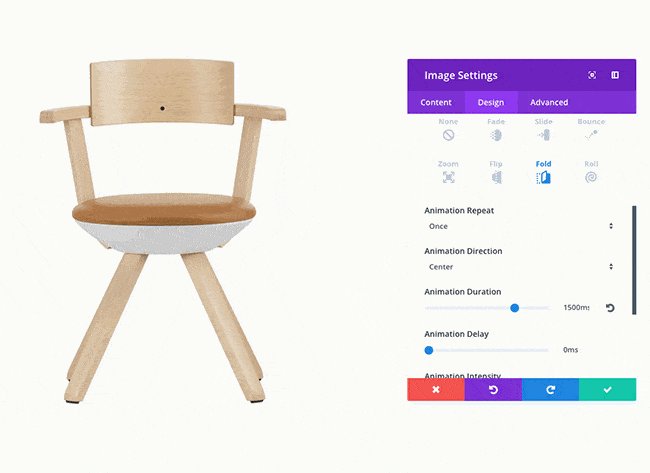
Advanced Controls For
Each Animation Style
Each of the seven animation styles can be highly customized giving each style an incredible range of usefulness.
Animations are highly customizable thanks to our new animations interface, giving you the ability to craft custom animation styles that fit your page. We wanted to make sure that we gave you the control you need to build animations that fit your website’s unique visual aesthetic.
One of Divi’s unique animation options is its custom intensity slider. This option allows you to quickly transform your animation’s intensity from subtle to aggressive, giving you the choice to determine just how crazy your animations become. Just slide the slider and Divi does all the math in the background for you! We have all seen websites with wacky animations that are totally out of control, but with Divi you can easily tone down your animations and find that perfectly serene transition.
There are a lot of other options too, giving you complete control over your animation style. In total there are seven different options that you can use to adjust your animation.
Customize Your Animations
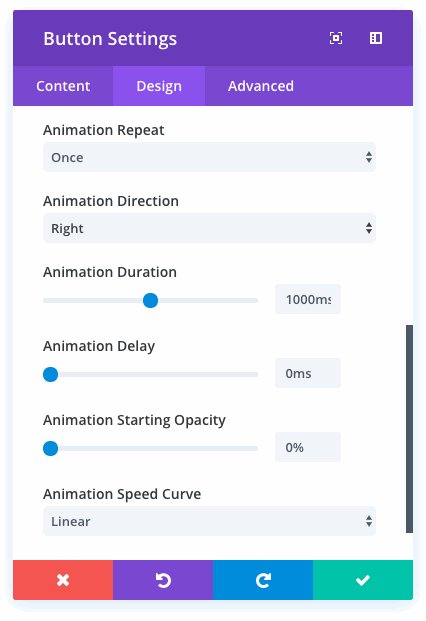
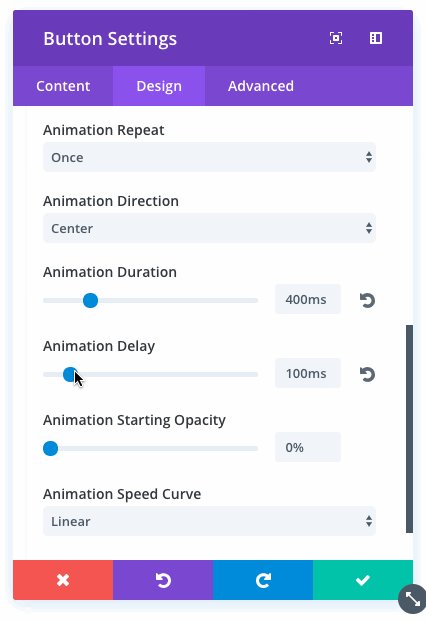
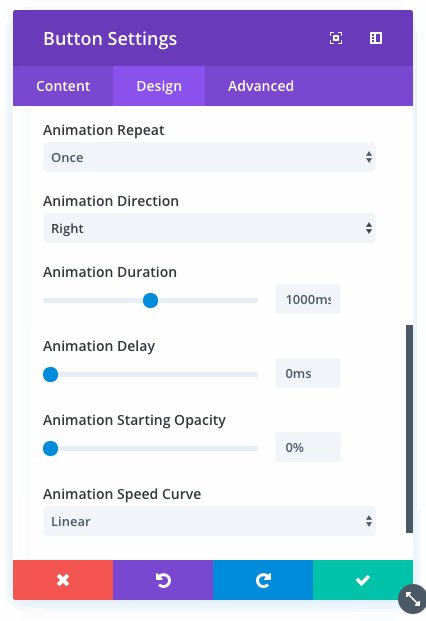
- Animation Repeat – By default, animations are only run once to reveal the element. However, you can choose to have the animation repeat if you would like to continually draw attention to the item. This could be useful for call to action buttons.
- Animation Direction – Every animation style has been created in a way to allows for different directional queues. You can have your item animate from the top, bottom left or right and the style will automatically adjust itself.
- Animation Duration – By default, animations durations are set to 1 second, however, you can speed up or slow down the duration with ease.
- Animation Delay – Animations automatically play as soon as the animated element enters your browser’s viewport when scrolling down the page. Adding a delay will increase the time it takes before the animation occurs once the item is visible on the screen. By combining different module animations using staggered delays, you can create some really awesome effects.
- Animation Intensity – When you adjust the intensity of an animation, it effects how drastic the movement of the item is during the animation. Divi does all the complicated math in the background for you. All you need to do is increase the slider to make your animations more snappy, or decrease the slider to make them more subtle!
- Animation Starting Opacity – By default, all animations fade in from a starting opacity of 0. This can be adjusted to minimize or remove the fading effect.
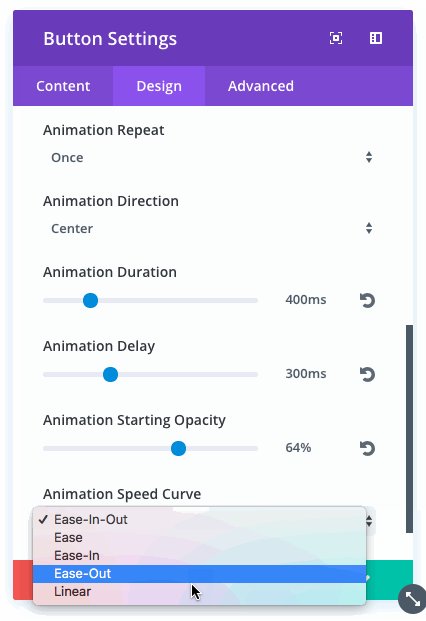
- Animation Speed Curve – Here you can adjust the speed curve that is used during the animation, each of which gives the animation a slightly different feel.
Get 10% Off Today!
Today's The Best Day To Get Divi Or Upgrade Your Account To Lifetime
Join the most enthusiastic and loving WordPress theme community on the web and download Divi today. Using the new Visual Builder, you can build websites faster than ever before with its incredibly fast and intuitive visual interface. You have to see it to believe it!
Join Today For 10% OFF!Renew Your Account Today For 10% OFF!Upgrade Your Account Today For 10% OFF!






























I agree with earlier comments the only thing needed to make this perfect is having it customizable per device (mobile/tablet) because the animation timings don’t work well on mobile devices.
Thanks!
Great animation feature! BUT! I was using it for a while and later realised an increase in bounced rate was from the android web. I tested it with my android phone and realised that it does have a bug there. The content is not showing on android web. Any help?
I love the new animations! In fact, I was in the process of creating my own plugin to do exactly this. With all these cool new movements possible, it seems that the stale old slider module is screaming for an update. Are there any plans to allow the application of these as slide transitions in the slider module?
Since this upgrade our grid view has disappeared on our page – how do we get it back?
For some reason I am not able to see these fantastic animations on my theme. I would love to play around with these options. I have updated, is there something else I should do to be able to access these options
Same problem here Scarlett. Any insight yet?
Why don’t I get the animation then? I’ve just updated the theme, but nothing seems to have changed. I got the update on another, newer site I made, but it doesn’t turn up on this one and it says that it has been updated…???… :/
Same here David, were you able to figure this out?
Is noone concerned that the CSS generated for these animations dont include -webkit for ios support, anyone with a somewhat older ipad will not see elements that have animations settings
I have updated to latest version and try to set old animation to new animation and the images has disappeared. I try to re-add module but same results.
I updated again yesterday september 16, and now when I want to remove the animation of a row, the whole row disappears….
I DÓ love your work by the way, but this is a bit annoying.
I just updated DIVI and all of the images on my site that had animations on have been hidden. If I take the animation off they reappear. Is there a quicker way of fixing this?
Thanks
Same with our site all images with animation not showing after the update
I just updated DIVI and all of the images on my site that had animations on have been hidden. If I take the animation off they reappear. Is there a quicker way of fixing this?
It’s wonderful. you are getting better every day 🙂
Nice… I know that Divi is made for all targets, but you can think about to permit to load part os css. For example, I wanna use Divi for parent child ou only using divi builder, but every time I need to overwrite the default type settings.
This feature will be nice for advanced developers.
I can’t get it to work on both of my Divi sites for some reason. I’m using Chrome and when I turn on the animation the image just never shows up. Am I missing something simple here?
This looks great, nice work!
I just wanted to check to see if the new animation wraps the content in Java Script to create the animations or is it just using CSS?
I have read in a few blog posts and forums that it is not great for SEO to have text on your website wrapped in JS as it may make it difficult for search engines to crawl it.
I’ve playing with the animations for a few days now, and the work pretty nice, it’s a great new feature! So, THANK YOU for this!
BUT in SAFARI the animated elements “flicker”, as they are visible before animating. Are you aware of this?
(…sorry, i didn’t recheck my comment before posting
* I’ve been playing
* and they work)
Hi ET-Team,
speechless, really. I love the way DIVI stays simply ELEGANT and beautiful.
The transitions are all nice and I see many possibilities to use them in our designs and layouts.
Don’t judge us by our own site – we just never get it done … since we are so busy with our customers.
We use DIVI ONLY and try not to use any third party plugins where possible.
But with the development of DIVI we see a future using DIVI only.
And we would be proud to communicate that to our German customers.
Just one thing: why don’t you accept PAYPAL as payment method …
Thank you. Thank you. Thank you.
Many greetings from Munich, Germany
STEVE
Thanks for this feature, however now images don’t appear unless you either set each image to no animation or change the general settings to not minimise css etc.
Will this bug be corrected in a future update?
This update breaks the buttons in DIVI. When trying to display an ICON on a button they are not displayed now. Please fix this asap!
The new animation effects don’t seem to be working on my divi site (anthem child from besuperfly). I upgraded my Divi main theme, and I can see the animation settings for each module, etc. When I try to apply one and go back to see the effect there simply is none. It doesn’t matter which effect I try…they just don’t seem to work. Any ideas?
Is this likely to have any negative effect for SEO and specifically for Google spiders? I have always tried to make sure the headings and text on my sites are not wrapped in JS or other scripts such as accordions or tabbed content as it is supposed to be dubious whether search engines crawl this content. I don’t know if this is genuine concern but it is something I have read on a few different posts and forums! Looks amazing though 🙂
Dear Elegant Themes. I love you! That is all 🙂
Joking aside, this is a really great addition, so thanks for all your hard work 🙂
Awesome guys. I used to insert lot of CSS to have this before. Thanks !
This sounds like a good addition although the regularity of updates makes me nervous.
Would love to see far more options to customise the header, rather than resorting to custom css. So many divi sites look the same due to the limited options in this area. Would be great to control position of logo, menu, contact details for desktop and mobile at the click of a button. Would be great to choose which mobile menu you can use at the click of a button. I believe this could be a game changer.
Echo the comments about improving the blog module.
(automatic translation from French to English) I do not want to break the atmosphere, but if it’s nice, it’s far from being very useful! it would be better if divi teams concentrate on things you really need, such as being able to freely set the width and number of columns, for example! or even have more font, well responsive background images, paralax effects that really work well, …
I know this is a repost on the blog from September but I wanted to know if this will work when using Extra as well?
Hey Cindy,
Yes, this is available in the Extra theme and the Divi Builder standalone plugin as well. As a general rule, any addition to builder will be available in Divi, Extra and Divi Builder.
Lovely post Nick. I would love to know these tricky things of Divi in future.
Does not play nice with DesktopServer and Chrome.
When is this update available? I’m currently running Version 3.0.72 and do not see these animation settings available in any module…
Hi Brandon,
It’s available in 3.0.72. You can find the Animation settings under the Design tab in all modules. If you are still having trouble seeing them you can open a ticket in our support forum and we will be happy to take a look.
Is there a shortcode we can use when hard coding HTML to make an email or text animate?
Is there a list of short codes that we can use.
Lets say I have a TEXT module with an image contained with the test (I code with HTML) and I want to use one of those fancy animations. Is there a way to append a shortcode to make the image have animation?
Hey George,
The animations are made with CSS and triggered by JS. Each animation that you set will apply to the entire module. However, you should be able to achieve what you want by using a combination of modules. For instance, if you want to have a block with text and an image, and you wish to apply the animation only to the image you could add two separate modules, one being a Text module and the other one an Image module.
That’s look really great! Looking forward to have this feature in my wordpress blog.
Thank you guys, amazing as usual!
I am logged in but how do I get those animations?
Great job!
Yes! A great new feature. In a previous Divi tip, where you guys showed how to reset the animations on scrolling back up https://www.youtube.com/watch?v=bjiVTrXMc3k , this no longer affects the new Divi animations. Is there a way to reset them?
So this is how Divi turns into Power Point 😀 ok, I’m joking, nice feature.
These are great however, top and bottom padding set as a percentage do not work in Firefox. Just open the demo https://www.elegantthemes.com/preview/Divi/animations/ in FF and you’ll see the TIME IS MONEY and COMMUTE LIKE A PRO sections lose the top and bottom padding.
This is an old bug but never reported it.
What’s the animation for the blurbs on the demo page? I was trying to see from the css, and it looks like there are 2, but I can’t quite figure it out.
Hey,
The Row has the zoom animation and the Blurb modules have the slide animation with the direction set to up (slides from bottom up) and a different delay for each (first one 0ms delay, second 50ms delay, third 100ms delay, forth 150ms delay).
Well done.
But we would really like to see some work done to have more options in the Secondary Top Bar.
We hope this to be your next update.
Great job.
But we would really like to see some work done to have more options in the Secondary Top Bar.
We hope this to be your next update.
That’s great, but how long do we have to wait for responsive images in DIVI??????
All these animations will be greatly hindered by the unoptimised images.
Please, please fix this. It’s been a built-in for WP for a long time now and far more important than bloody flipping an image.
I bought a lifetime license but haven’t been able to use DIVI for anything serious because of its lack of responsive image handling.
+1
Dear Nick
Stay away from rowdy bars, keep fit and stay positive. We need you alive and well.
Regards
Alan
Love this, more to do with Divi than getting extra plugins to achieve animations.
As the new minification option is it possible to totaly disable this feature,… just to prevent a conflict with other script like this one already implement ?
Hey Julien,
Sure, you can disable the minification from Divi > Theme Options. There are two option in the main Theme Options page called “Minify And Combine Javascript Files” and “Minify And Combine CSS Files”. You can disable both options if you would like.
Looks great. 🙂
Although on a side note, I’d like to see you return to the semantic versioning system so that it’s clear to see when you’re adding functionality. Divi 3 currently looks like you’ve done over 70 bug fixes and no additional functionality. We all know that’s not true 🙂 It also makes it more difficult from a management perspective to decide whether to update or not.
And this is why Divi is pretty much our go-to theme base for all websites…just have to go through all 70 of them and have some fun with the animations!
But don’t overdo it 🙂
Animations, like parallax, can be interesting effects, if used wisely, but recently, I see more and more web sites where almost every single element is animated–that’s a real PITA, IMHO, just like the overuse of blinking gifs in days of yore… 🙂
Two suggestions.
1 Add a button to the content menu so individual content can be animated. (ie content within a fullwidth header. I have an animated picture within a fullwidth header and this animation addition, as it is, would animate the whole thing.)
2 – Add the ability to turn off for mobile and/or tablet devices.
Hello,
Does not work on my test site.
Hey bruno,
Divi you update to latest version? Make sure you clear any cache, from the browser or if you use a cache plugin try to clear it from the plugin’s settings. If the issue remains then please open a support ticket in the forum to look at your set-up. 🙂
Hello,
It works well everywhere, except on chromium.
Thank you
OMGoodness I love Divi!! Can’t wait to try these out. Thanks guys, you make website building a pleasure!
Nice job guys.Looking forward to playing around with these new features.
nice update 🙂 the animation speed and delay open up a huge number of cool effects… looking forward to see what everyone can do with the new tools
Divi should focus on adding more useful features. example, forms module sucks. blog modules also need some serious work. Also it would be NEEDED if there would be a way to switch back to non-divi version of the page without LOOSING CONTENT. Thanks for your consideration.
Hey Jingo,
You can install the Divi Builder plugin and your content will remain the same if you decided to switch to any other WordPress theme.
You are totally right Jingo. And yes Faycal, you can install Divi Builder what it means 7.3MB more to your WordPress site and having 2 constructors, what apart from possibly slowing down your speed could create conflicts between them.
Add the code please!
Thanks
It’s actually around 26MB when the plugin file is extracted to a folder and I think any shared host can manage that. Divi Builder’ code adheres to the standards for good coding as defined by the makers of WordPress and is optimized for performance, making Divi pretty speedy. Also, the Divi Builder itself is lightning fast compared to other page builders. Note that you can only use one builder on a page (that’s how it should be) so it isn’t a problem having more than one page builder installed.
Outstanding! As usual, you guys go over the top with impressive features that make us look good as developers!
Thanks!
The options look beautiful. Thank you for changing the default to no animation. It makes things a lot easier.
Yessss finally, I have been waiting for something like this for a while now, would also love to see some advanced border effects also in css as well as introduce some skew effects on sections. Awesome work.
Yes +1
Yay! So cool! Thank you!
I updated to the latest version, and when I add animation to items, they do not show up. Only no animation, the item shows on the site.
Most likely your Divi CSS file is being cached. Since it’s loading the wrong version, the new animations don’t work. Try clearing your website cache, hosting cache and or CDN cache.
If I have a caching plugin, deleting the Caché on the plugin will work? Regards,
Awesome update! I’m going to try this out on my site for sure!
WOW! And I start a new project today that will be twice as beautiful with these new animations, thank you thank you thank you 🙂
Divi Builder Question ….
If previously having Divi 2 + builder installed, progressively upgrading along the way to end up with Divi 3 + all updates since, Is it necessary to uninstall the Builder plugin, due to Divi 3 having the builder already built into the Divi 3 theme?
If this is the case, that the Divi builder plugin should be uninstalled?
Will I lose all or any content previously created using the divi builder plugin?
Hey Liz,
Divi Builder is already added the theme so you don’t need the plugin, you can remove it if you would but really.. it doesn’t matter if you keep it or remove it. It’s up to you! And no, removing it will not effect or change anything on your site, however it’s always a good idea to save a backup of your site before making decisions that you think it might cause problems just to be safe.
You can uninstall the Divi Builder plugin as it is inbuilt within the Divi and Extra theme. You won’t lose any content as it is stored within a database on your server and not within the theme or plugin itself 🙂
Divi always surprising.
I have just updated Divi and tried to apply the animation effects to modules in my site.
However, somehow the modules with the animations are now working properly.
In other words, the modules are not shown at all.
I think there may be a bug.
Hey Peter,
Please try to clear your cache, if you use a cache plugin then clear it from the plugin’s settings. If that didn’t help then please open a support ticket so we can look at your set-up closely.
same problem here
I should’ve said “the modules with animation effects are now working properly.”
On top of that, all the other images on my website are somehow automatically applied with the animations effects, and the same thing happens as well. All of them do not appear on the site. The thing is that as soon as I took off the animation effects, they were all shown again.
Hello,
Great update. How can I start using this new animations in my websites?
thanks!,
Simply open the section, row or module settings where you want to add animation to, and look for the animations option. Have fun! 🙂
I’ve updated my parent theme to 3.071 and still see don’t see these new animation settings in any module…
Please open a support ticket so we can look at your set-up.
Hi guys,
Amazing work! Congrats! You are doing such a great job.
Any change to remove the lock-in effect when removing Divi Builder?
Do not get me wrong, I do not want to get rid of Divi but I am getting tired of those people using other constructors saying Divi Builder is not on top.
I think I would make a huge difference.
Kind Regards,
Hey Marcos,
Although it is presented as a fault of Divi, the issue actually affects all themes which provide shortcodes. It is a fundamental flaw in the design and functionality of WordPress Shortcodes.
To address the issue, we made the Divi Builder available as a standalone plugin which can be installed alongside any WordPress theme. This means that, should you ever decide to change themes, you can take the pages/post designs that you created using the Divi Builder with you to your new theme 🙂
Elementor does not leave shortcodes when you deactivate or uninstall. Your content is still there. You just need to do some light editing.
When you deactivate Divi, only the shortcodes are left and there is no content
Hi Faycal,
I understand what you said but… does it mean Elegant Themes is not capable of implementing the right code to sort that problem out? If you guys solved it with Divi why it is not possible to do it with Divi Builder?
Besides, and correct me if I am wrong but Thrive Themes has just improved the lock-in effect with their new release: Thrive Architect. This is a real example that it is pretty much possible.
I do not want to stop using Divi Builder, just want it to be the best constructor in the world and if you guys would do that you will be definitely on top.
To be honest I do not think is fair to be locked to any product when it comes to managing your content. Content is information and anybody who writes it should have 100% control over it.
Regards
It is good if divider module also has style such as curve style, etc. Elementor page builder has been implementing this feature with just some clicks. With divi, we need advanced custom css to achieve styled divider.
Thanks
Works OK on Edge but on Chrome setting the animation to “on” caused the animated sections to flash on then disappear.
Is this a bug or am I doing something wrong?
Experiencing the same issue. Works very well on Safari but the image/module etc. just disappear in Chrome. Have you found a solution?
I have the same issue after upgrading divi theme. I’ve downgraded it and everything went back to normal. Sounds like a bug…
Great improvement to Divi. Please add hover over affects for images.
¡Muchas gracias por estas mejoras!
Thanks for the great update Nick & Team! Just been having a quick play and i must say it works really well. I normally don’t like animated transitions that much but having the ability to adjust the intensity of the effect makes all the difference 🙂
Would love to have the ability to trigger the animations on mouse over too 🙂
Divi for ever !
Great addition to the DIVI arsenal. This can replace several plugins that I commonly use.
I’d love to see these effects in the Slider module, and have the ability to add more content (pictures, text) to each slide with independent animations. Right now I’m using Slider Revolution, but would like to not have to buy one of their new licenses for each website I create.
Keep the good stuff coming!
This is exciting! Nick, I cannot thank you and the Elegant Themes team enough! Ever since Divi came out in 2013 it keeps improving. How fortunate to be on the receiving end of such quality work.
You’re still making the user, the client, look good. That’s progress.
“Build it like you mean it.”
Layout to download?
Those will probably be shared in the future, you can still get some cool and great layouts here in the blog by searching.
Great new toy! 🙂
Awesome Nick! BUT: Please implement the classic cubic-bezier(.77,0,.175,1) as animation speed curve. this was more exciting than ease etc.
Thanks, please consider this.
peace&love, Felix
I just update a website that is currently in production, and all of my photos have disappeared.
If I go through each page, and select ‘none’ on the animation, the pictures reappear.
This is going to be so much work to fix every image, on every page.
Is this a bug? Is this going to be fixed?
I can’t image this happening to a live site.
I have the same problem and I had already cleared cache. When I turn animation off the images show on my blog posts. I did post a support ticket.
Me too. I’ve cleared cache in WP Rocket and in my browser but the problem persists.
Any joy from the support ticket?
I’ve have the same issue. It came right after clearing all cache. Test your site using a “private” browser session. If it looks ok delete all the local cache files and any WP cache plugins.
Brilliant initiative from ET.
However, what you experienced a bit worrying Brad. I now have a lot of Divi sites and do not want to have to do that on every site. My current thoughts are to wait a couple of weeks, do the update on a demo site and when I am re-assured that it is OK to do the sites one by one.
Really looking forward to trying it out!
Sorry to hear that Brad. Most likely it’s a cache issue, but if you open up a support ticket we can help you out 🙂
Thanks Nick. I just opened the ticket.
It was a caching issue. After I cleared the server and browser cache, all of the photos returned. Thanks for your help Nick. And thanks for the great new animation features!
Great work…quick question: on example #6 (Build Like You Mean It)how did you get the glow effect behind buttons and colored modules? Perfect for one of my projects. Thanks!!
Thanks for this wonderful update! Would love to see Divi implement hover effect animation as well. <3
Sweeeet!!
The given examples look great, so cant wait to see what we come up with.
Totally amazing Nick! But just one question – how can they be trigged on page scroll? For example if i have multiple animations on my page they all seem to run as the page loads but i would like the ones further down the page to only animate when i scroll to them? (if that makes sense!)
Well played! I’m looking forward to some more tutorials with inspiration on how to best utilize this nice feature.
A design question regarding the demo site: How did you do the yellow lines above the CAPITAL headers? I’ve tried to accomplish a colored line over or under headers with the “Divider module”, but it misses a well-needed setting for width. Or does it demand custom coding?
Hi Nick,
Is there any know conflicts with caching? I’ve added three different animations to three different sections (Text, Button,Toggle) and none of them are working. I’m using W3 Total Cache and I’m guessing that this may be the cause…
Hey Donal,
I’m using W3 Total Cache on my sandbox and didn’t encounter any problem. Have you tried clearing the cache from the plugin settings?
Amazing. Well done!
I love Divi!!!
Hey Nick,
We are desperate for a decent carousel module with deep integration like the slider module for HTML content the ability to instantly duplicate an item in the ET builder without leaving the page the slider is on is a must have if I’m honest.
Any idea if this is something you are working on Nick?
I have tried various others but they add silly #s1 to urls and are based on divi library items.
Any recommendations on 3rd party ? I have tried carousel pro and Owl however both are very poor.
Great… So the Font upgrade has to be next for a major DIVI update??
Just when I think I couldn’t love you any more than I do… xox!! Thanks!!
Amazing ! congrats Divi team and thanks for users 😉
YES!!! FINALLY!!! They have been so bad to date. I have had to just disable them on each build because they took so long to load. 🙁
Thank you! 🙂
Hi Nick,
Any chance of getting a two-line hnt on how the text/image overlay was done in #animation4…
(elegantthemes.com/preview/Divi/animations/#animation4)
I would say negative margin. Check out 3 and 4 at https://www.elegantthemes.com/blog/divi-resources/creative-ways-to-use-divis-built-in-margin-and-gutter-controls
Booooh that so Great
Thank You
For the video at the top of this post, how do you make it popup with overlay when I click the play button?
Awesome! But can you please add in some options to link animations with page scroll? IE reach the end of the animation when fully on screen, but reverse if the user scrolls back up, or possibly down past the element?
Just what I’ve been looking for! I can’t wait to play! Thank you!
Divi just keeps on getting better! I’m glad to be a part of the Elegant Themes family! You guys are making it too easy now lol.
Hi Nick,
Really like this, great work.
But…
Would like to see some work done to enhance the following so we don’t have to really on having to hack or use third party plugins.
Custom post types: the ability to work with modules in custom post types. And for ET to work with Toolset Types to integrate with these features.
In Genesis there is an option to hook into areas other than the main content(above content, before footer etc..) Sean Barton has a plugin to do this but would like if Divi did this out of the box.
Better flexibility in setting up the header with menus. Have a look at the Flatsome theme, lots of options in terms of layout.
Lastly, in the contact form module, the ability to forward the post/page name from where the form is sent to the receiver. Have a look at the gravity form at the bottom of this page:
http://www.vaughanprint.com/print/climates/
When I receive a notification from this page it tells me that the enquiry was relating to my print Climates.
Also, Gravity forms allows for far better formatting in the notifications emails.
That is a big shopping list for you!
Cheers
We are working on pretty much everything you mentioned there 🙂 We have a long list of features in the pipeline, but custom post type management and more hooks and filters are definitely on that list!
I wish I could get some kind of reply like this to the stuff I’ve been asking for (some of it for years). So you ever visit the forums Nick?
Music to my ears.
Looks fantastic. Can’t wait to test it. Thanks from Hamburg, folks!
DIVI = BAMF 🙂
Awesome as ever, there really is nothing to touch DIVI thanks guys
Nice update… thank you
I’ve been waiting for this. Great addition, folks!
More fun with Divi!
Are these animations based on CSS only or JavaScript is also involved?
The animations are build with CSS and triggered with JS as you scroll down the page.
Hello Nick,
Great update ! Confirming each year that I made the good move on subscribing on November 2009…
What about adding more interactions and different triggers ?
For now animation is triggered once only by scrolling down.
What about :
– scrolling up and/or down with an “always” option
– Mouse over
Thanks.
I’d like to have those additional options as well.
Still waiting for the Extra themes. Thanks Divi.
This looks fabulous. I concur with the question about loading time, though. Will this impact rendering time?
Maybe attachements do Contact Form mudule as next update ;)?
Agreed.
It’s annoying to have to use Contact Form 7 whenever I need attachment capability.
WHAT AN AWESOMNESS !!!! Thank you so much for all your work and creations 🙂
Fantastic update. As all lately.
Although…
I would still exchange all of it for an overhaul of the shop module :/
Great work!
Thanks GOD! You still alive Nick!
We are waiting something from you long time. Wondering why awesomeness always
comes with your updates!!
Good Job Team!
Fun, fun, fun…!
More “stuff” generated instead of us being able to link an API to a URL…
This is an amazing update! waited so long for it.
Thanks 😀
This is a really great enhancement, Nick. Congratulations.
Your underselling Divi though. This is no longer 3.0. It’s more like 3.4 as you’ve added many new features. I think it’s confusing to still be calling it 3.0. The industry norm is for major rewrites to be X.0.0, minor enhancements to be X.Y.0 and bug fixes to be X.Y.Z.
Still, great work and thanks.
All cool effects and great looking demos.
Looking forward to adding some of these to my pages.
LOVE IT!!
As always Nick, you outdo yourself and it is why I am still a customer after all these years. Awesome work and thanks for making what I need to do easier!
While this is really great, just be forewarned that your current animations before the update, might go haywire after the update. My slider on my homepage started transitioning through the slides with lightning speed! I then set the duration speed, which was blank, to 3000 and its much better now :).
Using Version: 3.0.72 on a test site, I had to turn off animations for all the images, I could only get the beginning of the sequence and no animation motion.
Thanks for the report. We already fixed this and the update is live 🙂
Wow, this is gold. I don’t think there’s any other WP dev framework that offers better bang for the buck.
Two Qs:
1. When does this update roll out?
2. How will it impact page rendering time in the backend, or increase download size?
It’s already there, just update your theme.
Please add extra transitions to slider module also.
Especially horizontal sliding. It’s pretty common now.
Sweet! Thanks for keeping pushing the bar forward with Divi!
This is a superb update 🙂
Would love to download this demo layout…
Thanks!
How can we download this demo layout?
Yes. Any chance for downloading the demo layout? This would be a nice starting point to play with.
+1 to this.
Great update Nick, good to hear you plan to release new layouts. before that, please do something about a major request –
Organize all Divi layouts released till date in a single page with demos and download options.Cheers!
We have a lot of great layouts coming your way, including some of the layouts shown in this demo 🙂 Stay tuned on the blog, because we hope to start releasing layout packs every week starting next month.
I would much rather see these layouts properly organized in our accounts. Not a fan of these silly marketing updates coming from the blog every week.
You had me at “great layouts coming” I’m right brained challenged (typical data nerd) and this fills a big hole in my website creation tool box. Thank you!
EXCELLENT NICK!!! This is what I’ve been waiting on. Design Layout Packs..that rock..and that are customizable.
That’s great to hear. Honestly, having layouts to work with makes it sooo much easier to create websites. Also, as a result, it decreases the amount of support tickets that get opened in the ET forum.
Awesome! I usually have a week or there about layout concept/research period for a new web gig if I’m using Divi, I believed the time will be reduced now, so great!
I agree with you.
Me too!
Looks great! Definitely taking this for a spin!
You guys are stinkin amazing…. I love this
AWESOME!!! You guys are blowing my mind right now!
This looks great. Can’t wait to get my hands on it!
Congrats for this new options! Divi is like the wine: it’s better with the passage of time! 🙂
Love DIVI!
Buggy on Safari Mac 10.0.3 – the animated blocks are already visible when scrolling into view, then disappear to take the animation to start. Although a useful feature!
Indeed, a bit glitchy on Safari.
Nice moves!