Our Biggest Font Options Upgrade Ever
This is a huge update with so many new font options. You wont believe how much more you can do, and have much easier those things are to achieve.
We have an amazing Divi update for you today, filled with so many of the features you have been requesting, and so much more too. Today we are launching our brand new font options interface, filled with 600 new fonts, improved font management, custom font uploading, new font styles, better font weight controls, fine tuned heading style management, heading level selection and dozens of new design options for the text module.
Check Out The New Font Options In Action
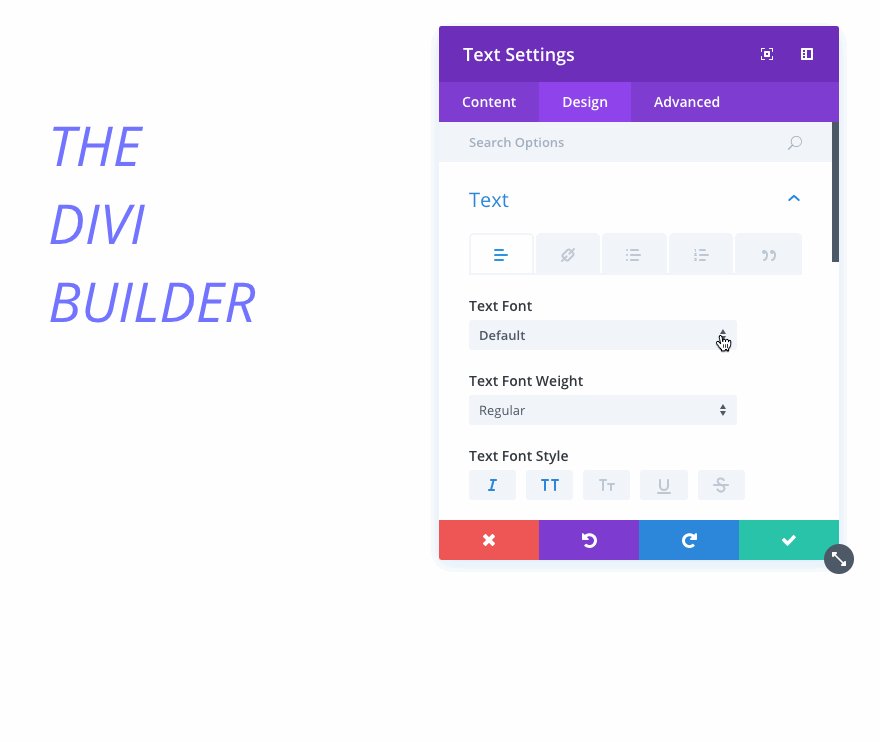
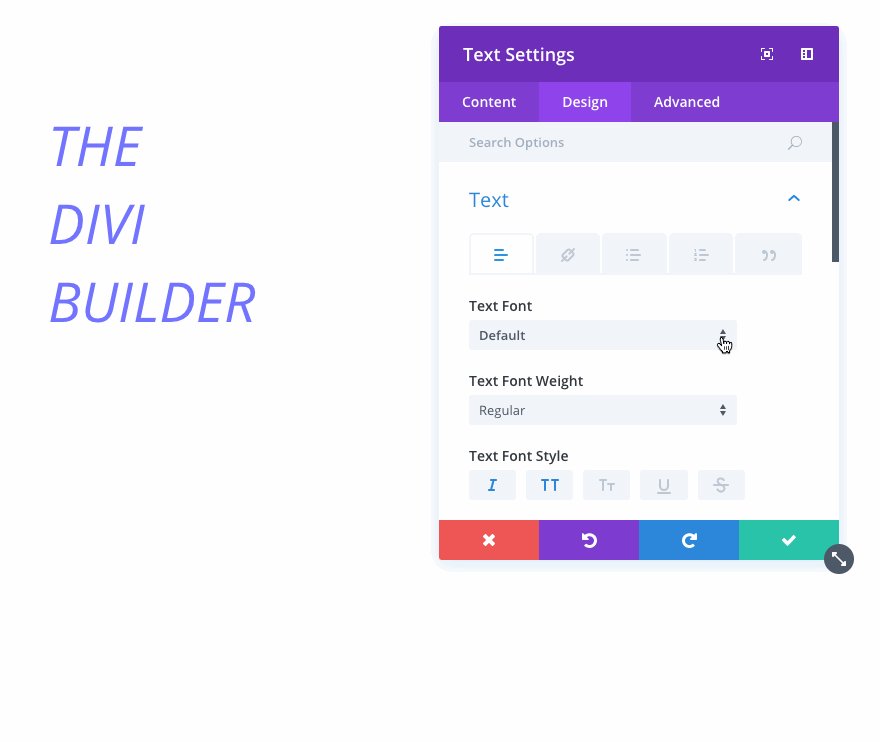
The Brand New Font Options Interface
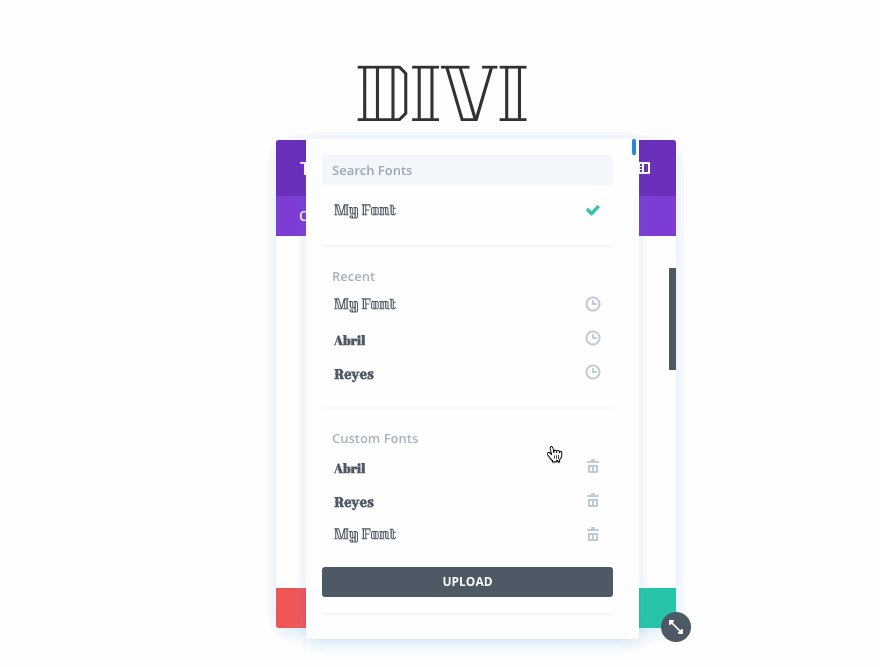
Today we are introducing a brand new interface for managing fonts in the Divi Builder. This UI is packed with new fonts, new features and an improved user experience.
600 New Fonts To Choose From
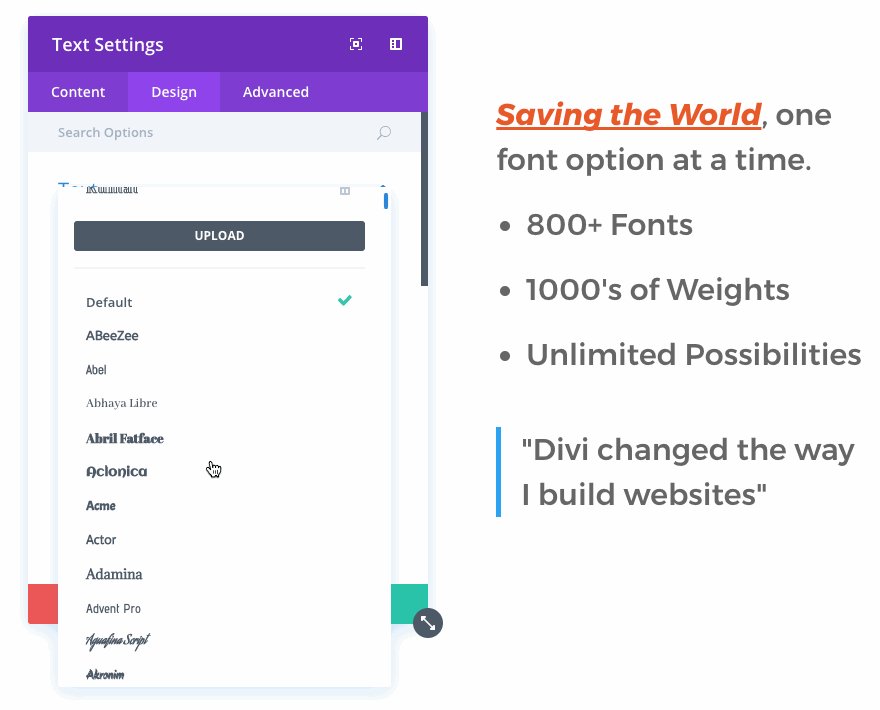
We are quadrupling the available fonts in Divi from 200 to 800! In addition to this static list of 800 fonts, you can also add your Google API key to the Divi Theme Options which will keep your fonts list updated daily. Every time a new Google font is added, it will show up in the Divi Builder automatically! These new fonts open up so many new opportunities to design stunning, unique pages.
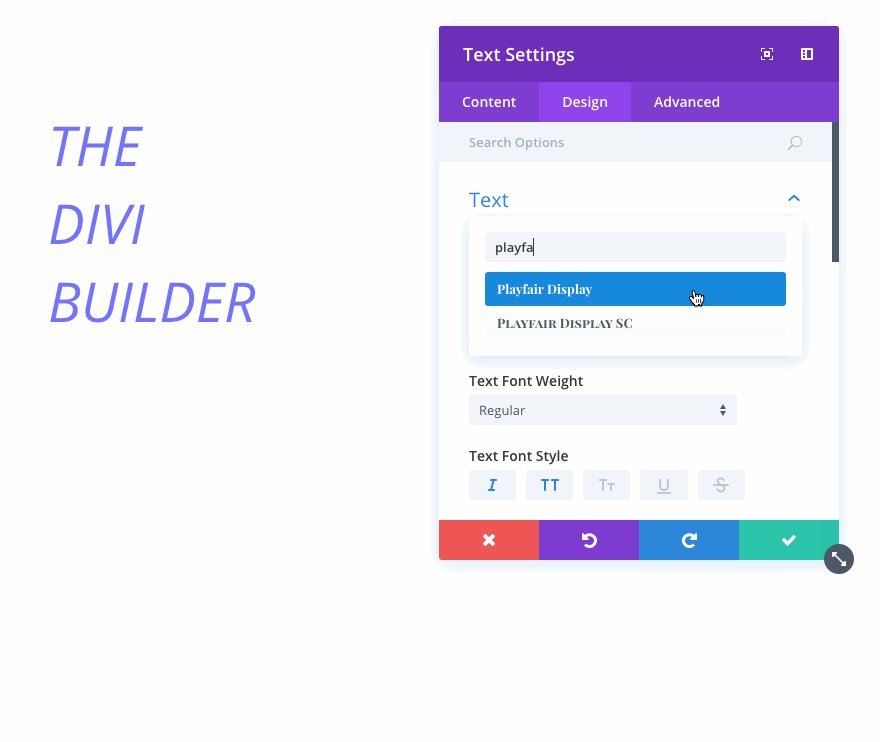
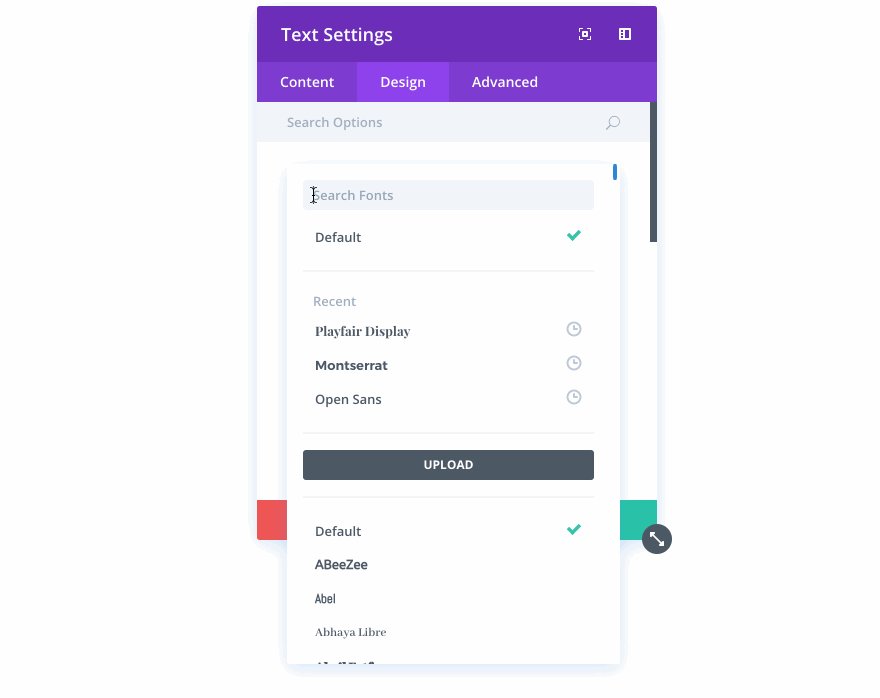
Easily Search The Font List
This new list of fonts is huge, but finding your desired font is easier than ever thanks to Divi’s new font search feature. When you open the new font selection menu, you can simply start typing the name of your desired font and the list will be filtered accordingly.
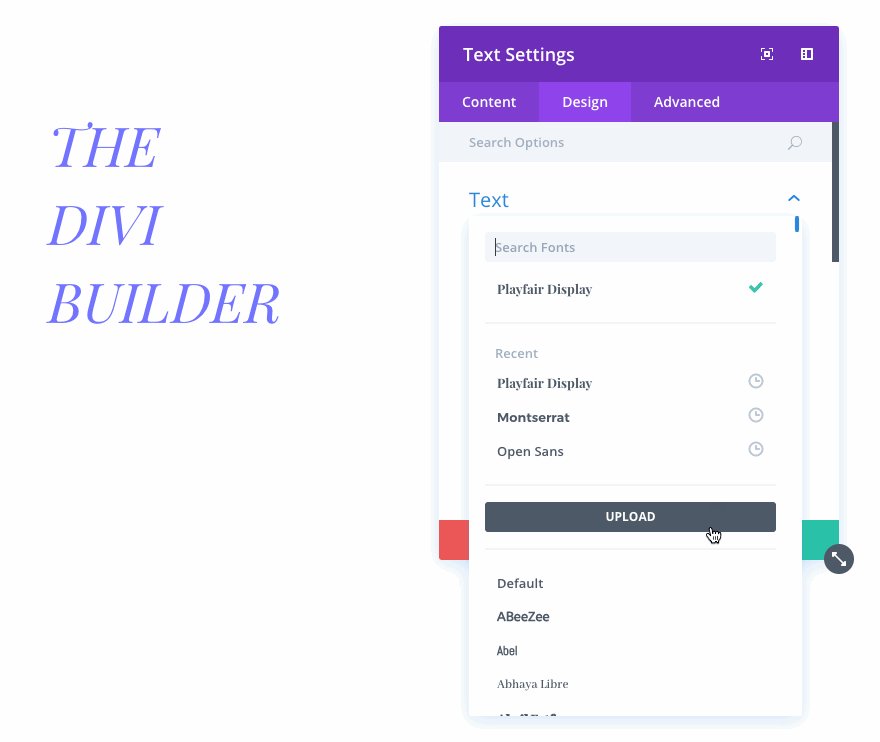
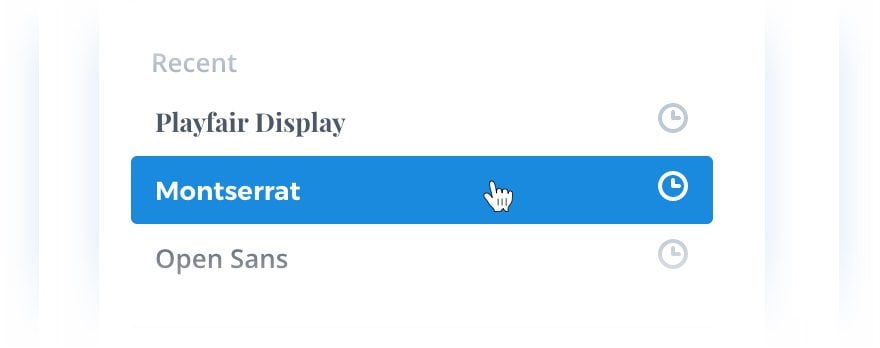
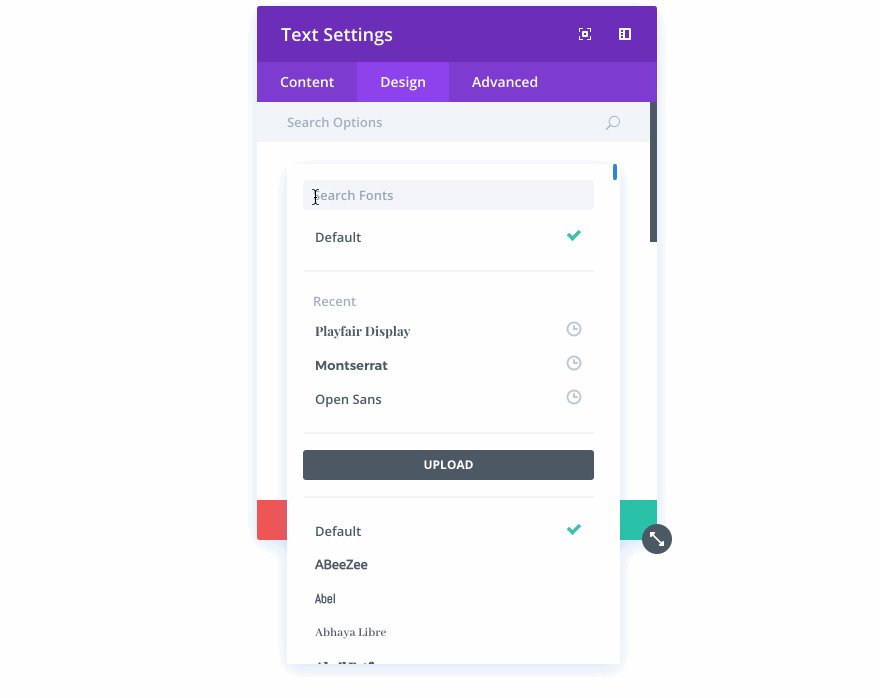
Quickly Access Recently Used Fonts
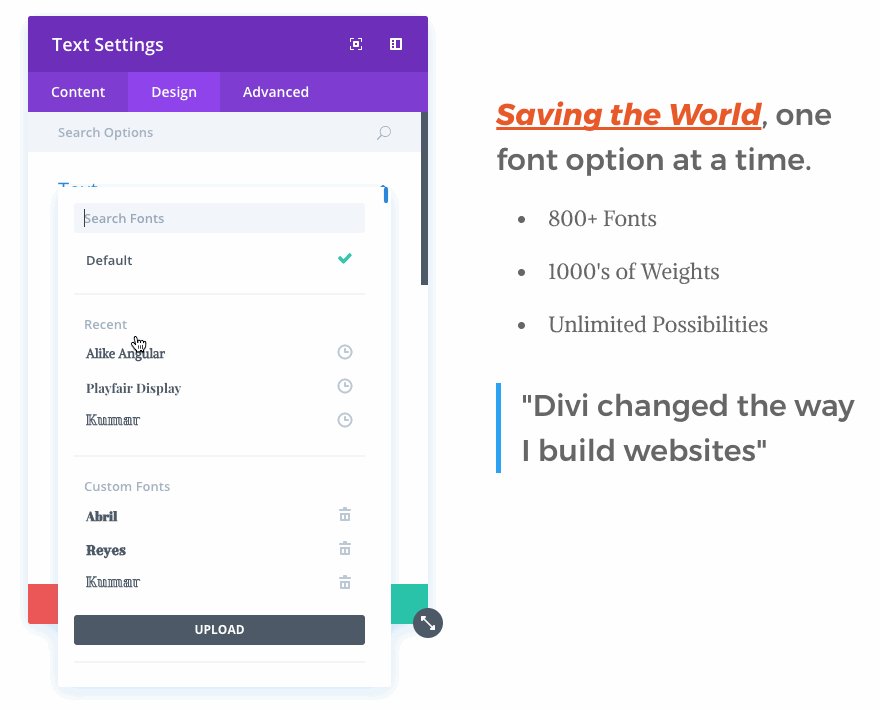
Whenever you use a font in the Divi Builder, that font gets added to your “Recent Fonts” list, which is quickly accessible at the top of the font selection menu. When you are designing a page with custom fonts, your desired font will always be right where you want it at the top of the font list! No need to remember the name of the font or to hunt through the menu. This saves so much time.
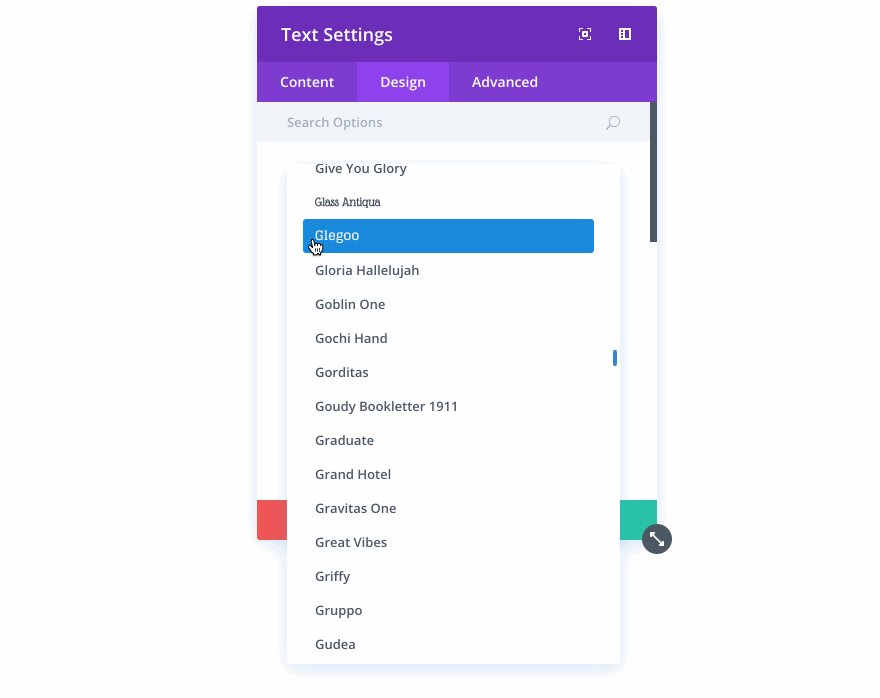
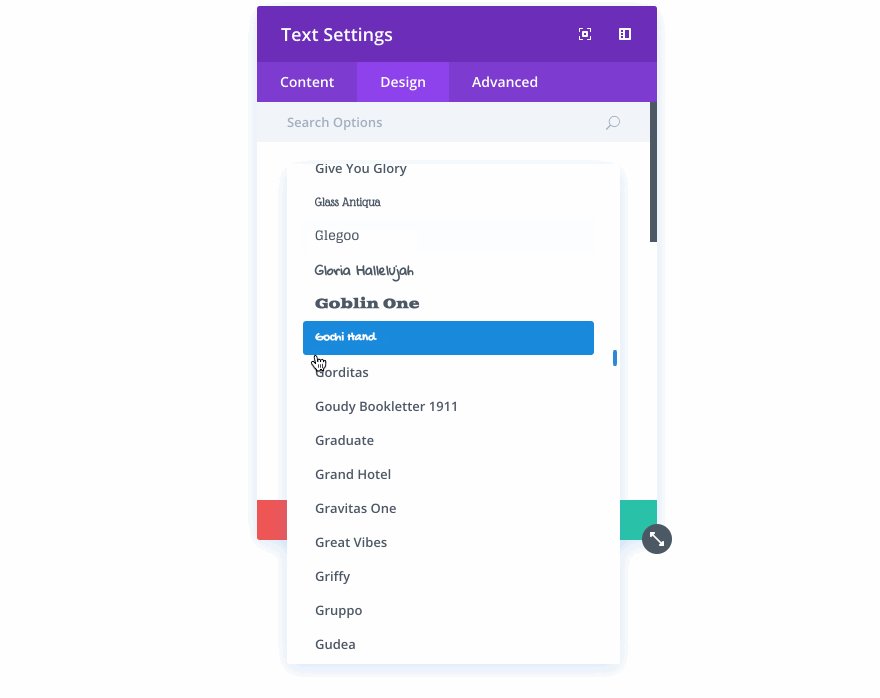
Live Preview Fonts On Hover
Finding the perfect font is a lot easier now thanks to our new font preview system. As you scroll through the font list in the new font selection menu, fonts are loaded in automatically on hover to give you a live preview of the font before you select it.
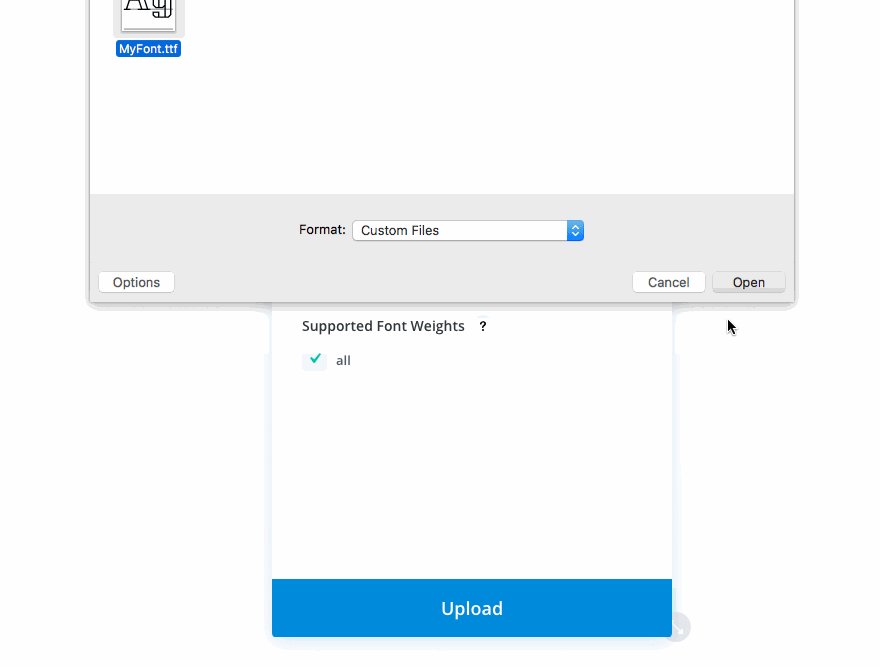
Upload And Manage Custom Fonts
In addition to the 800 fonts that come with Divi, you can also upload your own custom font files right from inside the builder. Simply select your .ttf or .otf files, give your font a name, and you’re done! Your new custom font will show up in the font selection menu near the top of the list. You can upload, delete and manage your custom fonts without leaving the builder or refreshing the page.
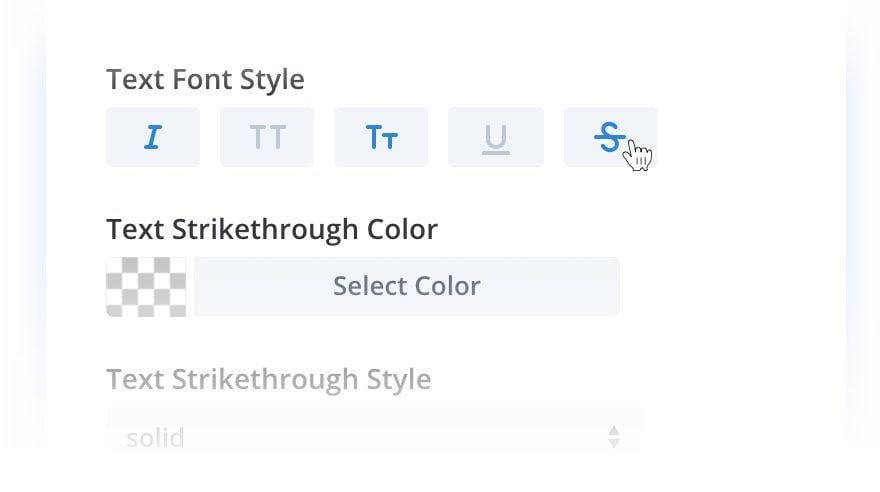
New Font Style Options
New font styling options have been added to all modules, including small caps, strike-through, underline and double underline. These new styles also come with additional options that allow you to customize the added line elements.
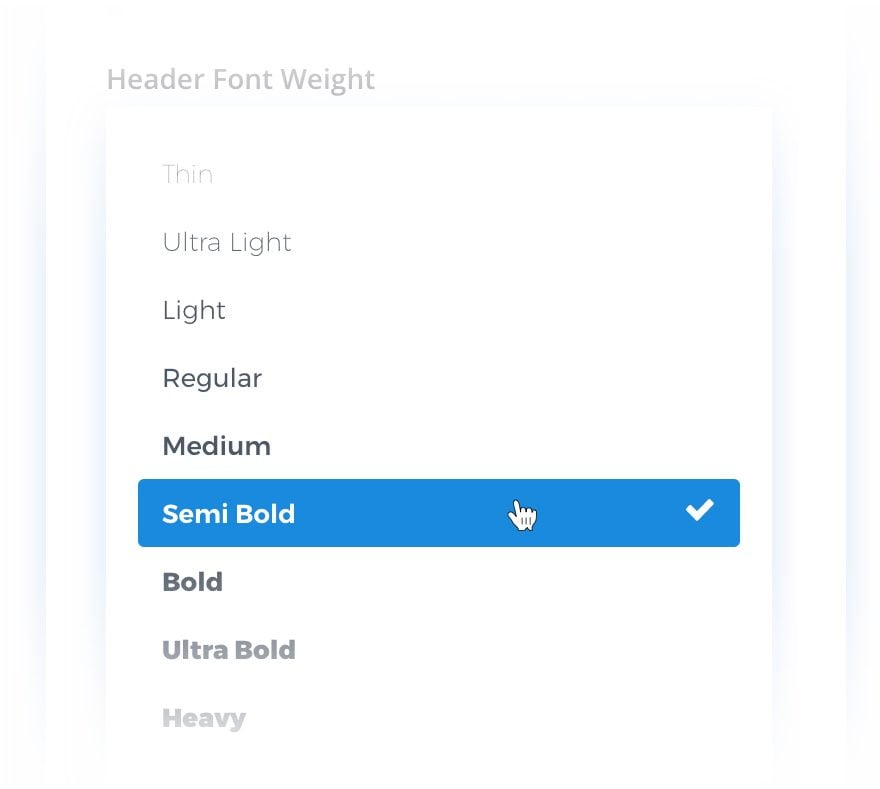
Better Font Weight Choices
All of Divi’s 800 fonts are equipped with dynamic font weight choices. When you select a font, all of the available font weights will be loaded into the new font weight option allowing you to select anything from Ultra Thin to Ultra Bold. This gives you so much more control than before (Divi previously only supported two font weights: Normal and Bold).
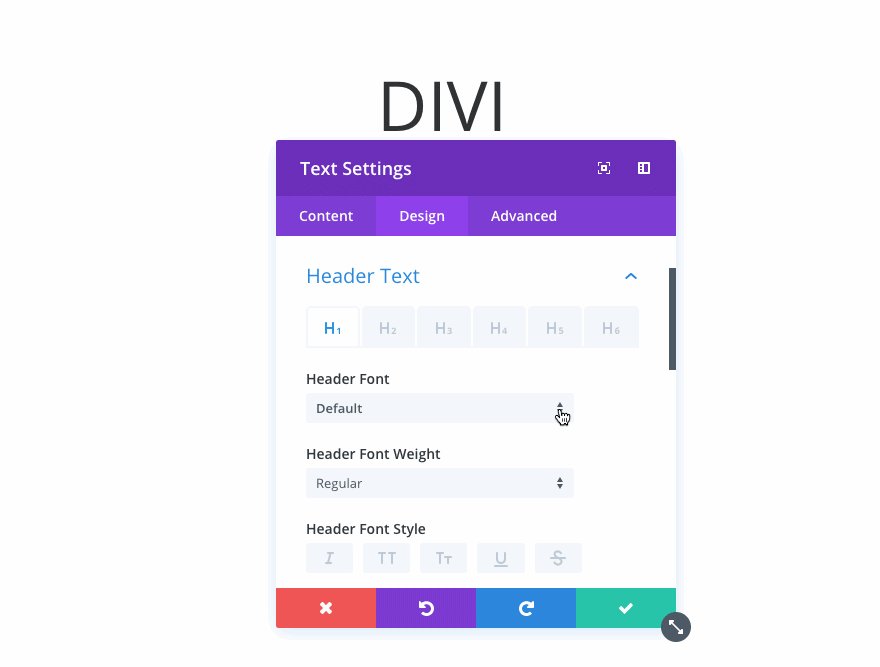
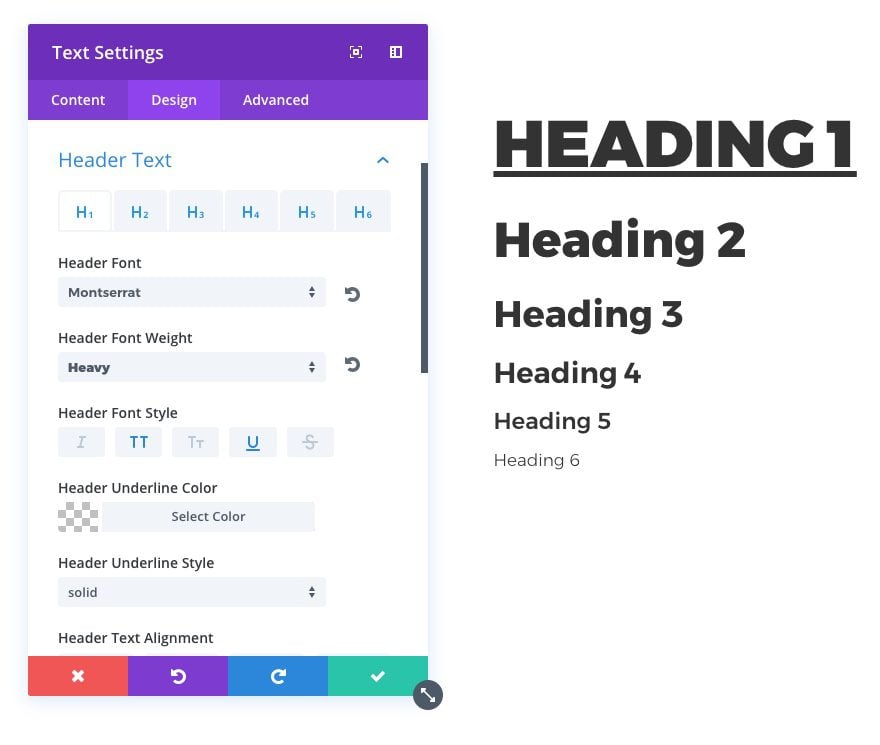
Fine-Tuned Heading Controls
For All Modules
Now you can control heading levels for all modules and applying custom styles to H1-H6 headings.
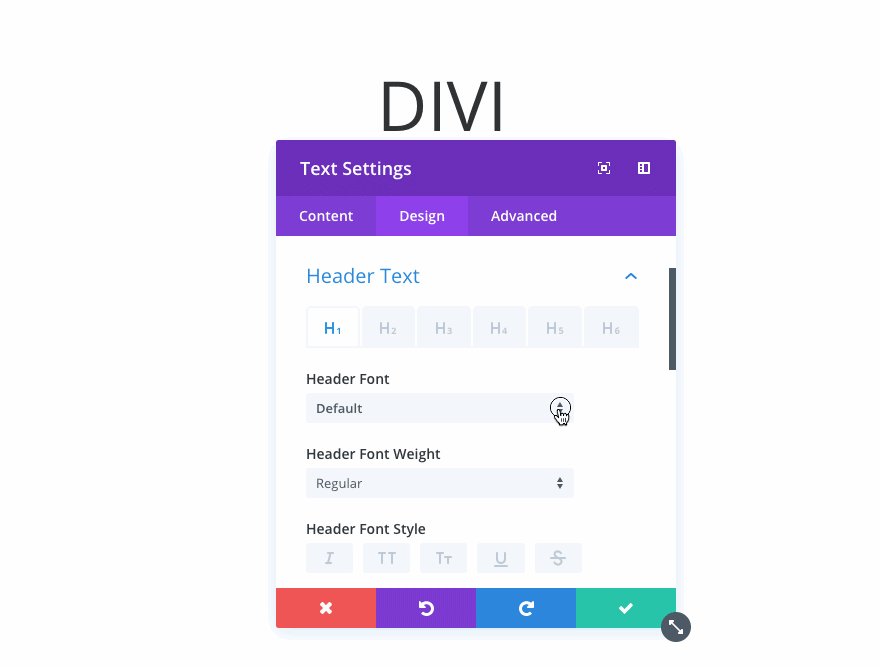
Customize Each Heading Level Individually
You can now create custom design styles for each heading level in the Divi Builder, assigning custom fonts, text sizes and font styles to H1, H2, H3, H4, H5 and H6 independently. This makes custom headings so much more useful and practical when used inside of the Divi text module.
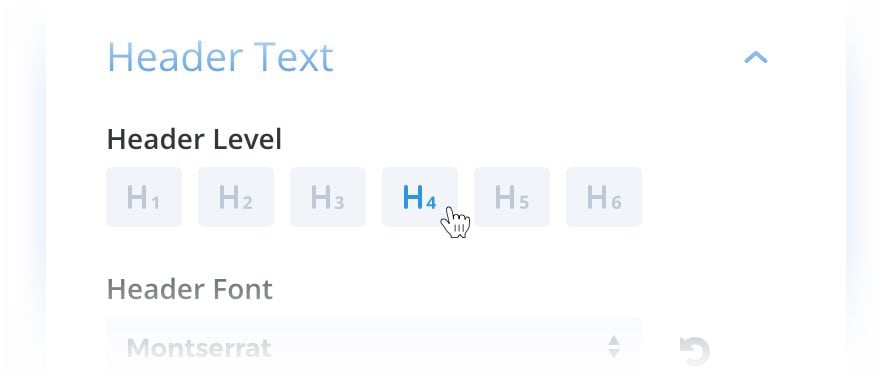
Choose Heading Levels For Each Module
You can also adjust the heading level used in each Divi module. Change the default heading of your blurb module from H4 to H2, or change the default heading of your Slider module from H2 to H1, allowing you to better control the hierarchy of your page for search engines.
Countless New Design Options
For Text Modules
Dozens of new design options have been added to the text module giving our more control over standard text elements.
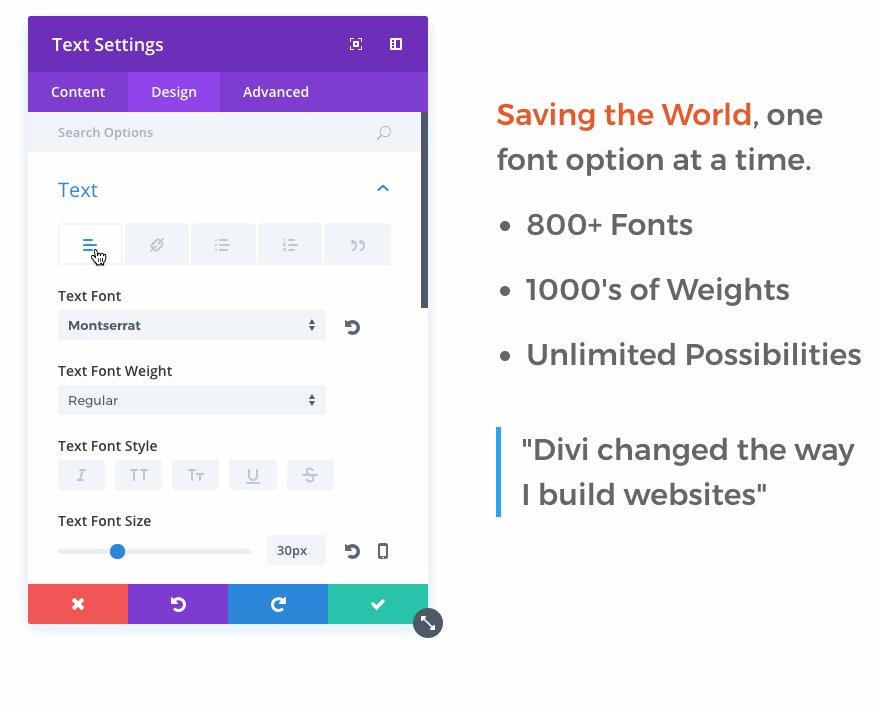
The New Text Design Interface
The Divi text module has a brand new tabbed interface for managing custom text styles, including controls for standard paragraphs, blockquote, lists and anchor links. Now you can control styles without having to apply custom HTML or inline CSS using the text editor.
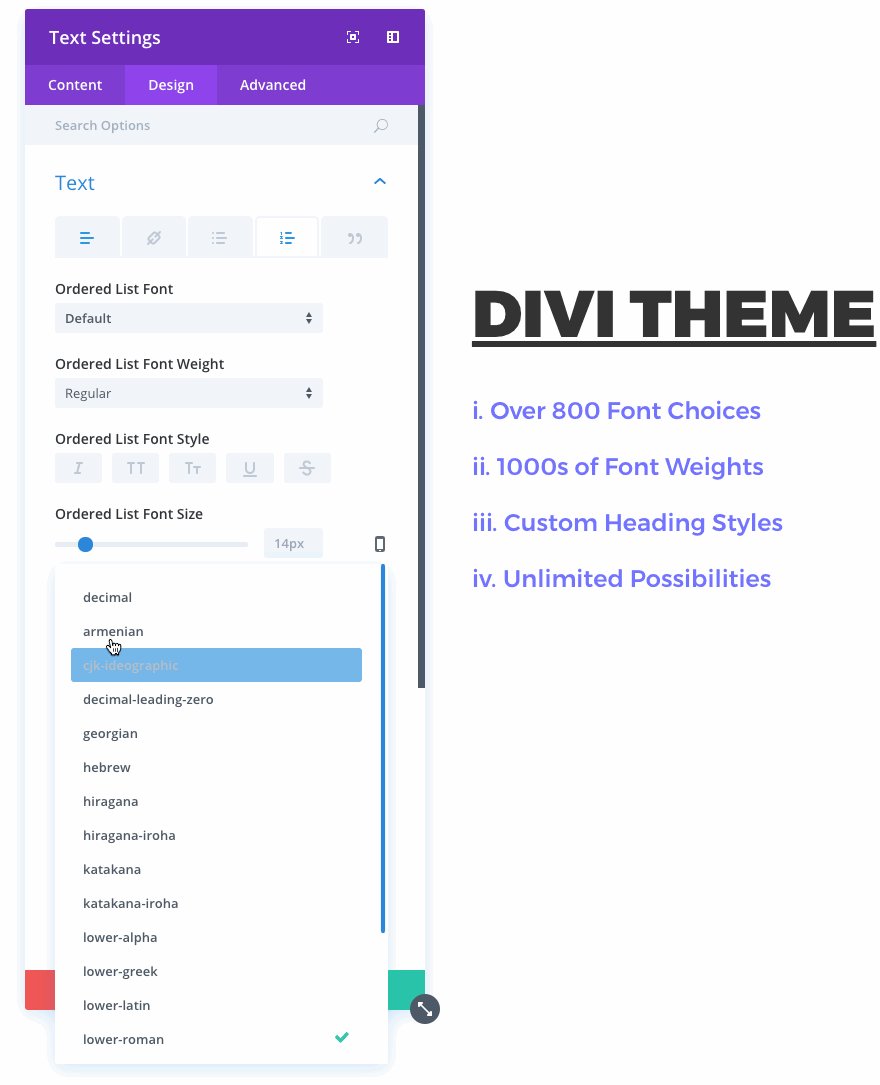
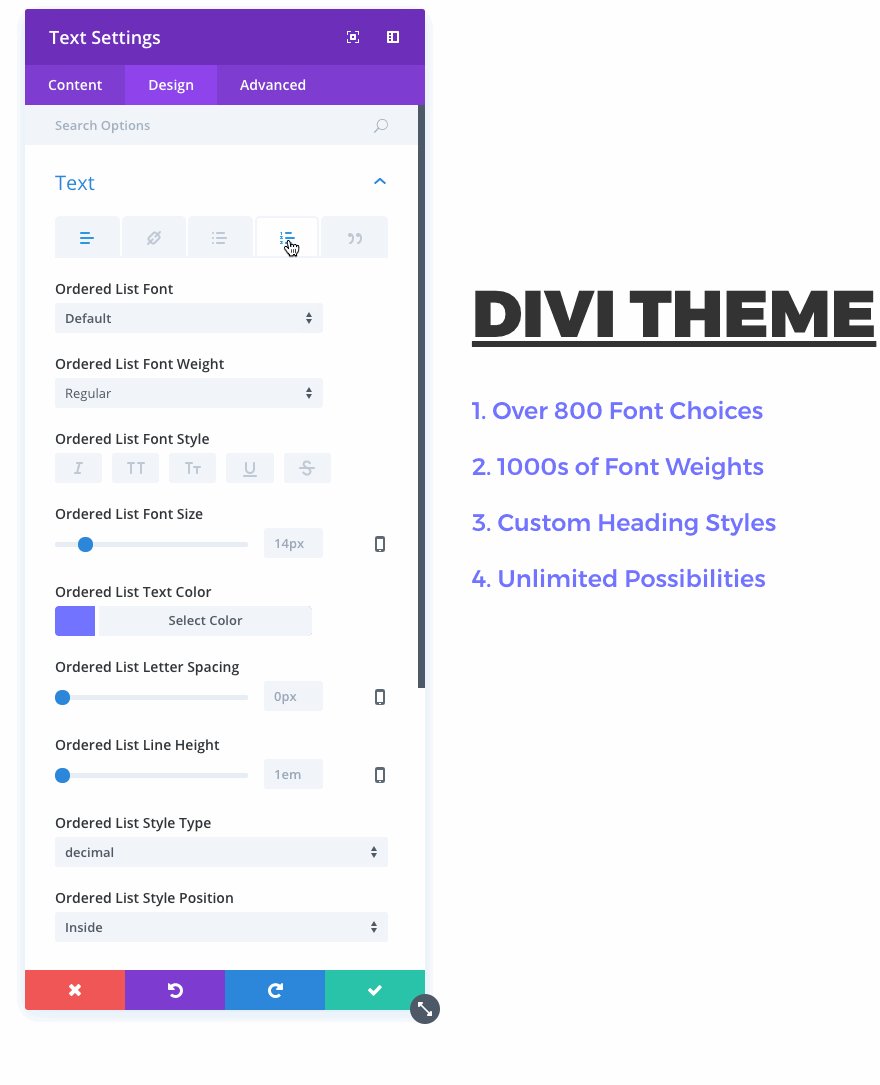
Customize Your Lists
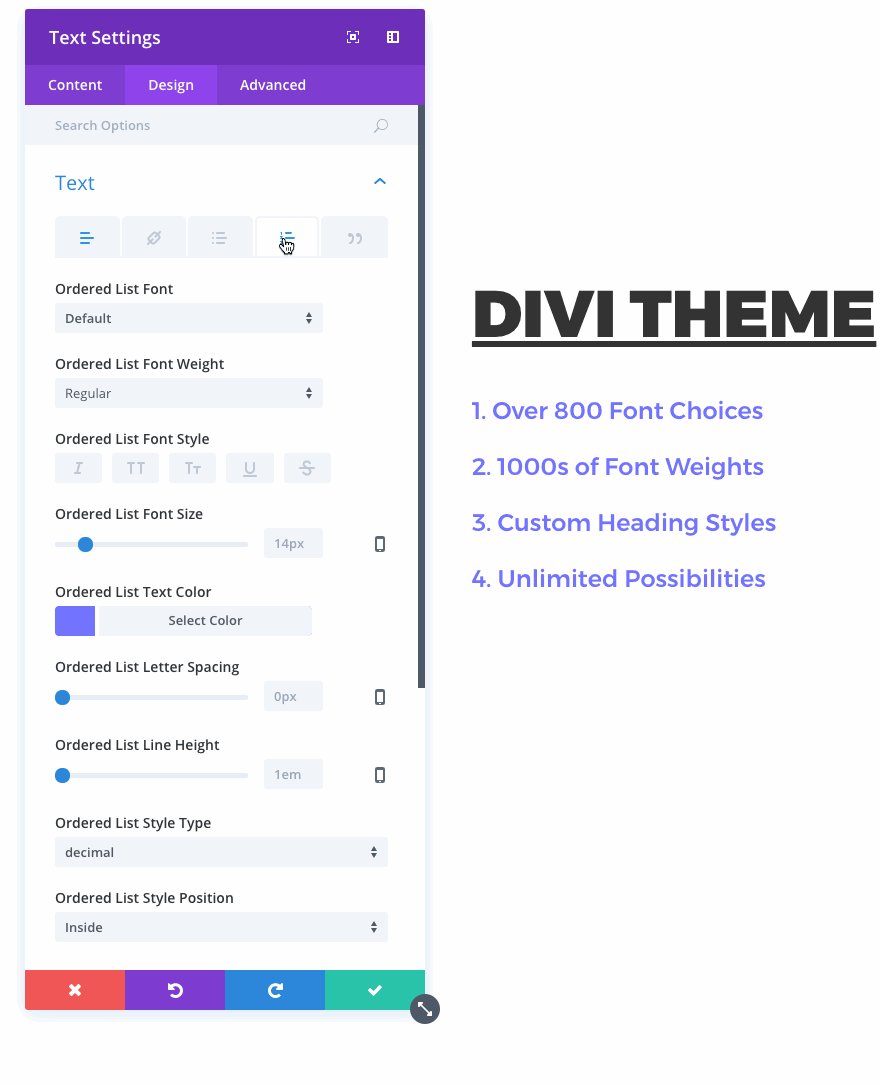
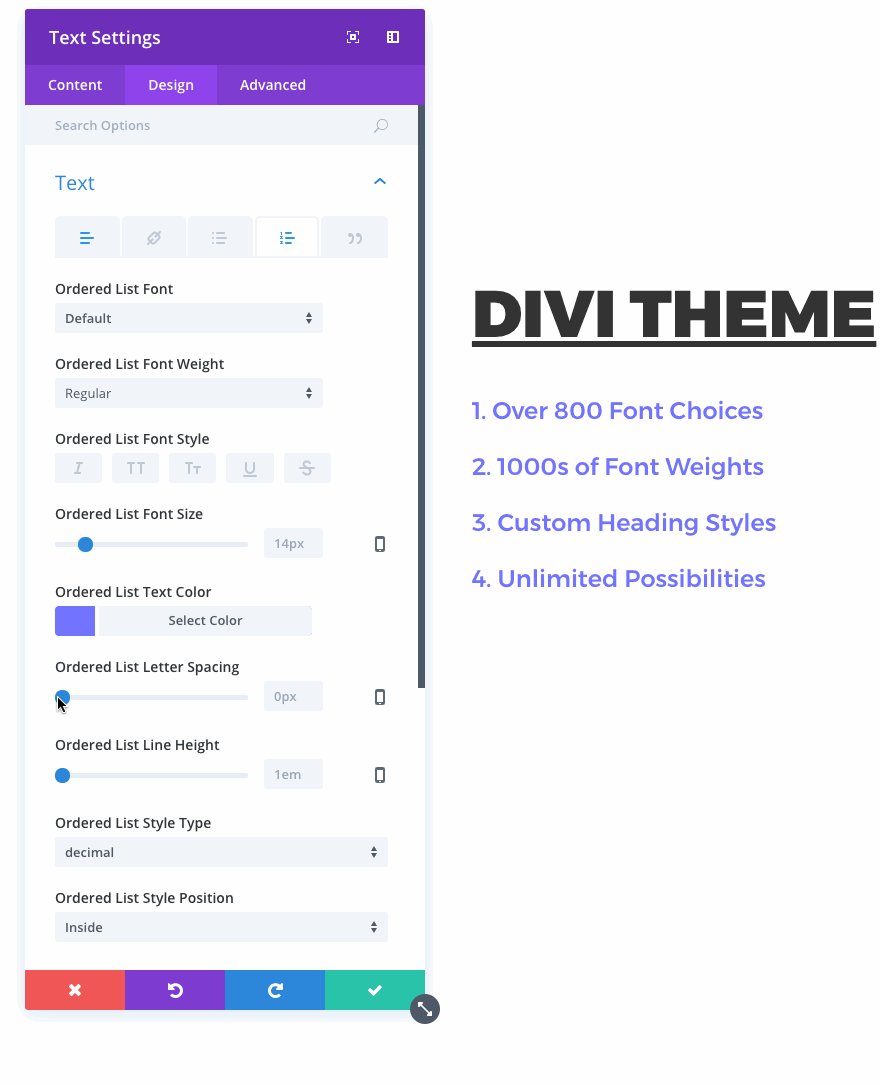
You can now customize your list styles in the Divi text module. Change the font, font style, text size and color. Customize the list style type, position and indentation.
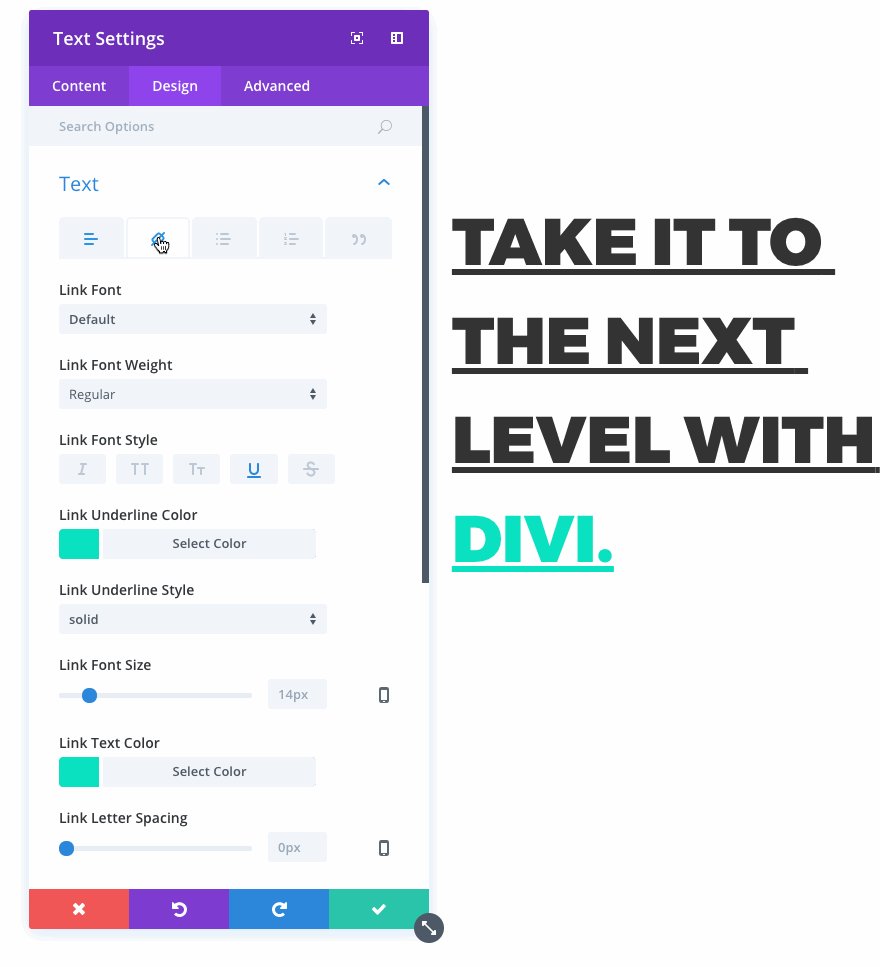
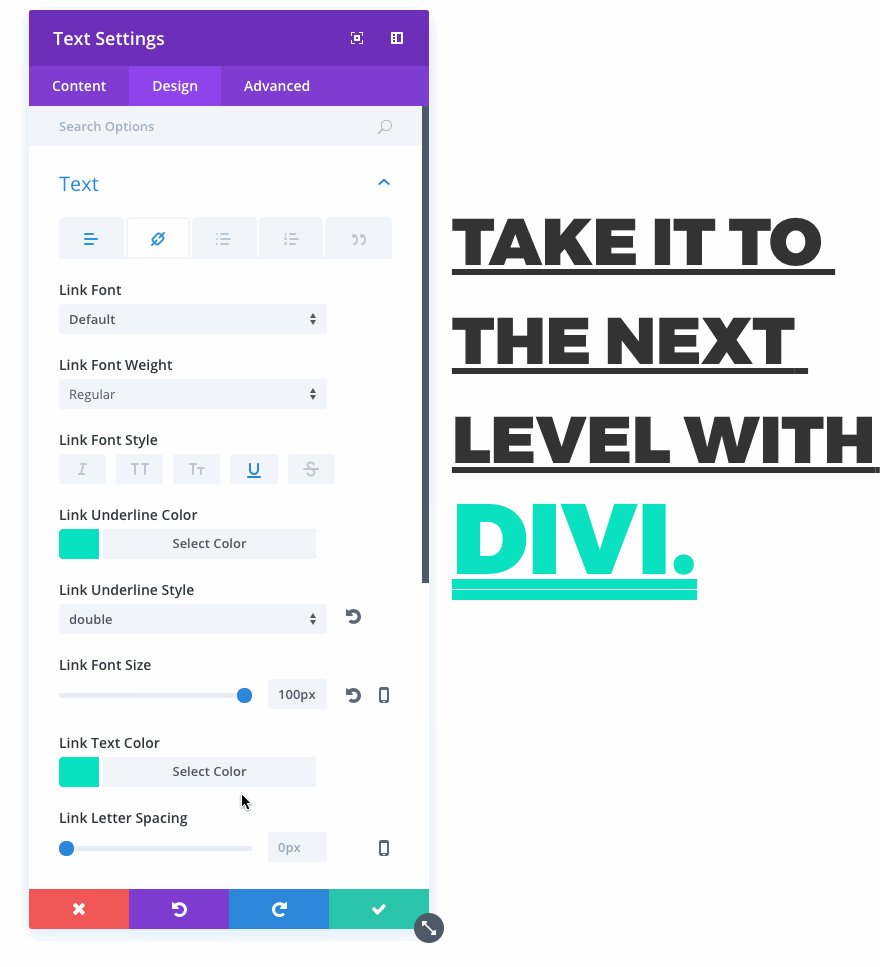
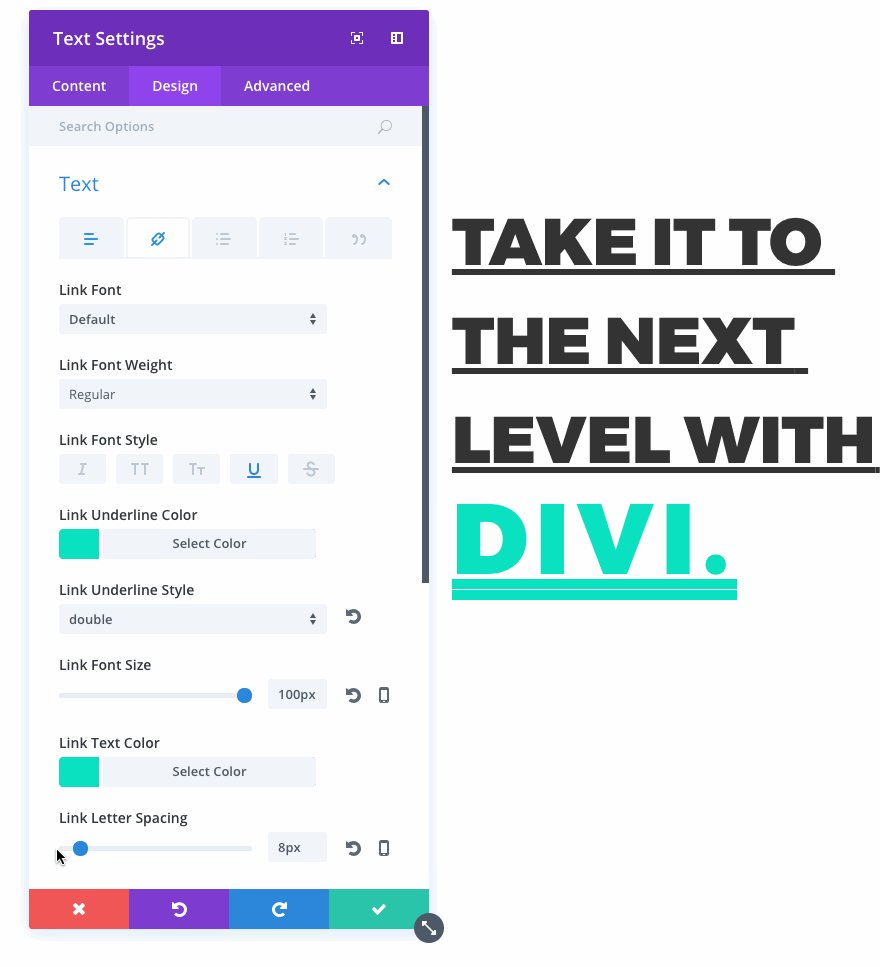
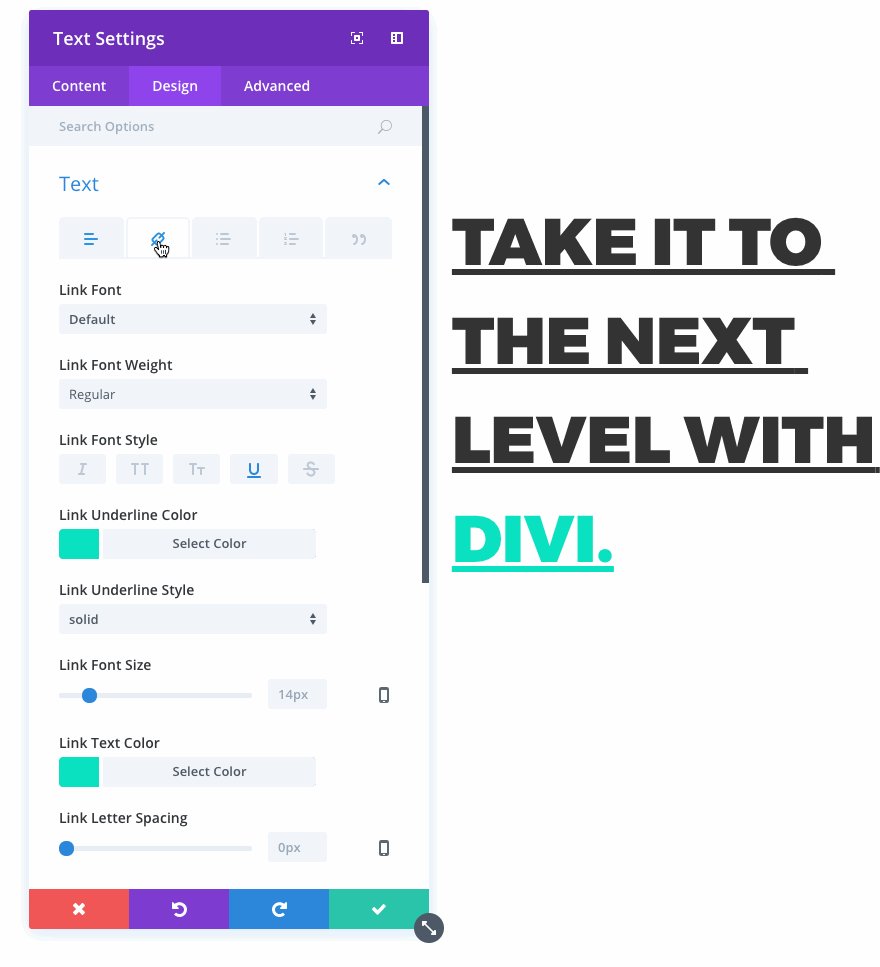
Customize Your Links
You can now customize your anchor link styles in the Divi text module. Change the font, font style, text size, color and more. No need to use inline CSS or apply custom colors to each link in the TinyMCE text editor.
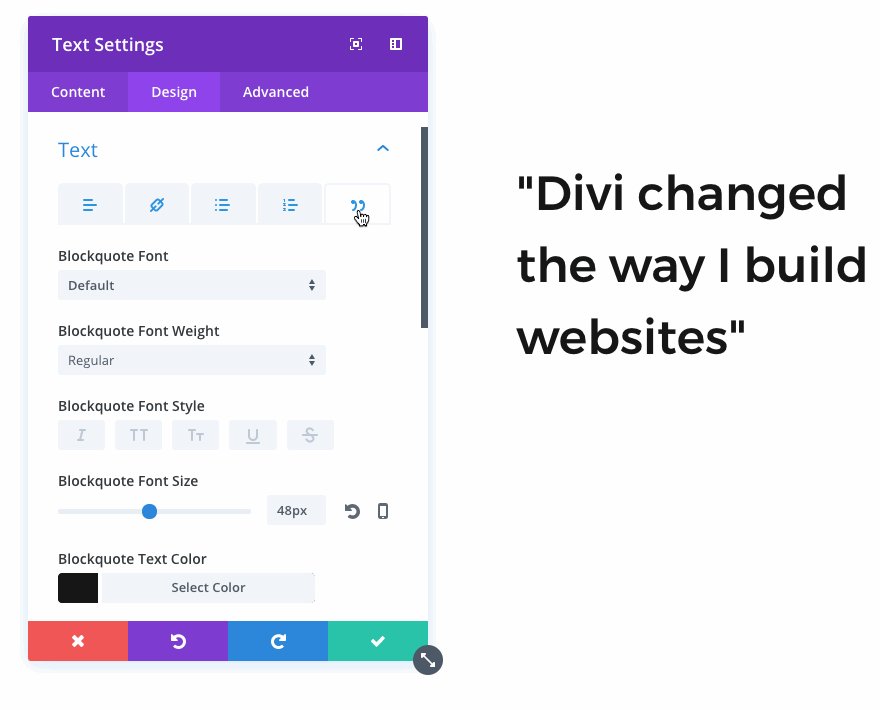
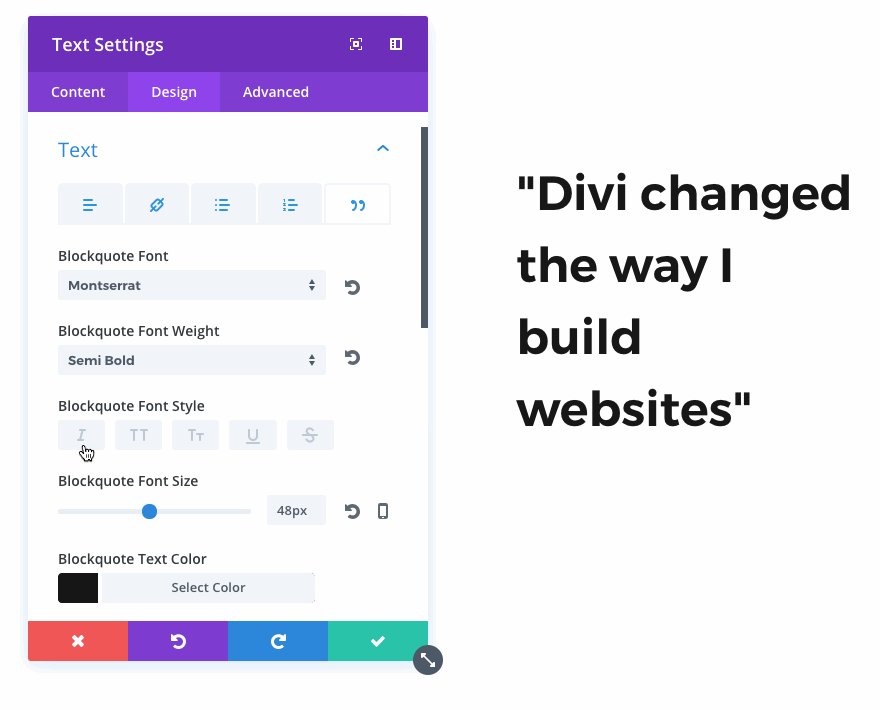
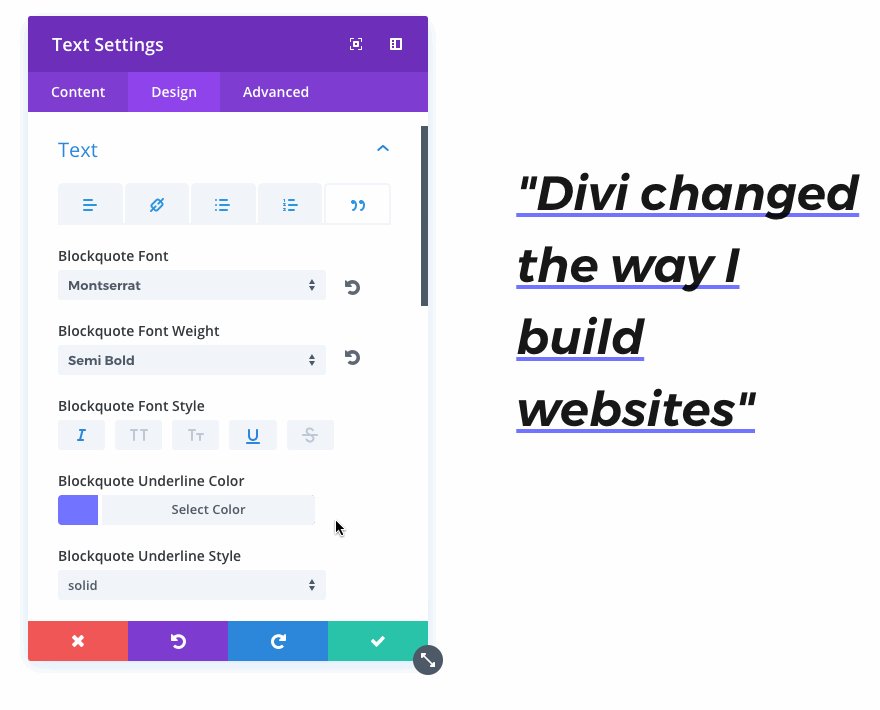
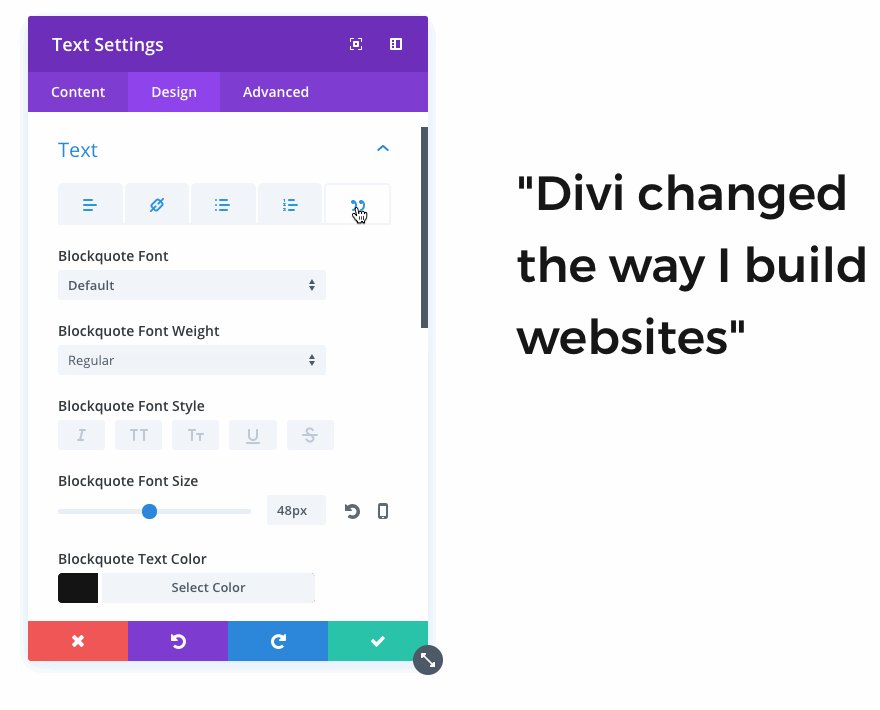
Customize Your Block Quotes
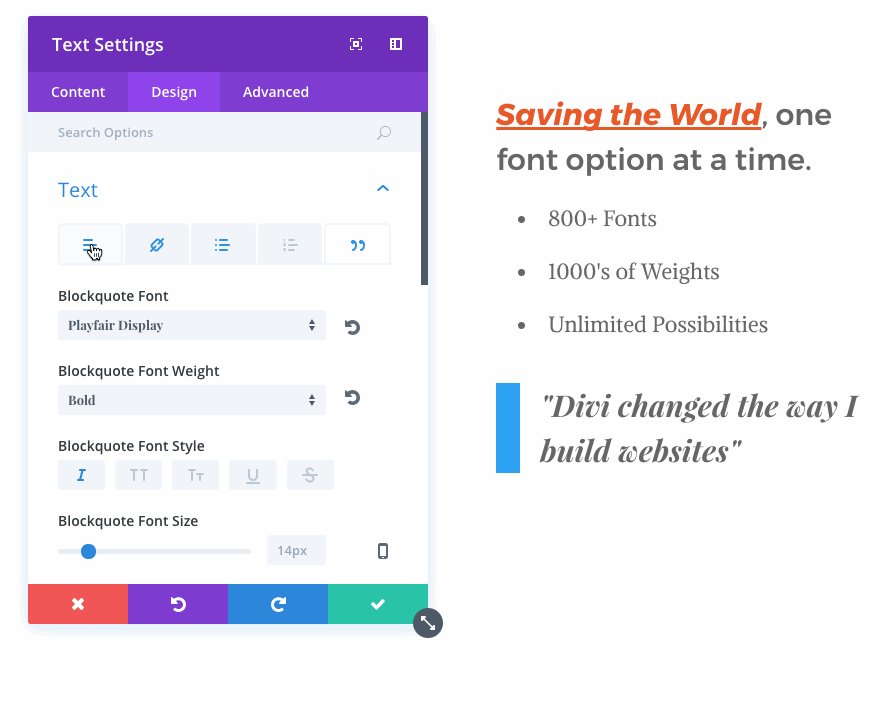
You can now customize your blockquote styles in the Divi text module. Change the font, font style, text size, color and more. You can even adjust the blockquote’s default border weight and color.
Get 10% Off Today!
Today's The Best Day To Get Divi Or Upgrade Your Account To Lifetime
Join the most enthusiastic and loving WordPress theme community on the web and download Divi today. Using the new Visual Builder, you can build websites faster than ever before with its incredibly fast and intuitive visual interface. You have to see it to believe it!
Join Today For 10% OFF!Renew Your Account Today For 10% OFF!Upgrade Your Account Today For 10% OFF!

























+1 to Global H1-H6 Styles
Sorry, this font update is a big turn off, its just impssible to easily find good fonts anymore.
Not working in the visual builder this is a terrible change for DIVI.
Do your developer team really think it is user friendly to have to activate all of them one by one to see what they look like. Are they really aware of how much time that takes? Or did they do a mistake here?
The preview feature on hover does not work for me. Is there somewhere I have to turn this on?
Why did you remove the font imagery so we actually know what ALL the news fonts and even the existing ones looks like?? This was so stupid! Now I have to Google every one to to a sample. What a time waster!!!
Great update for sure, but how to fix the old issue with Mixed Content being served? I am getting the same old error about non secure page content and it’s coming from the Lato Font we are using on the site.
I would like a Non-Plugin fix if possible, thanks in advance!
Mike
First of all, thank you for the update. I agree the font options should be global if desired, but I do like being able to further customize fonts in individual modules.
That said, I’ve noticed an inconsistency. In the new font options, there’s a row of buttons which, left to right, allow me to customize text, links, bullet lists, numbered lists, and block quotes. I was pleased because it allowed me to indent bullet lists I had throughout my site.
However, for whatever reason, this same row of buttons does not exist in other modules like the tab, blurb or toggle modules. Therefore, I can’t indent the bullet lists I have in those modules. That’s a curious thing.
Parenthetically, put me down as another user who’d like to see more options added to the blog module.
How could one incorporate the font-awesome fonts using the custom font method ?
When using a custom upload font, it works on my iPhone and Mac, but on a different Mac the custom font doesn’t load. Am using Sierra and Safari/Chrome are latest version. Deleting cache did not work either. Are there limitations we should know about with custom fonts?
“Customize Each Heading Level Individually” AMAZING for S.E.O optimisation !!!
The animations aren’t working on the demo, so I can’t view half the examples. Is anyone facing the same issues?
A similar thing has happened to me, I just updated one of my sites from 3.0.82 to 3.0.84 and it changed the entire body to a heavy font – {font-weight: 500;} – even though it is set to “regular” font weight everywhere in the new text module option. I’ve had to override with CSS to force the body font back to the regular weight using {font-weight: normal;}
Has anyone heard if there will be a fix to the broken custom font feature? I still can’t believe they released a broken feature and haven’t fixed it yet. It’s been nearly a week! I really don’t want to buy a plugin for this when it was supposed to be included in this latest update.
That was long overdue, but nevertheless thanks a lot, Divi team!
It is much more than I expected – great work.
That’s a beautiful addition to Divi!
Question in regards to settings: Is there a central setting for H1 to H6? Or will these settings always be applied per module?
Thanks for this update.
No doubt that GLOBAL h1-h6 in Divi customizer is a must.
I was forced to use ‘Easy Google Fonts’ plugin because of Divi fonts limitation and in order to disable it and update the site we need to spend many hours in updating each page/section which is really not reasonable work to perform without global settings.
So +1 for global h1-h6 in customizer.
And another request,
can anyone please explain a bit the kind of font embedding that this update is performing and how it affects minify and speed?
Thanks
I agree with you Avi. Global h1-h6 in Divi is a must.
Less into CSS file. More into Divi option panel when editing. This is a great and long awaited addition. Especially the custom fonts option.
Thank you Elegant Themes 🙂
Awesome Work 🙂
+1 for global font settings in the customizer. After reading the announcement, I went to the Typography section in the customizer to check out this much-needed feature, but nothing had changed. For professional development, this is a must. I like the Branding section suggestion mentioned earlier.
I was excited. Then I realized the H1-H6 settings are not global. Really? Seems kind of standard to me.
(While I am on my soap box) I am still confused as to why Navigation Hover Color is not a Theme Customizer Option as well.
I love Divi, but these basics seem like a pretty silly oversight. JMO!
Great update. How do you apply the font changes to Navigation and Typography settings for the whole site. The new font list appears but they don’t change to the font on hover and there is no ability to change weights. I was using Lato Light as one of my main navigation fonts but only Lato is available in the new update and Navigation doesn’t have an option to change font weight.
Thanks
Bill
I absolutely love this update, but seriously guys –
Didn’t think through the lack of including the new font options for global settings on the Theme Options page. The update has made ALL of my websites’ copy a much heavier weight, which I don’t like. Without global font settings, it means I have to go through EVERY text module and select the “light” weight, instead of “regular,” for all headings, sub-headings, and content… That’s literally 90 edits per page, on a 15 page site. Unbelievably time consuming and unnecessary, using the Divi Builder.
Maybe (hopefully) I’m missing something, and I’ll start looking for CSS options, but I couldn’t find default/global font-weight controls anywhere. Please let me know.
A similar thing has happened to me, I just updated one of my sites from 3.0.82 to 3.0.84 and it changed the entire body to a heavy font – {font-weight: 500;} – even though it is set to “regular” font weight everywhere in the new text module option. I’ve had to override with CSS to force the body font back to the regular weight using {font-weight: normal;}
Can I find an overview of all fonts somewhere?
Great work! Thanks so much!
You are the bests ! Amazing Update just what I needed.
Really major changes with this update..
Hi, thanks for the great update, unfortunately i can’ t see the new options in the customizer and so i have to the sizes and styles on every module. Do you plan to include the new options also to the customizer soon?
Best regards,
Artur
Okay, I’m seriously giddy right now. I can’t believe this update is really happening. Has Christmas come early?!?!?!?
Thanks Nick!!
Well over-due. Thank you.
However, the narrow column header font sizes are still hard coded. This means theme customiser cannot change the size of the headers when the text module is in a 3 or 4 column row. Such a CSS shouldn’t exist or should be managed by JS.
.et_pb_column_1_3 h1, .et_pb_column_1_4 h1 { font-size: 26px; }I reported this many times.
https://www.elegantthemes.com/forum/viewtopic.php?f=187&t=754644&p=4151202#p4151202
I hoped when you made such a drastic change into the text module, you would at least remove the reported bugs.
YESSSSSSSSSSSSS! Thank you, thank you, THANK YOU! <3
Uploaded a Font, not working, not showing up on live site. It only changes on visual builder.
Same here with me… Anyone has any solution?
Same here. I was super pumped, but now a little frustrated.
This one is HUGE! Thank you Elegant Themes.
I dig the new update. What I really like is the demo page for the font options. Who do I have to sleep with to download that layout?
https://www.elegantthemes.com/preview/Divi/font-options/
Bud
Great work, these are some really good new features for Divi. I’m just wondering if this update has anything to do with the WordPress’ planned Guttenberg feature? I wonder how will Guttenberg compare to these Divi features. I hope Divi will be better. 🙂
love this update.. thanks
Would it be too much to ask to have a page linked off of this post or somewhere of all of the current Divi Fonts – It would be lovely to be able to look at them in an alphabetical list that shows the font name IN each font. Thanks! – Oh and I second the setting fonts globally from theme customizer with list shown in the fonts…
in Phase two of this update?
Cathy, the Divi fonts are just Google Fonts. You can browse all the fonts available in Divi by going to https://fonts.google.com/
I wanted to set the fonts globally from the Theme Customizer and realized that there’s no live preview of the fonts.
Yep, I agree!! No live preview in Customizer is disappointing, to say the least.
Another vote for getting the preview back to the Typography section of the Customizer. I virtually never set fonts via modules or Visual Builder – always with the Customizer for site-wide global consistency. For those who work like me, this update has been a step backwards, not forwards. Having to look over google’s font sample page and then go back and try the fonts to see how they work is a time killer, and time’s tight in my department. Restoring the Customizer preview would definitely be helpful.
Love this update, but have to agree that setting globally from customizer would be a huge time saver.
Love this update. I especially love the Live Preview Fonts On Hover option – when you are first creating a site – it helps to be able to preview a font right on the page/in a module then immediately see how the font works on a live page, rather than choosing it in the options, then going to a page/module and testing it.
I’m also hoping to see one text-related item form the slider module – text overlay – added to both the text module and the Full-width header module. So I can put a transparent white behind text on some images, so it increases the visibility/contrast of the text from the background image. I love that feature on the full-width slider…I think it should be everywhere – especially on text & full-width header modules.
Here’s to hoping, but I love all the features you’ve added today!
Thanks! thanks! thanks! 🙂
Each day that passes Divi is better. Oh my god. This is more amazing functionality.
Man, I love Divi, and you’re giving us more reasons, all the time!
Great job.
Hi,
It’s great for fine control (although my theme customiser settings are overriding module settings at the moment), but does this mean the end of Light and Dark options?
That was really convenient for applying different css styles across an entire site and changing the scheme of either light or dark text simply.
Has it gone for good or just placed somewhere else?
Thanks
chris
Awesome! I love good typography, so this update feels like it was a long time coming!
Awesome. Not before time, but still awesome!
I’m super big into typography. This update came at the right time. I was actually getting tired of the same font list Divi offered prior to this update. This will definitely improve my design skills.
You guys should do some kind of partnership with typekit. I’ve been considering purchasing a subscription from them for a long time. Their font game is amazing!
A couple of the web designers I follow use typekit.
Great stuff and it’ll help for sure.
It’d also be handy if you could do some more work to speed it up too. I still think that Divi loads far too much in the background on the front end.
But hey, it’s heading in the right direction 🙂
Cheers
Karl
Goodness, It’s awesome, we are so spoilt…….
Awesome simply awesome…….
Dear Divi team,
thanks for your great updates, but there is still the most important function missing for creating corporate websites. We need global configurations for fonts, colors and typography. Usually there won’t be many changes on the pages itself when we can override the Divi defaults. On each project it’s annoying that all buttons are blue and the mobile icon on responsive is blue. It would be so AWESOME to get global configurations and I am 100% sure that the most of your customers look for exactly the same feature!
Thanks David
Finally, the solution I was waiting for!
Wonderfull work again!
Finally!
The problem of having a few fonts finally solved!
Necessary upgrade, thank you!
Does Live Preview Fonts On Hover only work with Visual Builder. Seems not to work with default Divi Builder
Thank you for the beautiful Diwali Gift
This is something that needed a revision and with this new update looks incredible. Thank you for making our work easier every day.
“Choose Heading Levels For Each Module”
Thank you, thank you, thank you!!!
Well done to Nick and the team.
Awesome update however please moderate the F word and similar on comments.
I love upload custom font and no need plug-in to install
Phew – this saves a ton of frustration and workarounds when styling in Divi
This is very good! I really like it that Divi improves day by every single day. My question is now if you will also add more popular fonts to your selections? Fonts like Poppins, Proxima Nova and so on? 🙂
Thanks
This is very good. I really like it that Divi improves day by day. Question is now if you will also add more popular fonts to your selections? Fonts like Poppins, Proxima Nova and so on? 🙂
Thanks
Being able to select heading levels will save us time – thank you and well done Nick and the team.
Now, how about more customisable headers…
Woohoo!! I know what I’m going to be doing today!! Thanks guys – I get so excited by updates like this… Such a geek…
This was great news! Can’t wait to be more flexible with my fonts going forward. 🙂
Thanks!
Nick & team, you’re beyond awesome. You made my day!
This sounds more than great! I’m looking forward to this update – when will it be rolled out?
Oh my soul! This is amazing! Thank you so much DIVI Devs!
More an more I like the idea of having ANY (base) theme I like and use the Divi Builder as a plugin to further customize it to my needs by inheriting and then modifying theme’s properties.
The Divi theme has its purpose and its limitations and I believe in a future release it should rather include the builder as a plugin, have its own Customizer settings and get rid of the proprietary options by using standard WP guidelines.
I believe Elementor has been very successful so far, user friendly, light and is opening new markets. I have a feeling ET is going that way too. I would rather see more page Templates that could be used anywhere as needed and perhaps new ET themes being Divi Builder compatible.
(crosspost from Facebook ET page)
Angelo, I have looked for information on how to use the Divi Builder on other themes but I couldn’t find any. I wasn’t sure if using the Divi Builder wouldn’t essentially change any theme I was using into Divi or Divi Light. Any suggestions on where I could go to get a better understanding of how that works?
When Divi first came out, I asked ET for that information but I never got an answer.
Also, the problem with putting this info here is that there is almost NEVER a corporate response and ALWAYS there is NEVER any notification to me that anyone has responded. So, it’s up to me to REMEMBER that I wrote this asking for answers and then to REMEMBER to come look for it by scrolling all the way through, looking for my avatar.
Finally, an upgrade that I like. So much better than those pesky animations. Looking forward to more useful upgrades.
Really Great News For Design And Seo
Finally we can control design of each heading. Thank you!
This is by far one of the more greatest updates you done. Especially the way to control each heading (H1, H2, H3 etc.) is long waited.
Super awesome as always, JUST A QUICK QUESTION. I don’t see the option to upload font in the theme customizer for typography, header, footer etc. Does it only apply to the individual modules?
Thank you Nick and Team! I am super grateful for this update.
looks great! is an option to set these h1-h6 options globally in the theme customizer on the cards?
I second this emotion. Most often, Once I get my design ideas down, I want to lock them in via theme or module customizer. but maybe that’s phase 2.
Wait, what? This only works in the visual builder?! Well, then please at least give us the 3rd party developer APIs already… 🙁
It’s also in the backend builder. But not the theme nor module customizer.
Oh noooo, don’t tell me we can only use it from the front end? I hate working from the front end…. too old for that!!
Here’s another vote for back-end/module customizer
FUCK YESSSSSSSSSSSSSSSSS 😀
Been looking forward to this for a while and now its here.
Now just waiting on the expansion of the default icon set and possibly include the font awesome set as a default to expand those possibilities 😀
LOL… Mitch, your first line, I was thinking exactly that but too scared to type it!!
This is awesome. I hope you guys are also going to make major updates to some of the modules. One in particular is the Count Down Timer. I would love to see a fully functional, fully responsive, feature rich counter. 2 suggestions would be a link popup once the counter reaches zero, and recurring counters by date.
Thanks for all of your collective efforts with this addition to Divi.
I’ve upgraded a site I’m developing this morning and have noticed that when I’m in Visual Builder, the fonts I’ve uploaded & selected appear spot on. I then save my changes, update my page and view the published pages (after I’ve exited Visual Builder) and the chosen font that were appearing are no longer being used.
I’ve checked this numerous times on different browsers, logged in as admin, logged out as admin, etc. In all cases, the fonts that seem fine when in Visual Builder edit mode, revert to default fonts when logged out of visual builder.
Any suggestions ?
I have the same issue. Maybe a rookie mistake of some sorts? Tried a few times, but with the same effect. I see a new font in Divi Builder, but when I exit the font goes back to defaults.
One thing I have been able to determine is that this problem doesn’t occur when I select any of the fonts already available within Divi.
The issue only seems to occur when I select uploaded fonts. I’ve tried a few different TTF fonts and OTF fonts and the same result each time…. they don’t publish.
Again, if I use fonts from the divi font library, all is fine.
Pity I really looked forward to using some custom uploaded fonts.
What services do we need enabled in our Google API key, so that the new Google Fonts functionality/updates occur?
This is huge!!! Thank you Divi, the gift that keeps on giving!
I like the idea of being able to change header levels. Will definitely help when optimizing for search engines.
Good work on this one.
So we have to UPGRADE or renew today to get this FONT program?
Chuck all you have to do is download the latest version of DIVI !
Awesome!
You wont believe this, but I dreamt about this update. I’m used to write css in order to give different weight to the fonts especially in headers and sometimes in the body… I guess I not going to do it any more.
I’m also used to give inline css for h2, h3, etc.
I love it… Thank you!
I love this update, thank you.
Funny, I signed up for a typography course last week. The timing of this release couldn’t have been better. My only problem, I can’t keep up with all the additions you are making recently. These aren’t just upgrades, but major feature additions. Not sure how you do it given your extremely generous business model, but keep it up!
Jade
Great, really great! But as many already request it would be nice also have the possibility to define Global Font Styling for H1, H2, etc in Typography section in Divi Customizer
Hello Guys, it’s a very good job, with fantastic features. But, is it possible to apply all new settings to a global site and not only for individual modules ?
Thanks and sorry for my english (i’m french)
All I know is the people at ET know about this and are looking at options on how to do it. No ETA on this.
Finally! Yah!!
This.Changes.Everything.
I may stop my affair with Themeforest and come back to ET…
Indeed. Divi definitely helps you see the Themeforest for the trees.
Every time I have to work on a site built with that crappy WPBakery Visual Composer, I start to have Divi withdrawal shakes.
Hate the Visual Bakery! Especially since it has to be updated via the theme in which it’s included, and that’s not always straightforward. Divi is so docile, and though the increasingly frequent updates drive me crazy on sites that require BulletProof Security Pro (which can’t be updated via a remote service like WP Remote or WP Manage without triggering security protcols and therefore have to be done while logged in to the site admin) I still love it better than any other builder for making custom websites. I only go to other themes when client has something specific in mind.
**I do wonder if the Divi Builder I have installed in an Extra dev site right now will also pick up the font updates?
Hate the Visual Bakery! Especially since it has to be updated via the theme in which it’s included, and that’s not always straightforward. Divi is so docile, and though the increasingly frequent updates drive me crazy on sites that require BulletProof Security Pro (which can’t be updated via a remote service like WP Remote or WP Manage without triggering security porotcols and therefore have to be done while logged in to the site admin) I still love it better than any other builder for making custom websites.
Awesome, very good job !!!
Now to improve the Slider Transitions!!! 😉 🙂
OK, this may be an unpopular post, but my request to Nick and ET: Slow down. Please.
I’ve built scores of sites with Divi. I love all of the new features, but I am finding the releases are getting a bit more unstable as the feature set grows.
Case in point, I just updated a site from 3.0.77 to 3.0.83, and the new font feature appeared, but with the drop down list frozen in the open position. The scrolling to the bottom of the text module design tab was long and tedious. This was in Chrome.
I popped over to Firefox, where I rarely do any site development work, to see if the problem exists there as well, and the text modules wouldn’t open on the first click. Then, when they did open on subsequent clicks, I had the same problem with the font list. This is with the block version of Divi Builder, which is getting increasingly flaky as ET focuses on the Visual Builder for the front end.
Again, love the features, think ET is making great improvements and building excellent features, but the software is getting more complex and requires more testing.
Very thoughtful comment. I have a client who really wanted to be able to edit pages (originally created with the Divi Builder) herself but was intimidated by the Divi Builder. It just so happened that the tour of the Visual Builder had come out that morning. Unfortunately, you can only run it once, and though I warned her of that, she started the video,then bailed to get to work intending to come back to it. Of course it was gone and could not be retrieved. Anyway, she did figure out how to make the changes she desired, but some kind of incompatibility between the original Divi Builder code and htat of the Visual Builder caused several vertical spaces to be inserted into the pages wherever she had edited them, so there were large blocks of whitespace in weird places. I had to go back in behind her to remove all those spaces. It would be good if the killer new features ET is introducing didn’t interfere with the existing awesomeness!
I had that problem of the weird lines, too. Submitted a ticket and it was never resolved. That is, it seemed like it was MY fault it worked like that but the problem persisted. Doesn’t seem to be a problem now but I’m not sure.
NOW, I have the problem where I can’t access module settings in the backend builder. I have to go to the visual builder to change URL links, etc. It seems to be a worse problem with Opera than with Firefox.
But I agree with fixing the basics FIRST. I get tired of submitting a ticket and get a work around and instead of a fix to Divi. I love Divi but I’m considering going back to MotoPress or looking at Elementor, just because of the irritating problems that spring up but are never resolved, only worked around.
But, I do love Divi. So I guess I haven’t yet been pushed over the edge. From where I’m standing now, however, I can see that edge.
BTW, an edit button on these comments would be good.
I just want to add to my frustration with the latest update (my first). Comments above don’t add to my confidence about future ones 🙁
Main issue: There are more then dozen support items if you now search the forum now for “Divi Builder Timeout”. I don’t see that any of them have been resolved and there was no communication acknowledging that there is an issue. This issue has stopped me from working on the site (which is work in progress, on a schedule). What do you consider “major issue” with the release?
In addition to that, all my animated icons stopped working (they do not display), some spacing was affected. (No, I do not run any additional plugins.)
I am still within 30 day refund period so depending on your response will consider that, although reluctantly as I have just learned my way around the theme and the client has agreed on the design ideas we have :(((
I can of course roll back to previous version, but that is obviously not the solution.
Waiting for your response – here and in the support forum.
Sorry to hear that Rich. We are not aware of any such issues, so it sounds like you might have the old Divi Builder CSS files cached in your browser, or you may be using a third party plugin that is breaking the new font selection menu. Either way, if you open a support ticket I am sure we can help 🙂
We do a lot of testing before we releasing anything, so it’s not about going faster or slower, it’s more about the size of our team and the amount of manpower we can put towards the project. We are launching more features, but we are not rushing or doing things any faster than before, in fact each feature is developed much more slowly and tested much more thoroughly than ever. We have simply tripped the size of our team this year, which means we can do a lot more 🙂
I want to plus one some of the concern that is expressed here…
First to say I totally love Divi and what I can do with it, and ET and how hard everyone connected to ET seems to be working to make Divi as great as it is…
It has been seeming for a while to be to much to fast, looking to capture future customers with all the new exciting features perhaps, and not enough focusing on refining the existing platform so that it remains stable for live production sites as well as internally consistent and helpful to those whose livelihoods are deeply invested in Divi…?
I have a ticket open, and the support person who responded a little while ago tells me that, referring to the text font hover effect, “I think the confusion here is visual builder and back-end builder, Please note that this hover option is currently available in the visual builder only…”
To fast for support folks even…?
Adding an edit… Because I am seeing no font faces on font names anywhere, Visual Builder frontend or Divi Builder backend, hover or no hover, and because the explanations of all this in this post are not real clear to me, it may or may not be that the above words from the support person are accurate… Thing is, two sites, tow different servers in two different highend hosting companies, and no font faces on font names anywhere…
Edit 2 – In the ticket I opened the support person showed me where the font faces appear in the front-end visual builder… And so it is… I am eating a little crow here…
At the same time, I never develop with the visual builder… For the way I like to work it is to clumsy and tricky in its behavior, just to slow and confusing…
For me it is faster and much more more organizable and easy to keep track of to develop and design in the backend, using multiple tabs, including one with the front-end where I am I am working so I can quickly see the work and changes as I do them…
The visual builder is mostly only useful to me once it is time to edit and finesse the actual text languaging on a site…
So now I have a HUGE list of fonts without font-faces in the back end, 95% of which I will never ever use, making all that just more confusing to this one…
My other concerns expressed elsewhere here in the comments remains… And again to say I truly love all the wonderful creative work I am able to do do with and because of Divi, and deeply, deeply appreciate all of your enthusiasm for making it better and better and better…
But it is feeling to be to much to fast for this one, with every major Divi change seeming to bring a lot of extra work and frustration with it…
Refinements, helpful fixes and nice little tweaks to the existing Divi platform seem to keep falling by the way…
Nick, looking at my support tickets I had to create and other tickets I searched for, I have to agree, updates are rushed and the release pace is way too fast for production sites.
11 updates in 9 weeks (8-3-2017 till 9-29-2017) is not a safe pace when we need to test each update for our production sites.
It’s fine to release new features early but then separate them into release channels (stable, beta, development). Plesk for example also handles this in a good way. Pushing out several updates in a week isn’t what I would call a stable release.
I believe you, when you say that you’re doing your own tests and can’t find issues. But there are too many issues still coming up on our production site.
Also I see quite a few existing features with issues that should be fixed and stabilized before adding new features.
This release is no different. We can’t even customize basic defaults like h1-h6 in the Theme Customizer, yet it’s possible for each module in an instance on a page. Also I can’t customize module defaults in the same way I can when placing them as an instance on a page. This causes a lot of pain and trouble and is not best practice when designing a site. I don’t understand why there’s such a messy approach to styling the site’s defaults and module defaults. Please start cleaning up such issues before adding new features.
If I’m missing something here, please let me know. I love Divi. But the current process is such a pain on so many levels.
What is the problem you are experiencing with this update? It sounds like you would like to see some additional features added, and that’s great. We can only do one thing at a time, but we are working on more great stuff and Theme Customizer improvements are definitely on the list.
Thanks for listening Nick1 You have one of the best if not the best product for WordPress. And I’m a big fan of Divi.
Like I said, start with getting the basics right before adding loads of new features.
Being able to set global site and module defaults for each setting available in a module should come first. This is simply a matter of a sane theming approach.
My current child theme CSS is a collection of hacks to work around the fact that I can’t set defaults for the module options and their respective media queries as a global site or module default. Sometimes I’m struggling winning the specificity war, because the CSS from the “Static CSS File Generation” gets included after the child theme.
Not being able to set these global site defaults and module defaults, is an issue, which I have with this update and every update before.
And in the mean time a lot of new options where were added just for the page module instances. I mean who are you guys chasing? You already have the most feature rich visual site builder there is.
I’m not complaining about a feature still missing like support for srcset for example, which would improve page load times a lot on mobile devices. I’m just letting you know, start fixing and releasing things in an order that makes sense and bring consistency to your current options before bringing new ones.
Thanks for listening, Nick!
I think there is always going to be something that someone feels should have been done first to address their needs. I like the fact that there are many regular updates rather than waiting 1.5 years for one big one where everything changes on us. I agree there are many things that are irritating like the lack of general options for many things or more flexible controls on columns – but my hope is that those will be coming.
Yes strongly agree with this as well. Divi is an amazing problem but some of the issues I’ve had to deal with recently on multiple sites make me really wary of applying Divi updates (the issue with the backend builder not working was a nightmare to workaround and in the end I’m pretty sure it was only fixed after I turned off css / javascript caching / minifying.
The beta / stable approach with an option of what to update to when running update to would be a welcome addition and would make me more confident of applying updates again.
Also agree with the fighting css / specificity statement – it’s really hard to force your child theme css to work in some instances without having to resort to !important and as good as the css options on modules are they sometimes cause a lot of problems.
Having a global option for setting the site wide properties definitely needs addressing – as others have said that is the whole point of css after all.
Still really like Divi but I’m much more cautious of it now than I used to be.
Product not problem… would also be good to have an edit button on comments … 😉
Very well said Timon! I fully agree that being able to set side wide defaults in the Theme and module customizer should come first so you can easily create a consistent looking site without having to apply all settings for every module you add. I mean, that’s why CSS was introduced ages ago, right.
At the moment, the module customizer is useless with less then 1% of all actual module settings being available there. Sometimes I get around it by creating a global module, but that’s not my favorite as it adds another layer of complexity to a website.
I totally to agree “being able to set global site and module defaults for each setting available in a module should come first” and then allowing for overriding defaults when required in specific modules.
+1
Quality control is always a good thing.
Less is more when it comes to stability and solid UX/UI. There’s a damn good platform here. Please make it rock solid and universal before offering new feature sets.
I posted in support but just as an FYI — this update broke the Visual Builder for me.
ok turns out it was just on one page that i’m using a map plugin for some reason.
Amazing update !!! Great job…. 🙂 🙂
Wow. Love these capabilities. Thanks so much!
I am a typographer who goes decades back to setting wood and metal type by hand using real lead to space the lines (where the term “leading” comes from, and why typesetters ended up with cancer), to setting Phototype on strips of paper, and now kerning with pixels.
Do you think I’m excited about your new typography options? The boldest face couldn’t express my enthusiasm!
This is awesome! Thanks guys for always going the extra mile to give me more fun design tools to play with. I absolutely love Divi!
Great work guys, I would love to see an option to create gradient titles or font, that would be so cool.
Anyway, thank you!
This is a great addition to the theme but why on earth have you implemented this on the lowest module level and not on the highest level in the theme customizer » general settings » typography area?
With this implementation, you’ll have to specify the styling for each h1~h6 heading, block quotes, lists, links etc in each and every module you add to a website. Who wants to do that? You need to be able to set it on the highest (customizer) level so you can change the styling of an entire website with a single click. Just like how you would do it with CSS.
+1 A lot of people have left similar comments here and in other places before.
I like the idea of customizing typography on a per-page basis, but the idea of both site-wide AND per page would be ideal.
Of course it is great if you can overrule site wide settings to give a special touch to a specific element. But I really don’t want having to specify typography for each and every module. It’s per page now, it’s per module…(!)
A big thank you Nick and team! I’ve been waiting for this for a long time.
Ditto!
Nice upgrade, but it appears that the font preview is no longer working. It was nice to see what the font looked like in the list before applying. Is this a future fix?
I cant find where is Text – settings H1,H2,H3,… for whole webpage.
Eh…we are still waiting for H1, H2, H3, ……Box Shadow’s
This might be a dumb question, but this looks like it might change the way the text modules are working completely. So my question is: Is it safe to update existing sites or will fonts then be all over the place?
Ah, and the first page I updated “broke”. I don’t like this update at all. 🙁
Great question. Those of us who build sites for others need to know.
NOT A DUMB QUESTION! I hadn’t thought of that, and will wait to read the answer before making changes to my clients’ websites (and my own which I’ve re-created in Divi).
Guys, those Heading Level adjustment options are a gamechanger for me and will be for many others too. This greatly simplifies the task of properly formatting the header levels without having to come up with funky module combos. Awesome!
Custom font loading… Brilliant! It’s about time someone gave us the ability to load any font into our design. Well done!
Amazing news! I use Divi but was considering other options as I’m a font geek, and wasn’t too keen on having limited fonts. This solves all my worries, so thank you! 🙂
I just updated 2 sites and do not have the new fonts, however when I created a fresh install of divi on a new wordpress install I did see the new fonts. What should I do on the sites where it didn’t work?
Another idea not related to this is for the global content blocks which are great but potentially dangerous in the hands of a client.
Scenario is to create e.g. a text module, make it global and have all the ability to lock down as many options you want. Or even easier to make them all locked apart from to the admin of course and be able to unlock specific ones such as the content for an editor.
Finally! The ability to add multiple weights from Google Fonts, and to change fonts of different Heading tags. But is the latter option within the Divi Customizer, too? So we can set a “default” for each H tag?
Also, you should totally add something like this as an additional option … for adding icons as bullets: https://jsfiddle.net/Garconis/gg8c3evq/
For me this is a fail. While it does add loads of fonts, it does not display samples as it does in the promo video.
For me the sample fonts display after I hover over each one. With so many fonts, this is not practical, as it takes a second or two hovering on each one before it shows up! Still love that they added more fonts though 🙂
Again, this is sooo fabulous! And, just for the fonts alone. Thanks.
YIPPEEEEE! This is wonderful news.
AAAAAAAARRRRRRGHHHHH!
RESPONSIVE IMAGES DUDES. PLEASE.
Double underlines! Before proper image handling? You’re killing me.
Really! I have NEVER in my design life used or had the need for double underlines. Likely, the appearance of them on sites will be an indicator of overall poor design.
Just saying.
Oh,yes, +1 on the theme-level h1-h6 ability. Its lack of inclusion is baffling and clearly a huge (H U G E) community desire.
YES FINALLY!! Thanks so much you guys are amazing! I cannot believe how awesome all these new updates are. Just when I think Divi is perfect, it gets better and better. Fun stuff!
A great update that makes design that much more robust.
Great job!!!
Will the new font options allow me to use ONLY “web-safe” and/or uploaded fonts with ZERO calls offsite to googleapis or the like?
They are all Google fonts, so they are all web safe. I don’t think they are included in the theme, it’s more likely that there’s going to be a callback to Google for every individual font (this is an assumption, but since they kept repeating that loading time will go up if you’re using a lot of fonts, this seems very likely).
We need options for H1-H6 in theme/module customizer! Tweaking fonts for each module can be daunting…
+1 , great update but not having in theme customizer means more effort than I’m prepared for. Background gradient needs to be in the Theme customizer too – not just single colour or background image.
+1
Even with minifaction of the CSS files, they are quickly blowing out of proportion if FOR EVERY SINGLE text module, some code is being added to the CSS file that specifies which font to use.
Also, who WANTS to set a different font for every single module anyway? The page would just end up looking like a complete mess. So I also would like to see this being implemented in the theme customizer.
Don’t get me wrong, I like the new functionality, but I don’t want CSS blown out of proportion.
Yes, I agree with you. Ideally the only font that shows up in css would be the one(s) that’s actually in use.
As a professional typographer who “paints” with glyphs and typestyles as an artist who uses more than a few colors, this is ideal for me. Amateurs indeed can create a mess, but any website — any design at all for that matter — should be created by a professional.
That I agree with.
Ditto!
Agreed
ditto > LISTEN TO YOUR USERS!
Fully agree with the above!
Choosing the H1 .. H6 for the module title is great! But we need to configure it in every text module again? This is killing!
@Elegant Themes: we still miss global H1 .. H6 settings. This is still something the community is asking for such a long time. For example when writing blog posts, in the default post editor, these H1 .. H6 should be configurable somewhere globally.
The H1..H6 can only be set in the text module? Why not in every module that has the WYSIWYG text editor… this is still blocking creativity.
But after all… great work so far guys!!!! Keep up the great work!!!
YES — I totally agree. I was really hoping this was in here…
Me too. :/
The lack of font control with Divi has been probably my biggest beef since using it. Really excited about this update, thank you!
This is a most welcome update! Thank you!
Some of our clients, however, like to use Typekit fonts. Is there anything in this update that would ease that? Our problem is that, while we can integrate Typekit fonts in our themes, those fonts are not available in the font picker within Divi components.
A great leap forward. Great to have the choice of the fonts and the preview when selecting them. Also great to have the ability to style h1-h6 separately.
But why, when you set one of the Text design options for I, TT, Tt, U, S, etc. does it also apply to the h1-h6 in the module?
Follow this: if I choose Italic in the Text design, it also turns the h1-h6 italic. That might almost be OK if you could override (reverse) the setting in the Heading Text design. But you can’t. So it’s back to styling the text in the text editor on the Content tab.
Perhaps there is a logic to why you would design the interaction between the Text design and Heading Text design this way, but it seems like an oversight or a bug to me.
Have you considered simply utilizing a second text module? It would allow for separate customization of header/text much more easily.
Sure. That’s obviously a workaround. But modules come with padding and margins, so you then have to workaround all that. I might as well style in the text editor on the Content tab.
The question is what’s the point of having the Text and Heading Text separate design options in the same module if ultimately you’re going to need to use separate text modules.
I am a lifetime member, have logged into my account, but can’t find where I am to download your incredible font package?? How do I do this?
Thanks.
You just update the Divi theme, this is not a separate add on. It is core functionality in both Divi and Extra, as well as the Divi builder plugin.
There is no one who comes close to providing what Elegant Themes offers! Built in font management, all the new effects, the visual builder, gradients, and the endless list of capabilities built in is incredible. Oh yea, it is easy to learn and use, even for someone like me who does not build websites for a living. Great job team!
Really nice addition. Value added every week or so and feedback if Divi users is taken on board as is evident by the updates over the last number of weeks.
You guys are on fire with these updates!
This is awesome! But I wish I had known it was coming. I just spent $9 on a font plugin that adds 800 fonts to Divi literally 2 days ago LOL!
LOL, I bought the same plugin for a project about a month ago.
Look on the bright side: One less plugin to install. 🙂
Great point! One less plugin to install for my clients’ sites!
Join the Divi and Elegant Themes groups on FB. Nick teased this feature about a week ago, and it would have saved you $9! 🙂
Ha ha! I’m not stressing too much about $9, thought it was funny actually. Thanks for the tip on the FB group. Will be joining for sure!
Compliments for this fantastic update! Alberto
Very cool. What would be even cooler would if you could set up fonts globally to limit them in order to stop a client potentially going crazy with them and also makes it easier to choose.
+1
+1
Second this.
+1
Yes please implement Global settings! Thank you for this update, been waiting a long time for this one!
Getting better after each and every update! Thanks a lot!
I am so happy about this, you don’t even know. Thank you!
ET Simply rocks!
Now, what’s next? I hope an upgrade to blog/portfolio modules, with more layouts (… Masonry anyone?) and modal/pop-up options, and lazy loading posts. I’m tired of pagination :)))
I use Content Views Pro still as it’s filtering and display controls are far superior at the moment. When Divi reaches this level I will be very happy.
+1000000000000000000000000000000000000
+1 more layout/style options for blog/blog module
Can we upload and apply custom font globally?
Yes I need this. Have used “Use Any Font” plugin until now and desperately need this feature for uploading fonts to be available in the Typography section of the Customiser.
FANTASTIC!!
I’m thrilled to pieces about the new font choices, but what am I missing here? Do I have to pause and scroll over each of the 800 font names to preview them before making a selection? I’ve been pausing over each font until the font style appears for a while now and I’m not even through the A’s yet. Do I have to do that each time I want to view a font on each page? If so, is there a separate viewable list that we can refer to?
Should I disable or remove Easy Google Fonts plugin to use this feature? Is there a way to disable the Divi feature if I find it slowing down load times?
We don’t have the options to disable them, however, the fonts will only load when you use them, as per usual so there will be no impact on your website’s loading speed. You can disable the plugin and check the new fonts and the new font control options they are great! ?
Unless I’m misinterpreting this, Easy Google Fonts (or something similar) is still needed if you want to control the heading font styles at a site-wide level
Chris,
You’d normally control global fonts in DIVI/EXTRA > THEME CUSTOMIZER > GENERAL > TYPOGRAPHY, regardless of additional plugins. The bummer is that this really cool new feature wasn’t implemented and now font previews are gone.
You can also browse them here 🙂 https://fonts.google.com/ We don’t want to load all google fonts on the page because that would cause some terrible load times, so we just load them in on hover for now.
The hover is not working for me, 2 different servers, Firefox and Chrome, one dev site testing this with no plugins but ET support and Wordfence, on a Mac…
Me either. I cannot get the preview to show, either in the list or on hover. Is there a fix for this yet?
The hover font preview is only available in the Visual Builder.
That’s a shame. I mostly use the back end builder – including when training customers…right until the page layout is sorted.
This is not making any sense to me… I am getting no hover effect Visual Builder or Divi Builder, I am seeing no font faces on font names anywhere front or back, and the animated example above in the post here is clearly to my eye anyway showing the Text Settings in the Divi Builder backend, and I see no mention of the Visual Builder and a lot of mention of the Divi Builder regarding all these new features…
Thank you! I didn’t realize that they were all Google fonts.
I love you all!!!
nowadays. when I see a blogpost with a picture of Nick, I know my day is going to be better.
Nick the bearer of good news! haha
Does the font update doesnt slow down the website performance?
The fonts are loaded dynamically which means they will only load when you use them. It’s not different than before. ?
No. Fonts are loaded the same way, so performance is only linked to the number of fonts you use (as before)
I love font support.
Thank you.
Some real great functionalities being added to DIVI now. Just wondered if it’s in your schedules / plan to add a couple more responsive options layouts to work with in DIVI. At the moment we have desktop, tablet portrait and mobile portrait. Trouble is the tablet and mobile versions don’t look to great always when the device is in landscape, so would be great if you could add this functionality, especially now as we really need to design from mobile upwards. So be great to have both tablet and mobile portrait and landscape options / views for designing with.
Keep up the good work. 🙂
+1
+1
Needs to be mobile portrait and landscape as well as small and large desktop.
+1 and another +1
a m a z i n g ! ! !
a g r e e d!
You know how to make a phrase stand out elegantly (npi) with the oldest trick from the days of hand-set type: letterspacing. It’s always r e f r e s h i n g .
Agreed.
Any chance of getting Palatino added to the list of “web safe” fonts found at the end of the font list.
Such a push-pull feeling every time this happens, all the wonderful new possibilities, and then the worry what is going to happen to existing sites… But with this update the excitement of the new is presently far outweighing the concern… Not to mention the wisdom of not updating a live established production site right away has taken a deeper hold on me…
Much gratefulness for these new features, perfect timing for early stages of a new project…
Great News, this is great!
Insane new features. We are no ET customer since 2011! Unbelievable improvements, rock solid product! Great work Nick & your team. Much appreciated!
Hey guys,
So pleased I invested in the divi builder, my sites are looking better all the time and thank you for this latest update. Especially the more advanced header editing.
One request that I would love to see:
In the link box how about auto complete for all the links within WordPress?
That would make my life so much easier and I’m sure others too.
Keep up the great work.
WOW! Ik think we have all been waiting for this one. I want ro start playing with all the new options right away.
Me too!
It’s gorgeous! 🙂
Wow.. and thank you!
Divi is getting better and better.
This way there is no way your competition can compete with Elegant Themes.
Just don´t forget to keep the themes/plugins lightweight so the sites load fast.
Don´t make the same mistakes the theme developers in Themeforest do.
Best luck in the world.
YES! I am so excited about this update!! 🙂
this is great!
now would you please let us know when the text box (when composing a new post) will have the tool bars fixed on top, instead of having them moving when scrolling? the new post experience is really poor, and a huge need for active writers.
thanks
+1 for This! It drives me bonkers when I’m adding text and the toolbar isn’t fixed!
I whine about this everytime I see a bunch of fantastic new feature and wonder why they just don’t bother with some really basic stuff.
I do wonder if it’s because of the decisions about the WP editor. If it was I just wish ET would say so.
Hey John,
We are still working on this so I don’t have an ETA for you right now, sorry.
Good to hear though!
Love the ever-improving Divi – you guys are awesome!
It’s like Christmas! Love it 🙂
BOOM! #YOUROCK
Well Nick are we going to get a theme customizer update here for the fonts???
A global way to deal with h1-h6
And while we are at it a theme customizer update for the tablet and mobile menu.. Want same/similar options as desktop mode.
Another vote for global controls from me
please 😀
Yes,yes,yes. Global settings.
Agreed. Per module is cumbersome. Being able to define globally should be a no-brainer.
+1 This is a great update but as a professional webdesigner you really want to set *global settings* for H1-H6 and other fonts in the theme customizer and maybe in the module customizer for some modules (like blurbs).
As a prio 2 after that – in rare cases – I would like to override those settings in the specific elements with the page builder.
+1000
Yes, global settings for headers, unordered lists, link hovers and so on are essential.
Only having these per module means I use span’s (with child CSS) instead to control headings (and even paragraphs!), and even then the module settings have to be used for the margins or paddings for headings.
So you have the technology, but we don’t have a satisfactory control just yet. Maybe the very next update?
Another vote from me for global controls for h1-h6. I was really excited about this update (no more custom css!) UNTIL I realised that the awesome flexibility and control wasn’t global.
It’s definitely an improvement for my custom fonts but it looks like I won’t be getting rid of my custom css for heading styles any time soon 🙁
Totally in love with the update.
+1 to Global H1-H6 Styles though
Look, this is obviously a great addition to Divi, so thank you.
But absolutely +1 to global setting for H1-H6 !! …honestly, this appears to be quite an oversight because, in my understanding, that’s the whole point of the different heading tags (and CSS for that matter) to provide one global source for formatting and NOT having to format each item individually.
I will hope to see the global formatting added to future updates (reasonably soon hopefully).
Thanks for all the continued great work though guys. 🙂
I add my vote on this also in addition to having truly global layouts.
Perhaps in Divi 4?
Indeed. You can now change each post of your site into a different christmas tree with all these unnecessary options, but we still not have enough options into the global settings of the theme customizer.
Agreed. For Divi to be used on large sites we absolutely need to be able to set global defaults for as many elements as possible with the ability to override on a per module basis.
We also need true Global Layouts where the entire layout is global by default. We should then have the ability to place Editable Regions within these global layouts that allow us to insert sections, rows, modules and even possibly other global layouts on a per page basis. Please see Dreamweaver’s templates and editable regions as an example. (I haven’t used DW since CS5/CS6 so hopefully its templates haven’t changed drastically)
THESE FONT OPTIONS ARE GREAT THOUGH for small sites. They just look like a beast to maintain on larger ones.
YES! +1 for global h1-h6 settings! While it’s easy enough to set different heading-level styles with custom CSS, it would be great if these settings could be found in the theme customizer. Seems silly to only have this option on a per-page or per-module basis
I second this. This update is just mind-blowing, but having a reliable and consistent way (insisting on reliable) to manage that on the site level is a must for a lot of us. The brand identity idea section that was suggested (heading and paragraph typography styles, colors, sizes) would be a brilliant addition to your amazing product 😉
Nick, I’m completely disappointed!!!
I can’t style many of the basic defaults that should be available in the Theme and Module Customizer.
But I can customize and override each and every instance of a module placed on a single page?! Seriously?
I want to style sane defaults h1-h6 and body text in the Theme Customizer. I want to style sane defaults h1-h6 and body for modules, if they need to deviate from the global defaults defined in the Theme Customizer. Then and only then(!) I might consider overriding these defaults on a per page level for a specific module.
The current situation is completely absurd!
I’m having troubles understanding your problem, I think you are saying you can’t style heading tags and the body globally.
But, I can see the option to globally set body and header font, size, line height, color and variants under Typography in the Customizer.
I can change their styles at the module level too, I can also add an id or class and use that to change their styles.
+3
Agreed. I assumed this font update was for global font settings and was extremely shocked to find that it wasn’t. Not sure what they’re thinking. Maybe they’re not having designers check their work before they push things live? Global settings seems like a no-brainer to include before the override settings.
Absurd is the right way of putting it. To add H1-6 options at module level but not at site level make me wonder what they’re smoking. It’s the very first thing I looked for when I saw there was a major font update. I’m going to trawl the rest of the comments as I’m sure I must have missed something, somewhere.
+2
+1
Agreed. This is an important facet of font setup, and for those who won’t be changing fonts but want one set for headings and body text (but don’t know how to create/edit a child theme CSS file, much simpler.
Preferably in a global “Branding” setting page where, ideally, you have the default color scheme, font face definitions, and typography settings. You can do global settings now for the modules, which is nice, but sitewide baseline settings for h1-h6, paragraph text, etc on a single page would be great.
This!
The whole reason i recently did NOT choose divi for a big clients website re-design is the lack of global styling and some more choices of stuff like header styles.
I want a theme in my life that checks all the boxes i find scattered in basically 3 of my favourite themes right now. While i LOVE the divi builder and many features the divi theme brings – Global branding management is key for all of my work.
Plus to have more diversity divi needs more out of the box stuff, so i don’t have to put up with custom css – mainly because 90% of the time you will fuck up something somewhere with that.
But i have faith. You guys seem to be on top of things by the look of it, so i’m just hoping it will one day in fact be my go-to theme which gives me everything i need.
Cheers
Tim
It’s all there, just not as streamlined as I’d like. I like how, in Canva, I can set fonts, font sizes, logos and color schemes on one setting page. Technically it’s all there for Divi, but it’s spread out. You can set default Header stuff in the Customizer, assign a logo and color scheme in the Settings, and each module can have default settings. but it’s time-consuming.
Yes!! Totally agree to this! Divi is such a great theme, it just needs to streamline its global design options into one place (preferably the customizer ;-)).
Feature request! 😉
YES! YES! YES! (To global H1-H6)
I’m so excited about this new update (I’m also dreading all the bad design that’s about to follow, but we’ll just have endure that…)
However, the global H1-H6 in Divi Theme Customizer needs to be your first update. I think it’s essential for good design.
Thank you!
Love all the progress you’re making with fonts. Hoping custom fields in builder will come soon too 🙂
This is very awesome. Please tell me this isn’t going to slow down the page loading time? I think it’s a great addition to Divi!
Erik, this will not slow down your page unless you a huge amount of different fonts on the same page. The fonts are loaded the same way as before on the frontend.
And if you use a huge amount of fonts on the same page, you have bigger issues to deal with than page load 😉
Deja vu , wow , i just about to mail you guys about font preview option , and here it is , wow you guys a awesome !
Just awesome, thank you!
I began to despair… but the possibility to manage the balises H1, h2,… is finally here ! Thank you ! 😉
EXCELLENT WORK!
Nick! never sell out! if a big company comes to give you $$$, please stay truth!
ditto!
Great News at all – it makes good typo much more easier A Great hug to the whole team 🙂
DANG! I just created a new site with the latest DIVI, so how do I get this new feature before I get anyfurther? Do I have to reinstall the whole theme?
Jane, all you need to do is to update to the latest version. ?
It says it’s updated. Do I have to uninstall and reinstall? I have most of the static pages done and want to make sure no more changes to make before I actually import the database with the 3000 articles from the blog. 🙁
only update it that´s all
All I can say is… FINALLY.
Thank you so much, team.
Ditto. This was much needed. Thanks Divi team.
This is maybe a dumb question, but when you do all these Divi upgrades (which are completely cool!) does that upgrade in Extra as well?
thanks!
Extra is updated the same day as Divi. You can always log in to the members pages and View All Downloads (at the very bottom of the page). From there just click on Change Log. You will get something like this…
[Extra] version 2.0.82 ( updated 10-18-2017 )
– Added improved font options interface to the Divi Builder.
– Added font search and recently used fonts list to the font selection menu.
– Added 600 new fonts to the Divi Builder and Divi Theme Customizer.
– Added new dynamic font weight options for all 800 Divi fonts, ranging from Ultra Thin to Ultra Bold.
The list goes on….
[Divi] version 3.0.83 ( updated 10-18-2017 )
– Added improved font options interface to the Divi Builder.
– Added font search and recently used fonts list to the font selection menu.
– Added 600 new fonts to the Divi Builder and Divi Theme Customizer.
– Added new dynamic font weight options for all 800 Divi fonts, ranging from Ultra Thin to Ultra Bold.
The list continues…
Divi just had a recent update to fix issues. It’s now on version 3.0.84 ( updated 10-23-2017 )
Also go to your Themes page and check to see what version you are on. I just check mine and I’m still on ExtraVersion: 2.0.73. That’s because my website is hidden behind a wall that doesn’t allow ET to automatically update themes. Thanks to your question, I nearly forgot to update. Thank you!
🙂
OK I’m using the latest WORDPRESS but it’s the THEME that needs updating.
I have never done this externally before… just through the control panel.
It says that is not available to do. So can someone quickly explain how to do this?
Thanks.
Bump! To be specific, how soon would Extra get these – after they become available for Divi?
Best regards!
Finally the all important font update!! This is a must.
If I am using Easy Google Fonts plug-in, should I disable and/or remove that?
I am to dump to upload a custom font.. It doesn`t work > Sorry