Create Amazing Hover Effects
In Divi With Ease!
Every transition-able option in Divi now supports hover editing, allowing you to transform Divi modules into fun and interactive elements.
Today we are incredibly excited to announce the release of Hover Options for Divi. Using hover options, you can create all kinds of stunning hover effects and transform Divi modules into fun and interactive elements. Our hover option interface is unique and amazingly easy to use. Every design setting in Divi that supports transitions can now be customized on hover with ease, and you will soon be creating beautiful hover effects in no time at all!
Transform Divi Modules Into
Stunning Interactive Elements
Bring your website to life and build an interactive experiencing for your visitors using a simple interface.
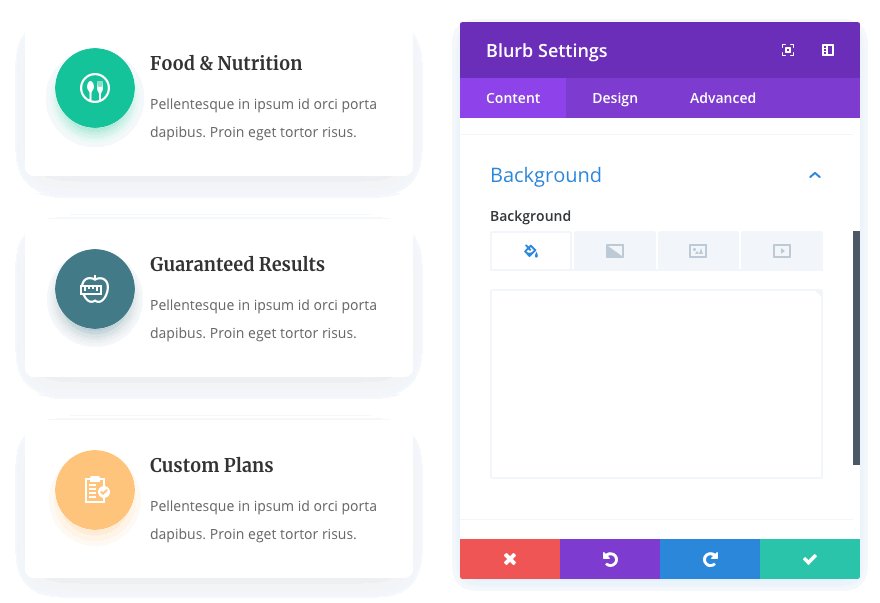
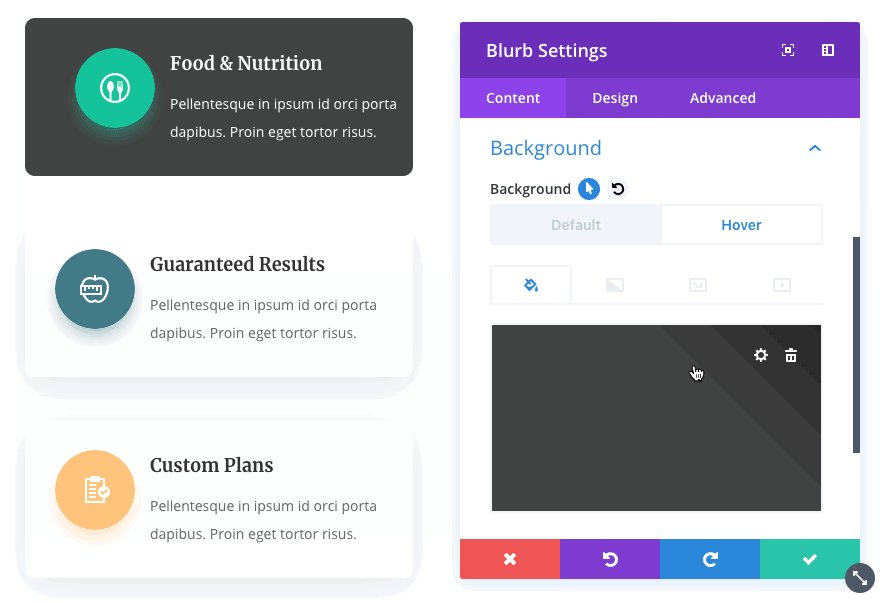
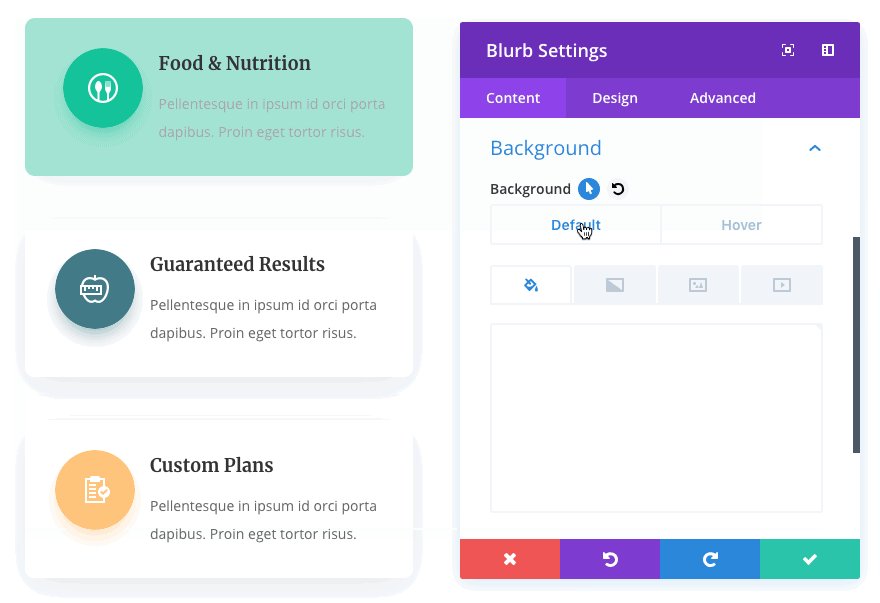
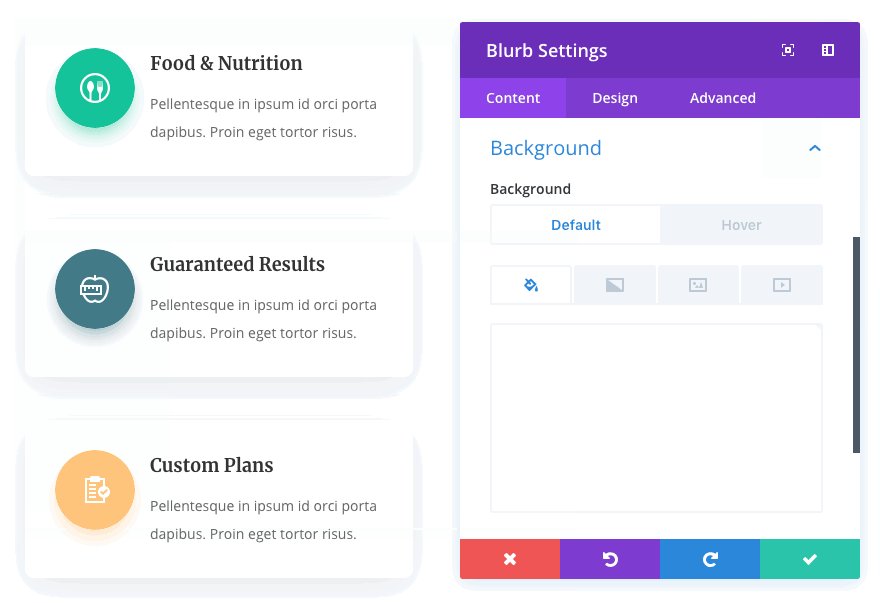
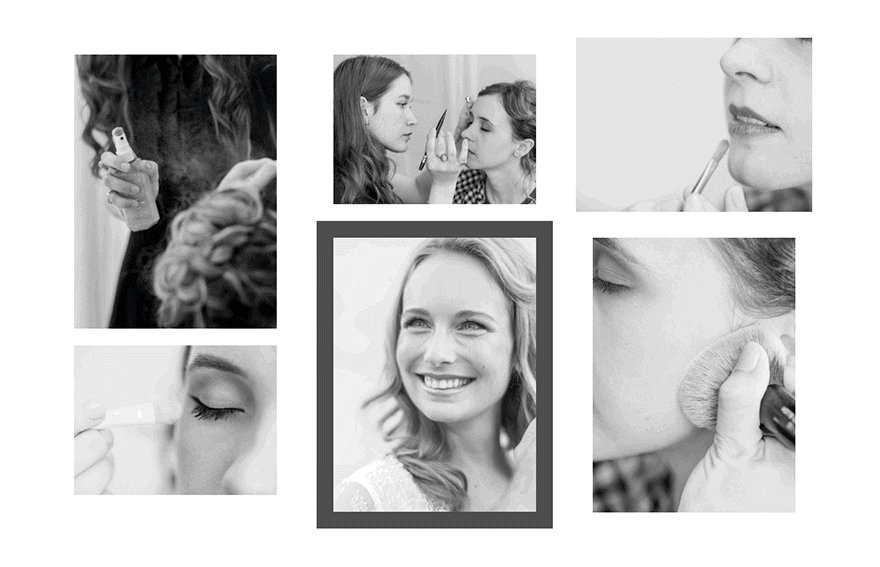
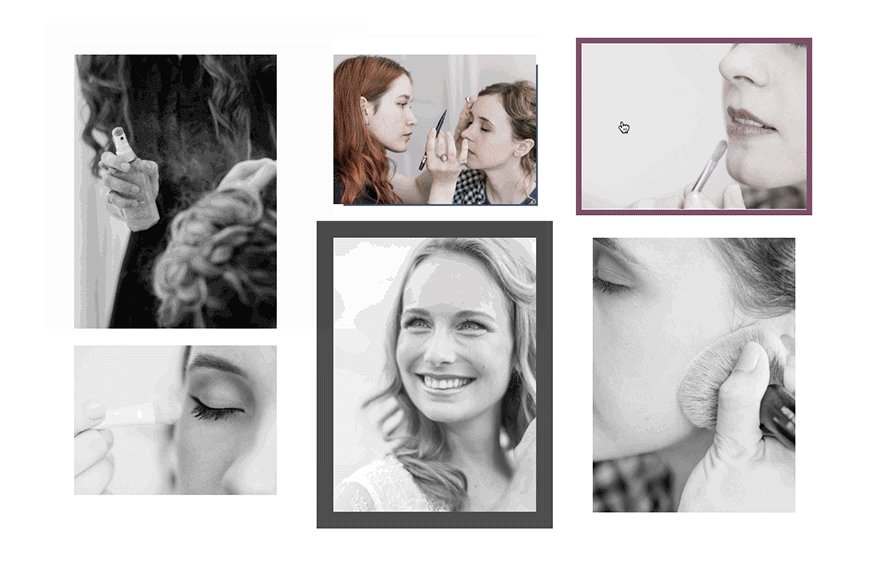
The Super Simple Hover Options
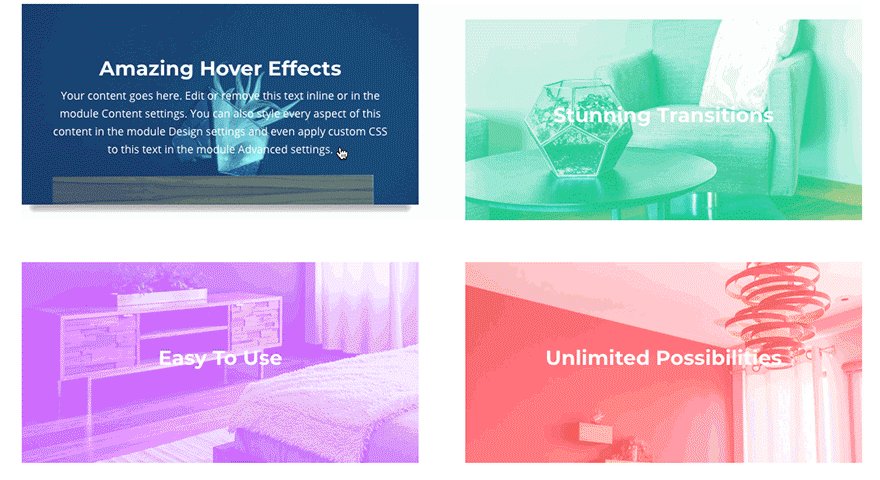
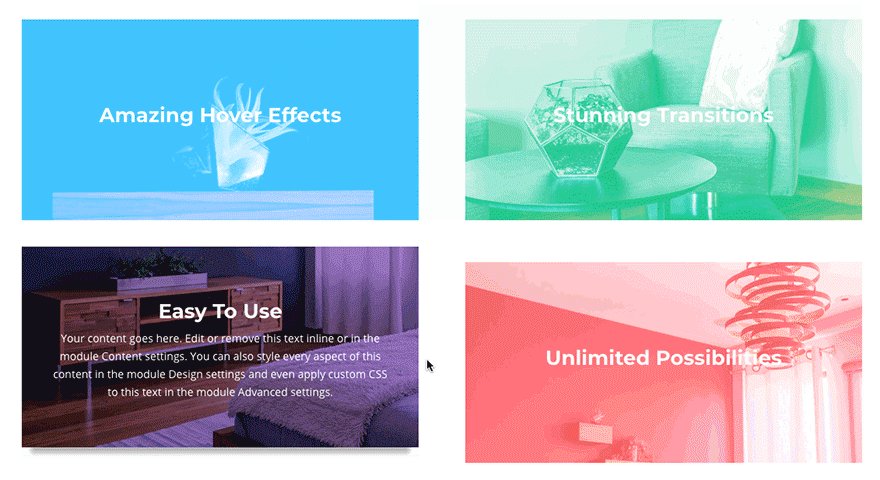
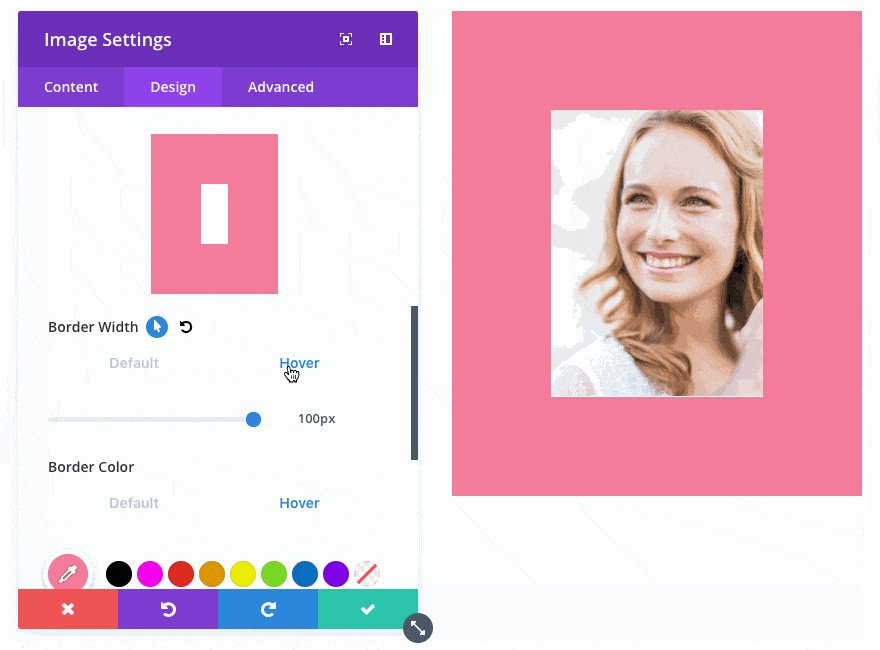
Customizing a module’s design on hover is really easy. Simply click the hover icon above the design option that you would like to customize to enable the Hover Options interface. You can then switch to the Hover tab to modify your hover design and to preview what your module will look like when hovered. When you hover over the module on the front end, it will smoothly transition from its standard design to your customized hover design.
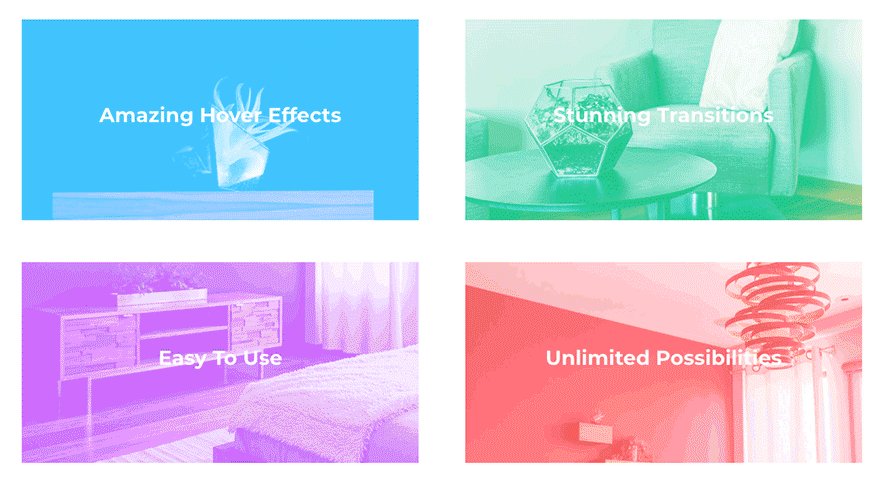
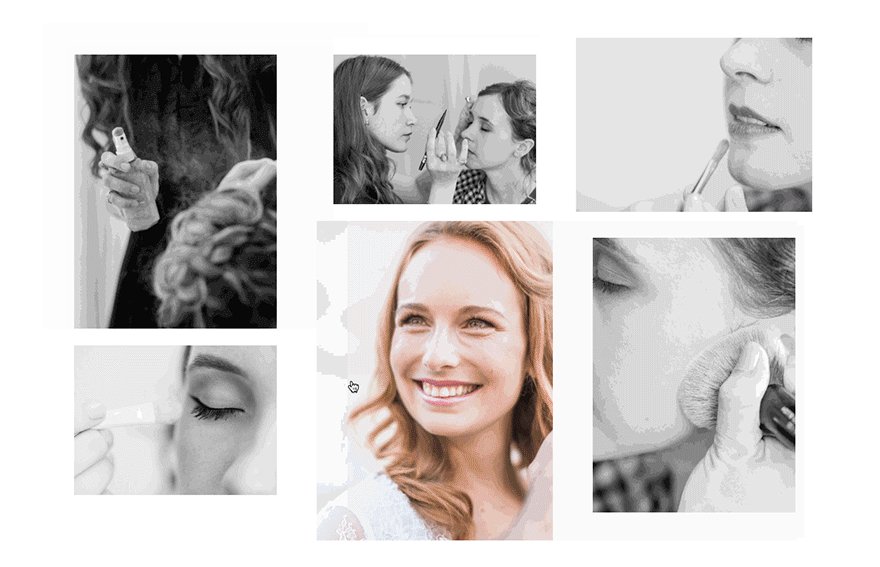
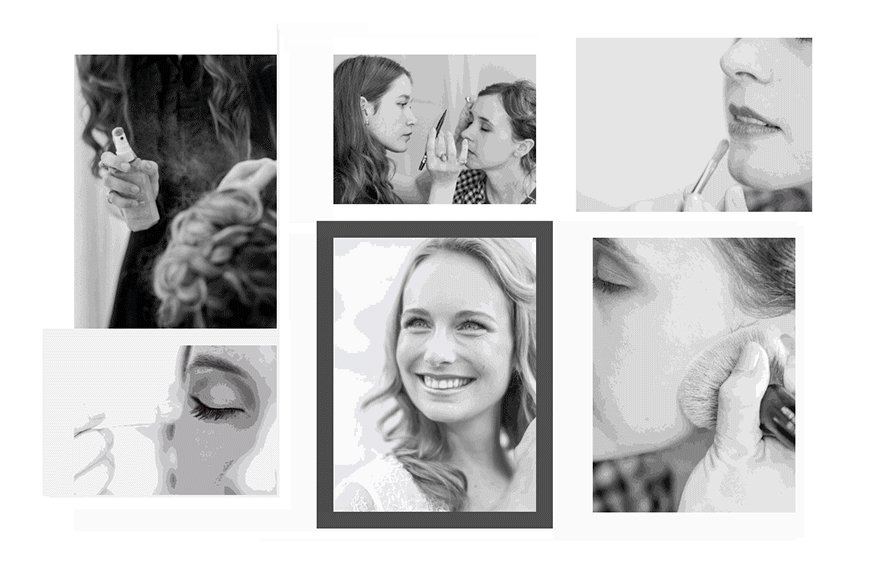
Creative All Kinds Of Stunning Effects
You can do a lot of really interesting things on hover, such as transforming background colors, module positions, box shadows, text sizes and more. You can even enable hover editing on custom CSS options to unlock unlimited possibilities.
Experimenting with custom hover effects is fun and rewarding, and it really goes a long way to spice up your website and intrigue your visitors. Since every Divi design option supports hover, the system gives you the power to build your own amazing animations. The possibilities are endless.
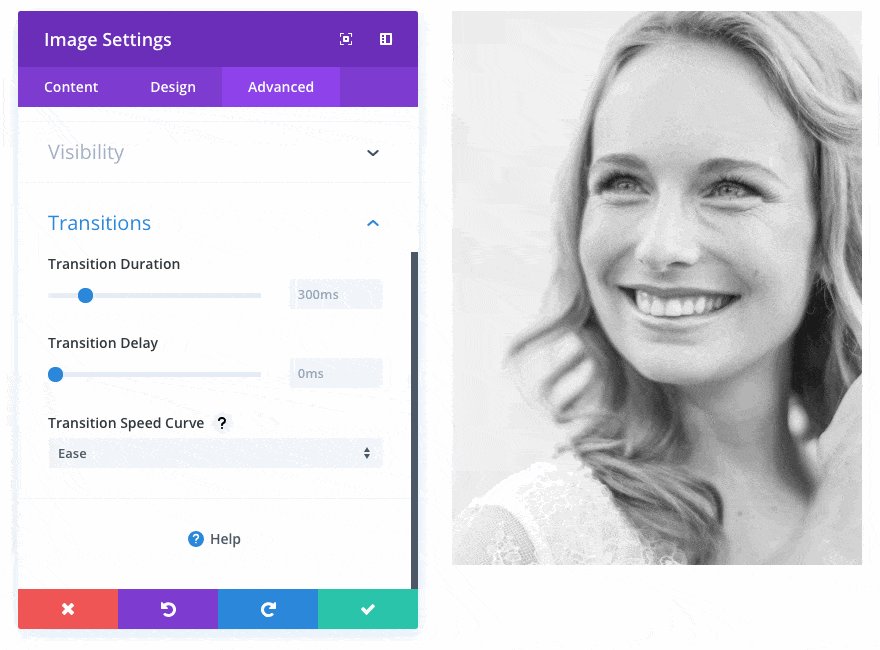
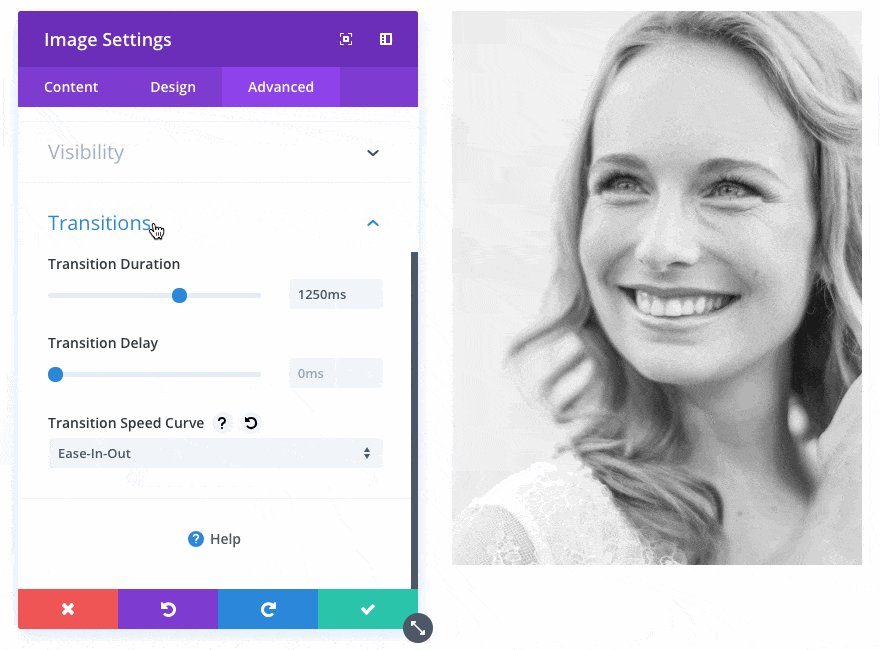
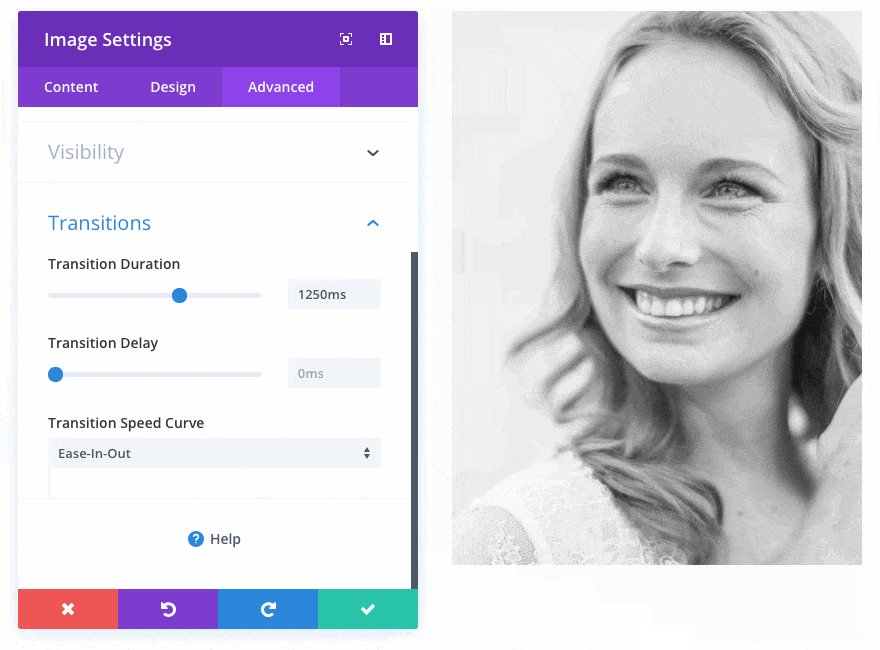
In addition to the new hover options, which exist for all Divi design settings, you will also find a new Transitions option group in the Advanced tab of all Divi elements. This allows you to adjust the transition timing, delay and speed curve that controls each hover animation.
Introducing Module, Row & Section Link
These Hover Options take on a whole new meaning when combined with our new Module Link options, which can be used to turn any module, row or section into a clickable link. This allows you to transform modules or even entire sections into dynamic and clickable buttons with bold and beautiful hover effects. Now anything can be a button, and you can improve click through rates by creating large clickable areas that grab your visitor’s attention on hover.
Hover Options are available today, so download Divi and take them for a spin. Let us know what you think in the comments and don’t forget to check back next week for even more great features coming your way.
Get 10% Off Today!
Today's The Best Day To Get Divi Or Upgrade Your Account To Lifetime
Join the most enthusiastic and loving WordPress theme community on the web and download Divi today. Using the new Visual Builder, you can build websites faster than ever before with its incredibly fast and intuitive visual interface. You have to see it to believe it!
Join Today For 10% OFF!Renew Your Account Today For 10% OFF!Upgrade Your Account Today For 10% OFF!

















My client just requested a hover effect on some of the images on his home page and I was excited to find that Divi now offers that in modules. I watched the video, updated Divi… and see no sign of the hover tab as pictured in the video, either in regular editing or using the Visual Builder. So frustrating–what am I doing wrong?
Why is it that we can’t have the HOVER options from the modify a page ? I never use the DIVI Builder because it’s just plain annoying that it’s not accurate and very slow. I prefer touse the “Modify a page” mode. But there are options not available. That is just sad.
Bug found!!!???
Hover styles are not displayed correctly on the buttons (tested in two sites). Although I configure each of the Hover styles, the color of the border and the background don’t display the styles correctly. The styles shown are those configured in Divi Theme Customizer.
If this is the case… Is there an expected upgrade to fix it?
Is there any way to get text to show ONLY when hovering over an image? Please update the hover effects to make it easy for this option. Help would be much appreciated!
I own 2 domains..and using the Divi theme (latest upgrade). On one domain, I see the hover effect option, on the other, I don’t !! Please help!
When will the backend builder be fixed? I feel you have much more control in that than in the visual builder and as of now it actually creates more work than save work… I usually do preview to watch the changes. But now I have to do even more in css than before because of the limited backend builder.
When is this available? Updated Divi theme & builder but no sign of this new features???
Excellent
there are many possibilities
You can prepare a tutorial on this or some small guide
I don’t know if it’s just me but using 3rd party plugins generally stops the FEB working. This is of course well known. Which is not a problem as I can just use the BE VB which is not ideal but at least it works.
If new features are ONLY added to the FEB and indeed removed from the BEB then users with 3rd party modules are kinda screwed. Is this the plan ?
OMG! Awesome! The long-awaited. If Divi makes PC and mobile menus work better, I’m willing to pay a higher price!
Hi.
How to get this effect? What is the module used in this example?
https://www.elegantthemes.com/blog/wp-content/uploads/2018/10/Example-1-small.gif
Regards
Remik
Hi, where exactly this options is?
Because, I have upgrade my theme, but I can´t see in any module.
Thank you
Coming to this after a few days away.
A couple of questions:
Can you copy paste a complete style into the Hover options in one hit,
Or do you have to do each colour, text size, background etc item one at a time?
Can you trigger the hover effect in one module from hovering in another?
ok, thanks!!!
Updates and resources are great, but…
– Divi is getting heavier and heavier.
– Visual Builder is not loaded according to the hosting.
– If server don’t answer, you can lost page.
I do not seem to be able to view the these features in the classic builder. I like many other developers and designers only use the classic builder and not the visual builder.
Why are the features not available on the classic build?
Thanks
Darrel
Amazing… I’m just frustrated to don’t have all that options in Woocommerce pages and elements
So this is not an option in the classic builder? Some of us are still using this why would this not be an option there? I got all excited and went to implement this on my site and could not find any of these effects.
I’m also having the problem of not being able to access this new feature even though I’ve updated Divi. Please can you let us know how to access this feature? Thanks.
Nice update!
How do we get mobile device users to see hover effects?
Samsung has developed digitizers (touch surfaces) that can trigger actions form a certain distance. They even used it in some of their smartphones but all mobiles manufacturers will have to adopt this and mobile browsers will have to implement this.
Well, I think we are far from this.
This is very nice, but how to speed up on mobile devices. Because with so many scripts, loading time is increasing more and more.
Many thanks for yours hard work!
Although it’s a very good add-on, you shouldn’t remove it from the classic builder and keep it only in visual builder. Some of us are using the classic builder to set up pages and by removing hover options from it we are now forced to do the same work… twice. Please restore it!
Hi Nick
Thank you for the Hover option. I was waiting for this for a long time. It will bring divi designs to a new next level.
I can’t wait to start using this. I’ve been wanting something like this for a long time.
Thanks for the ongoing new features.
Can you do image mapping with hover option?. I have different points on am image I want to magnify when you mouse over specific areas for details.
YAASSSSSSSSS!
I have the same issue: updated the Divi theme, but there is no [Hover] button as shown in the video introduction.
This:
Introducing Module, Row & Section Link
Really cool with text modules. Thanks!
Amazing upgrade, but for some reasons the transition duration doesn’t work. When I set it up in Visual Builder, the transition is shown, but as soon as I leave the builder, it won’t show any transition.
I’ve tested it in Chrome, Firefox and Edge.
Hi, in my divi i not see the transiction setting, why
Does anyone know any good video which explain how to activate this features. I have new updated divi but i don’t see any moouse pointer or something which can point me to hover effects.
Any help will be apreciated.
Cheers!
I’m having the same problem eve though I’ve updated Divi.
The hover function for buttons only works for me while the Divi builder is active. Once I exit the builder, the hover works the same as it did before the update, a solid color vs translucent which was what I was hoping to achieve. Is anyone else having this issue? I tried a fresh install of Divi and that didn’t help.
I love it!
Very nice! Thank you..
I have DiviVersión: 3.16
Por Elegant Themes and divi hover options dont work
I have this same version and I don’t find “hover” options.
Seriously. Loving. This. Thanks Everyone!!!
I’ve been waiting for this for a long time. Congrats, it looks amazing.
Love this update!
In the section “Creative All Kinds Of Stunning Effects” you show rollovers that makes additional text appear. How do you do this? What are the settings?
WOW this is an awesome new feature, great work 🙂
THANK YOU!! I have really been longing for this!
WHAT ABOUT MENU HOVER OPTIONS (and current section on menu)?
Nice but…WHAT ABOUT MENU HOVER OPTIONS (and current option!!), submenus, and side bar menus????
YAY YAY YAY!! I can’t wait to give it a try. Very exciting addition to Divi. Thank you 🙂
Good work. Thanks for this post.
This is awesome. I would love to know how you created that first example with the four images – it has one line of text and then when you hover over it it has more text. Which module is that, or did you use two different hover images? I just bought a plugin for this but it would be great if I could just use Divi! Thanks for all your amazing work!
Hi Joni. This took me all night to think up, cause I was as stumped as everybody asking in this comment thread 😀 And I know it’s not perfect or anything, but it will give you a clue as to how you can begin on your own journey.
The code is below and can be placed in a text file and the extension can be renamed to ‘.json’. It can be uploaded to your Divi Library, by going there from the Divi Options and selecting “Import & Export”.
You’ll need to now add-in an image background (to both hovered and non-hovered states) and apply any gradients while you’re at it, and then you can also remove the borders if you don’t want that in there 🙂
A hint though, is that you’ll need to play around with the Design>Spacing to alter the header text’s height 😉
//CODE://
{“context”:”et_builder_layouts”,”data”:{“29817”:{“ID”:29817,”post_date”:”2018-10-08 09:03:15″,”post_date_gmt”:”2018-10-08 14:03:15″,”post_content”:”[et_pb_row _builder_version=\”3.0.48\” background_size=\”initial\” background_position=\”top_left\” background_repeat=\”repeat\” template_type=\”row\”][et_pb_column type=\”1_2\” _builder_version=\”3.0.47\” parallax=\”off\” parallax_method=\”on\”][et_pb_blurb title=\”Testing Thing\” _builder_version=\”3.16.1\” header_font=\”||||||||\” header_text_color=\”#000000\” body_font=\”||||||||\” body_text_color=\”rgba(0,0,0,0)\” background_color=\”#99cc33\” border_radii=\”on|14px|14px|14px|14px\” border_style_all=\”dashed\” text_orientation=\”center\” custom_margin=\”||\” custom_padding=\”100px|30px|20px|30px\” background__hover_enabled=\”on\” background_color__hover=\”#548235\” body_text_color__hover_enabled=\”on\” body_text_color__hover=\”#000000\” border_width_all__hover_enabled=\”on\” border_width_all__hover=\”5px\” header_text_color__hover_enabled=\”on\” header_text_color__hover=\”#000000\” custom_padding__hover_enabled=\”on\” custom_padding__hover=\”60px||60px\”]For campaigns with small ($1,000 \u2013 $2,999) monthly ad spend budget. Includes Google Search Network and\/or Bing.\r[\/et_pb_blurb][\/et_pb_column][et_pb_column type=\”1_2\” _builder_version=\”3.0.47\” parallax=\”off\” parallax_method=\”on\”][et_pb_blurb title=\”Testing Thing\” _builder_version=\”3.16.1\” header_font=\”||||||||\” header_text_color=\”#000000\” body_font=\”||||||||\” body_text_color=\”rgba(0,0,0,0)\” background_color=\”#99cc33\” border_radii=\”on|14px|14px|14px|14px\” border_style_all=\”dashed\” text_orientation=\”center\” custom_margin=\”||\” custom_padding=\”100px|30px|20px|30px\” background__hover_enabled=\”on\” background_color__hover=\”#548235\” body_text_color__hover_enabled=\”on\” body_text_color__hover=\”#000000\” border_width_all__hover_enabled=\”on\” border_width_all__hover=\”5px\” header_text_color__hover_enabled=\”on\” header_text_color__hover=\”#000000\” custom_padding__hover_enabled=\”on\” custom_padding__hover=\”60px||60px\”]For campaigns with small ($1,000 \u2013 $2,999) monthly ad spend budget. Includes Google Search Network and\/or Bing.\r[\/et_pb_blurb][\/et_pb_column][\/et_pb_row]”,”post_title”:”Hover Blurbs 1a”,”post_excerpt”:””,”post_status”:”publish”,”comment_status”:”closed”,”ping_status”:”closed”,”post_password”:””,”post_name”:”hover-blurbs-1a”,”to_ping”:””,”pinged”:””,”post_modified”:”2018-10-08 09:03:15″,”post_modified_gmt”:”2018-10-08 14:03:15″,”post_content_filtered”:””,”post_parent”:0,”menu_order”:0,”post_type”:”et_pb_layout”,”post_mime_type”:””,”comment_count”:”0″,”filter”:”raw”,”post_meta”:{“_et_pb_row_layout”:[“1_2,1_2″],”_et_pb_built_for_post_type”:[“page”]},”terms”:{“105”:{“name”:”not_global”,”slug”:”not_global”,”taxonomy”:”scope”,”parent”:0,”all_parents”:[],”description”:””},”106″:{“name”:”regular”,”slug”:”regular”,”taxonomy”:”module_width”,”parent”:0,”all_parents”:[],”description”:””},”112″:{“name”:”row”,”slug”:”row”,”taxonomy”:”layout_type”,”parent”:0,”all_parents”:[],”description”:””}}}},”images”:[]}
Really great feature. Thank you
Divi is the best! Good job 🙂
I this this update is brilliant, may I ask one little question, I am wondering and hoping it may be possible to do an image swap on hover?
Good job, guys, but I want to see real improvements on EXTRA’s Category Builder, and a better integration with Divi Builder.
We have our own electronic magazine and used Extra to create another one to a customer.
It is important to Elegant Themes realize that companies want to publish news with a presentation different from a blog and the EXTRA theme, is good to do this.
Three things are really critical:
1. There is no way to preview the page. It is terrible.
2. I can’t put a sidebar on a special column.
3. There is no visual builder.
So, if ET doesn’t have more interest in EXTRA development, I think that is time to create a solution for its customers.
Great update, thanks!!!
Probably one, if not the best update so far! Thanks guys 😉
EPIC!..
Hi , I am using your theme for my junk removal from charlotte NC service very nice theme, Perfectly working Keep it up 🙂
Fantastic work guys!
This is great guys! Thanks for your work!
Can you make a slider that works?
Great DIVI Builder…….
Wow, Most awaited update. thanks
Thanks. Cool.
Thank you Nick and the design team I’ve been waiting for this for years my eyes got teary. This is so awesome and a change game for Divi users. This is awesome… thank you all very much for this update. Wonderful wonderful. Outstanding job guys outstanding
Really nice UX! The bonus Module Link feature makes it way more powerful. Keep up the good work! #gamechanger
Is the Module Link feature already available?
This is a great update! We’ve been waiting for him for so long! Thank you!
Hey Divi,
Great work. Thanks a lot. Again.
Fantastic Update! Even better because I was literally writing the custom functionality for this last night only to wake up this morning to have it integrated into the builder =).
Just wish you added hover effects to animations. This would have been the icing on the cake.
Love the new hover addition, thanks! But I have an issue. It does not work with the standard Divi Builder, it only works the Visual one.
I don’t use the visual builder so how can I get the new hover options in the normal Divi Builder?
Congratulations to ET, for achieving functions that the community has demanded.
I’m excited to try this new feature, just that I’m waiting a bit, because lately I see reports of errors in the users when they update an update immediately, which worries me a little, but at the same time I know that It is normal, when new functions come.
Something that I would like to know and that worries me a lot, is the issue of how much is affecting the speed of the web pages these new functions, do not get me wrong, I love the new functions, but I love more than the sites of my clients are fast, for SEO issues and also sell the idea to my clients that they will get fast sites working with us, this is just a comment in the form of a question since I read some comments reporting this, and the truth is that I am too inexperienced to be able to affirm or determine that this is really happening, please I would appreciate an answer regarding this, thanks for all ET team.
This is an amazing new feature. I’m going to enjoy having some experiments with this. Thanks Elegant Themes!
very cool! this opens up so many new options. will the layout packs start to come with hover options added by the experts too? …i think there are going to be so many possible effects that we just may not even think of.
Omg.. the number of plugins i have bought just for this.. thank you ET! This is why you dominate!!
This is great but, I’ve updated my theme yet still don’t see or get any hover options anywhere. I do see the transition dialog. what am I doing wrong?
Love it! but for some reason it’s not working for box shadows
You can use hover editing on any of the box shadow settings. You will see the option when you hover over “box shadow color” for example.
Hello Nick,
This is a wonderful feature and I can’t wait to use it! But I can’t figure out how to get the text over the image and the text reveal. I don’t think adjusting opacity will allow for both.
Thanks to you and all the developers for all your efforts.
Shannon
No, sorry. I’ve updated to the latest version of Divi. Hover shows up nowhere, not on anything.
How do we turn it on? I don’t see hover options on anything (Filters, etc. yes. Hover, no).
🙁
i have big problems, when i updated everithing are changed – the columns that i fixed now is not funtion – and the pop ups too!! help i want to use the new things but i dont want to lose the others!!
Oh man…They’re killing the backend builder slowly but surely. The way things are going the backend builder will be obsolete. Nick and the ET team are hoping that users will love the visual builder since they keep release features specifically for the visual builder.
Nice one ET! This is something that I’ll definitely play around with. You guys make it too easy for us and it’s only getting better. I can’t wait for the day you guys consider a multisite feature.
Great update! Makes Life a lot easier. 🙂
Brilliant! 🙂 Excellent work and thank you.
Awesome Feature! Now just give us Woocommerce Modules and you have a Customer for Life!
SHWING.Top stuff guys, you just dumped the competition and knocked it outta the ball park.
A really neat implementation of the UI, combining it with the responsive settings. I kind of cried when I realized how much hand coding I’d done on one particular site to do many of these same things.
My question is how was the “text appear” on hover done in the demo. Wasn’t sure how that could be implemented, even after playing with the new feature.
You can transition colors from transparent to fully opacity on hover 🙂
DIVI you are THE BEST!!!! This is awesome, and something I have wanted to be able to do, and you have just gone way beyond what I was even hoping for!
As I said before, you guys are awesome!!!!!!
This update breaked all my custom code module layouts, in example a simple standard section with one row and one column and a code module inside looks stretched, if I enable the visual builder everything looks good but disabling the builder makes all my custom code module stretched
This update fills a much needed gap as far as I am concerned. Unfortunately I normally use the back-end builder which I gather does not have the new features so I will have to switch to the front end to complete a new build.
I am hoping that the menu/header area gets a make over soon so that you can use these types of features without resorting to CSS
Amazing news! Thank you for the work that you do, it’s changing the web design field with every update. With love, Anthony.
I don’t see how to add a hover effect in any of the modules. I made sure to apply the new update. Is there a video that shows in detail how to apply the effects?
I don’t see how to add a hover effect in any of the modules. I made sure to apply the new update. Is there a video that shows in detail how to apply the effects?
Man, this looks so cool and I was super excited about it **BUT** it was not brought to the backend builder. You can only set the transition duration, delay, and speed curve. There are no options for actually setting the hover state styles on the backend. Another blow to backend users.
I know there are going to be people that tell me just to give up and start using the visual builder. I’ve tried. I just keep coming back to the same two main issues.
First, custom CSS styling in my child theme stylesheet does not display reliably in the visual builder. For instance, if I use my child theme stylesheet to create a responsive default for my site font size, the visual builder completely ignores it. That means I have no way of seeing an accurate representation of the true look and spacing of my website while in the visual builder.
Second, despite all of the wonderful functionality Nick and his team have been bringing to the visual builder, it’s still only faster and more efficient and building single pages. It would be cool if there was a CSS class building system in place that could carry across pages.
Just to finish, I am not discounting this amazing release for hover effects. I also do need to keep figuring out how to use the visual builder. However, I just wish functionality like this could also be shared with the backend users like myself who tend to spend more time in CSS world.
Thank you !!!
Soooo excited for this! I have been trying to do this for a while and it was super complicated before this update but now it looks really easy!
It looks sooooooo easy!
Love it, thank you!
Yessssss !!! 🙂
All is cool, but for some reason, the options are not available on the admin site and these styles have to be done using the Divi Visual Builder or am I missing something here.
Visual builder right now until the backend builder update comes out.
You are not missing anything. They did not include it as part of the backend builder environment.
Argh… I really wish that it existed there.
Thank You for the update. It’s kind of annoying as even the hover options which were already there are also gone like the one for the buttons.
Thank You Nick.
Also,
It is not possible to multi-select many image modules and bulk edit the overlay or start bulk editing any other hover option…
Am I wrong ?
However,
I will have to say that being waiting for this update since late 2017, I was expecting something a little bit more “advanced”.
Don’t get me wrong ! This is not bad ! In fact it is good but a “On hover” option would have been welcome in the Animation Section to complete the animation repeat options limited to “once” and “loop”.
I also notice that I (we) will have to wait for the Transform Options to get funnier visual fx.
The big secret of elegantthemes success is: Continuous improvement. There is always something new here! Thank you guys.
Very neat! I thought this update would be blocked by the backend builder update, but it looks like you just decided to not show the hover options at all in the backend builder. I also did not expect the little bonus things included in this update like the ability to make any module act as a link. That’s pretty neat!
Some things I would like to see Divi add in the future after all of the announced features have been implemented:
– better support/usage of modern HTML and CSS: I think a lot of Divi modules, as well as the layout system, could benefit from making use of newer CSS features such as the Flex layout system. In the future, when Divi drops support for IE11 (enemy of web developers everywhere), things like CSS Variables could be used to make the CSS used in both the builder and theme much cleaner and more flexible. I also wish various modules would allow for changing the HTML tags used, e.g. which heading element (h1-h6) is used in a specific Blurb module. It also bothers me that making a module act as a link does not actually change the HTML to use an anchor tag instead of a div, and instead uses JS events to apply the link.
– Gutenberg editor styles support in the Divi theme: the recent 3.8 release of Gutenberg made it much easier for themes to style the Gutenberg editor to look like the front-end, and it would be really neat if the Divi theme utilized this to make the Gutenberg experience in the Divi theme more WYSIWYG.
– overhauled layout system: I think rows and sections should simply be modules like everything else, and you should be able to insert a module directly into a page or into a section. Right now Divi forces a lot of often unnecessary markup to be generated. Nearly every other page builder, especially Gutenberg (even though it is not technically a page builder yet) and Oxygen, have better base layout systems right now.
– turn sections/rows/modules into blocks: If you’re going to overhaul the layout system, you might as well switch to the Gutenberg block system as well. The comment delimiters are way better for graceful failed parsing, and the block API would allow the Divi blocks to be used on any page regardless of whether you are using the Divi Builder interface or not.
– ability to insert Gutenberg blocks from Divi Builder UI: this would come naturally with the preceding suggestion, but just having the ability to insert Gutenberg blocks in the Divi Builder would be really nice. Currently, Divi does not integrate that well with the current WP widget system (unlike other builders like Beaver Builder and Elementor), and I hope Divi does a better job with Gutenberg blocks. I fully expect at least one of the major page builders to do this (probably Beaver Builder), and I hope Divi will too at some point.
– separation of builder from theme: It is not considered good practice to include plugin stuff in a theme, and it would be nice to be able to use the Divi theme without the builder, so I think the Divi theme should be completely separated from the builder. It is great that you can use the Divi Builder plugin by itself, but I think you should also be able to do the reverse and use the theme by itself.
Of course, I don’t expect most of this to happen any time soon, but once WordPress 5.0 (or even 5.1/5.2) has been out for a while, I think that this would be a good next step for Divi.
Some other notes:
– The “Use The Divi Builder” button in Gutenberg should be responsive and shrink to just an icon and/or move into the ellipsis menu on mobile. Currently, it eats up a lot of space regardless of your viewport width and makes the editor harder to use on mobile. Also, it should probably read “Use Divi Builder” so it can be a bit shorter.
– It would also be really nice if Divi users could somehow contribute code to Divi. Brizy, Elementor, and of course Gutenberg all have their free versions on GitHub, so contributing via issues and pull requests is relatively simple. It would be really cool if Divi could do something similar, though I am not sure it would be done since Divi has no free version.
Here is my usual analysis of the upcoming features…
Every Divi feature update these days is sneak-peaked first. Here is a list of all sneak peeks for features that have not yet been released, in order of their announcement:
– Dynamic Content
– Theme Builder
– Hover Options
– Global Defaults
– New Divi Builder Experience
– Support Center
– Transform Options
– WooCommerce Modules
– Quick Actions
– Global Presets (not yet officially sneak-peeked; mentioned in comments)
One of these will be the next feature released, but which one? Well, this comment from Nick on the Bulk Editing update blog post helps narrow it down a lot:
(In response to a question about when Theme Builder is coming.)
‘Dynamic Content will come first. That feature is quite close to being ready actually, and will likely enter QA testing within the next week weeks. Our whole team will be on vacation next week for our yearly retreat. Global Defaults and Hover Options will also likely come first. The Theme Builder is the “last piece of the puzzle” when you consider the various features we are currently working on.’
In hindsight, it does make sense that Theme Builder would be most useful when the other features were all in place: creating menu navigation in a header would be better with the new Hover Options to change how menu items look on hover, for example, and Global Defaults would be very useful for general website theming. I wonder if Theme Builder will end up being marketed as Divi 4.0. If anything would be worthy of a major version increase, it would be that feature (ignoring SemVer standards, which Divi probably does not follow).
Knowing all this, if you list features indented under the feature(s) they probably depend upon, you end up with a list that looks like this:
– Dynamic Content
– – Theme Builder
– Global Defaults
– – Global Presets (not yet officially sneak-peeked; mentioned in comments)
– New Divi Builder Experience
– Support Center
– Transform Options
– WooCommerce Modules
– Quick Actions
Notably, Theme Builder may be dependent on not only Global Defaults, but also Global Presets, Transform Options, and WooCommerce Modules. It seems like that update may not come for a while.
Right now it looks like Dynamic Content is the most likely next update. I previously thought it would be dependent on the New Divi Builder Experience update, but given that Hover Options was added before that, I guess that update is not really blocking anything, even if it means being unable to access some settings from the backend builder for the time being.
Global Defaults is the second most likely, and I think the New Divi Builder Experience would be the third. All of the most likely updates are exciting ones, so I am definitely looking forward to the next update!
Seeing some interesting layouts solutions in the form of Caxton and Kadence Blocks appearing on the Gutenberg scene. And, CPT templates that make the need for a metabox of custom fields unnecessary for basic configurations.
Food for thought.
I’ve been checking out some of those plugins, and they are indeed really neat. It’s going to be really interesting to see the kinds of plugins that start appearing after WordPress 5.0 launches and how existing plugins adapt.
Thanks. Very informative summary.
Divi is the best damn design tool for WordPress…period. And yet, it just keeps getting better. I can’t wait to start playing with the hover effects. Having the ability to do hover effects natively in Divi is just going to make development that much faster and easier.
Image swap on hover would a nice feature
Yes, background image swap on hover would be great!
I haven’t tried yet but..
Would it work to have one image as the background with the “real” image opacity set to 0% and then hover could change the opacity to 100%, showing the “sawped” image.
Great feature!
S’funny. I work @ a design agency, where they hand code webs from some ancient template created by the CTO. They’re great devs, no problem there. But today we had this big presentation on how Gutenberg is going to transform our lives.
Well, their lives, as my job is more SEO and content.
But I always have one or two web jobs on the side – and of course, use Divi for just about everything… Have been for probably 4-5 years now.
Anyway, these devs are going nuts over Gutenberg, despite poo-pooing my love of Divi when I arrived 2 years ago. To be fair most of these guys can code a site from nothing.
BUT most of our clients are SMEs, in need of nothing more than a 4-5 page catalogue site… But, because we are who we are, and charge 5-6 figures per site, it’s all coded.
So, how I laughed at this Gutenberg presentation, when they were bleeting on about inserting mods and how some advanced devs are already coming up with customisations and layouts…
And how I enjoyed asking questions like:
“Is there a visual composer element?”, “How easy is it to replicate elements?” and “Can we lock of certain modules/elements so clients won’t screw up?”
No doubt Gutenberg is the future of WP and we all know Divi isn’t the only game in town, but you are light years ahead of the game.
Thanks for another groovy update. You guys put imaginative web design into the hands of creative people living in the real (and very competitive) real world.
No doubt the devs where you work have hand rolled very efficient. The payoff if you build a site with a builder is that you may end up with something that is not as lean and it is something I am conscious of when using Divi. Then again we live by the diktats of Google speed test and SEO which you could discount with the heavy site you build now with improved hardware and network speeds in the future, which would make that heaviness irrelevant.
While not sold on Gutenberg (there is a lot it leaves out -> stuff your dev friends need) I am guessing that it will perform well on the front end. And many third party plugins are now starting to provide some semblance of layouts that if used properly will give the same end result on the front end as Divi. They may not be anywhere as nice to work with but they will get the job done. We will see how Nick and team respond with future versions of their software.
We are living is interesting WordPress times.
Awesome!!!!
As always, I appreciate how fully baked this feature is out of the gate, thanks for listening to the community and consistently improving.
Bravo for this innovation
Why in the “Customize Css” part some module refuse
customization in hover mode?
I’ve been waiting for this for three years! Thanks for making it happen. ? Just in time for my personal website redesign.
Simply awesome addition to Divi!
curiously my visual builder gives a plugin error in all browsers/computers after applying this update and I had to disable JetPack. Otherwise great update.
Sorry to hear that Sally. I just tested the latest Divi build with Jetpack enabled and it was working fine. If you open a support ticket we will be happy to look into it for you.
Something is up with my custom buttons all of a sudden?
Unable to ‘extend’ hover styles?
I’ll double check my css but otherwise pretty amazing update. Thanks!!
Something is up with all my buttons too. I figured out hover styles on custom buttons were defaulting back to global styles set in the customizer. I defaulted them all and restored my custom buttons but now the hover transition is choppy and does not animate smoothly. 🙁
My buttons are also choppy and some other minor things have gone awry … again. I love Divi and use it for all my sites but it has become normal for me to have my sites not working as they should (mostly visually) after an update. I reverted back to the previous version and will wait till the next update perhaps they will fix these bugs by then.
Ok, I see that is done on the shadow colour. Very nice!
I was hoping we would get the ability to change “text” on hover, especially for the “Button” module. The effects are great, no question, but I would have thought adding the code that I currently have customize, into the actual hover effect would be a simple add, and keep all the effects in place while it changes. In my case its a call to action button, “Call Now” that changes to the phone number when rolled over.
Nice feature, we will experiment on that and hopefully will allow us to avoid many customization written directly into CSS and use Divi built-in editor instead.
Thank you for this update.
Looks good overall though I am not seeing the hover option on box shadows?
These features take the place of a couple of plugins I’ve been using. My lifetime membership has paid for itself so many times…
I feel my CSS skills atrophying.
But seriously, this is great. Thank you!
Top! Thank you Elegant Theme!
Top! Thank you Elegant Theme!
Sooooo happy with this, thanks!
Exciting!!!! Thanks!!
Very, very good.
Hello! I would like to congratulate Nick and the entire ET team for the great job they are doing to make life easier for all web designers.
This last improvement is fantastic … but it is focused on the desktop browser environment. On mobile devices, hover effects are almost obsolete.
I think we will all agree that it is much more urgent the launch of the theme builder and dynamic content, because today is a handicap that Divi has against the web builders of competitors.
I understand that implementing these improvements take time, but you just have to read the comments to know that they are the most demanded by the Divi Lovers, and maybe it would be better to unify all efforts to make them come true as soon as possible, do not you think so?
I understand you but hover options on mobile.. I don’t think that will give a significant better UX for visitors. Hover is made for a mouse cursor if you ask me.
Very Nice Touch and update.. Really impressive work and efforts to make DIVI again top rank of my favorite website builder ever.
Thank You very much
Yay!!!!! Thank you!!!
This is one I think a lot of people have been waiting for! A top 10 ranking release. Thank you!
only those who don’t work mobile first designs as on mobile first those hover effects don’t make much sense at all! Or how do you read the text under your finger while hovering over the element ;-).
Nick – could you please show how that feature you have introduced here could be useful also for mobile devices like – phones, smartphones, tablets which in Asia are already 80% of devices used – desktop is out here (only used in offices)
Fortunately it does not work in my Divi (yes it’s updated). And I agree with mobile first concerns. Among other things, website load speed for SEO is a consideration too, kind of glad it does not work, as it means less code bloat. More users surf on mobile now than desktop. Lean, clean and fast loading websites (that actually do something) is paramount to ranking.
+1
Finally! And now, i’m waiting Dynamic field and theme builder features… 😉
Hey Nick,
Just want to draw attention
1 Firefox done so many updates and added million feature failed speed is important
2 Cakephp keep adding features and lost speed people swithced to codeignitor
3 Codesignitor keep adding features lost due to speed laravel came into light
4 Laravel working fine but will vanished same way
When I used Divi 4 years before done more that 50 sites and recommended to many clients due to speed all other templates from themeforest was struggling with speed and I comapre with divi. Visual builder have speed issue and I moved to DIVI
You have done so many updates and now loosing speed simple pages have speed issues and I lost my interest and moved to other theme ,
Hope you will lookinto this and work on old divi where speed was best .Old divi had enough features and speed was preety good infact was best while I compared with more than 20 templates.
Thanks
ok…rolled back to previous version..all better.
Divi is Divine!
The hover options are a giant bug on the “button” module. I won’t even start listings those bugs since there are too many, just try it for yourself…
Excited about the new options, updated my theme, and now my site seems to be fried..the dreaded 500 error. any suggestions?
If you could send the error to our support team we would love to help you out. The error would be logged in your error log.
So thankful that I found Divi – you’re the best!
While these are amazing and surely long awaited features, what I now have a concern with is how do you backup and save all these settings without have to save each page as a template. Especially if you update it. There should be a way just like Theme Options and Customization Settings to to export all pages without have to save them to the library OR for the pre existing pages (just like loading a saved layout) will be available in the Divi Library to be exported. Otherwise ALL those settings are lost, where as adding CSS can be easily saved to a text document for Child Theme. While all these integration settings are great, if something happens, then they are ALL gone.
It is also not possible to transfer all those settings to a new design automatically which you apply to a page. i.e. if you choose to have another base design you have to redo all single settings which is a real headache as until now dynamic content which would store data in separate places instead of storing it inside the design is still missing.
Best example is for example that you like to change your design now for christmas – this means happy doing it all over again and when switching back or for Happy new year and then easter – again and again! – all single settings have to be done multiple times as you not even can copy a style from one page to another or store a certain style in a longer styles list from where you could choose lateron your style for certain elements as Global Styles and functionality (needed for hover for example) are missing too but would be really useful to keep a CI throughout a complete website.
Great new feature… Any news on Dynamic Content feature? Is that coming out soon or?
Of course, it’s awesome, but as Arby pointed out above iOS doesn’t support hover. So, using portfolios and projects – just to show the title on mobile requires a jag of CSS
Blown.Away.
I know what I’ll be doing for the weekend.
Well Done Again Team Divi
Yes! It’s finally here! This is the update I’ve been looking forward to the most. Thanks and once again great work ET.
Woo! I have been waiting for this moment for a very long time. Thanks for making Divi more powerful each month. You got a strong team, making a great builder for the world. Keep up the awesome work.
Cant see the hover options after updating! Sorry
It is not obvious, but when in the Visual Builder select a design option, say spacing. hover the mouse over the spacing area of that design element and you should see a black arrow appear, click that to see the default/hover option.
Sorry, but I cannot see the hover options after updating.. 🙁
And your support is offline.
In the Visual Builder, you will see the hover option toggle when editing a design setting that supports transition. Most settings in the Design tab will have it, although not everything is transition-able.
Hey there. I am also not seeing any of the hoer options, in Visual Builder or otherwise, in any of my modules. And I have the latest versions of Divi, so not sure what is happening here. Am I missing something?
Me too, I can’t find it.
And why only in the visual builder???
I prefer works without visual builder.
Finally! So happy!
Awesome, thank you
great!!,… amazing
Nice. What about columns?
Making them clickable is not an option?
You best! Thanks you for your work!!!
Wonderful update!
Great! but, the button module is broken for the hover option and it does not look like it will actually be in Divi Builder.
I have the same issue with the buttons
Hey Alberto!
We are not aware of any issues with the Button module in the Hover Options update. If you can, please open a new chat with our Support Team and we will be happy to assist you. ?
I think what they are saying is that there isn’t a “HOVER” option in the Button settings. I know I used hover on button out of box with Divi a year ago, but I do not see it anymore.
I have the same issue with the buttons
I also have the same issue with the button’s hover background
Will definitely make use of these on our site. Very nice addition to the tools.
This makes me so happy. It’s like watching a child grow up to be a rockstar.
YEAHHHHHHHHHHHHHHHH !!!!
BEST UPDATE EVER !!!!!!!!!!!!!!
Thank you! Love your guys’ drive for excellence.
Yes yes, YES! much awaited feature. This is the feature I missed the most in Divi.
Great!!
YEEEEEEEEES! I CANNOT SAY HOW BAD I WANTED THIS UPDATE!
And it’s so much better than what I expected, you guys ROCK!
Thank you so much for this! This is incredibly awesome!
So exciting! This will be a fantastic addition! I can’t wait to play with it!
You’re not charging enough. Wow, this new hover feature blows my hair back , no it’s more like the the blown-away ad for Maxell in 1978. Did I mention you’re not charging enough? Customers will be doing back flips. Great work!!
Whist up there with your not charging enough
Fantastic updates 🙂 Thank you so much for this… Love creating more Divi sites with this cool hover effects… I hope it will work on mobile devices nicely…
And how exactly would they work on mobile? There is no mouse pointer.
Amazing and powerful feature! Thank you, Divi Team!!
Have been waiting for this update from very long.
It’s awesome.. This is a feature long-awaited on Divi and it’s all smooth now. Thanks and all the best to Divi Team for bringing out many more feature additions to Divi in future.
First fix your global modules that keep reverting back to previous versions instead of keeping the most recent changes. I decided on Divi because my clients needed to be able to update universal info and Divi’s global modules seemed the perfect answer. But they don’t work and you know it!
Agreed! I have the impression that global modules don’t work when you change something in the module on a page. It looks like it only works when you change it from within the library.
I have same problem. It doesn’t matter how you update global module. If there are old versions in previous posts/pages and you open older page, the global goes back very often. Its very frustrating and I love divi and all new stuff but this should be fixed. Support says its been on bug list for a year.
Yippie! What an awesome update.
Amazing, I’ve been waiting a long time. Top!
Awesome and fun edition which really does open a whole new world of coll possibilities for great interaction designs. You guys keep knocking it out of the park, amazing. Thanks team.
So much love on this update! Thank you! Amazing options! Beautiful! Love it!
Magnifique!! Vous êtes les plus fort! Vive DIVI!!!
Feel like i had to contain my self from swearing to put across how good this update is! Eeek! Bloody amazing guys! Divi is numero uno
Oh yeah!!!
Yet another great feature that saves coding/design time. Thanks for this.
This is cool, but in 2018 mobile devices have overtaken desktop. There is no mouse pointer to “hover” on mobile. ET has invested time into something that has a shrinking demand.
Please, what I look forward to the most next is your “animate anything” you sneak-peeked a month or so ago…
Agreed. While I love this update – it seems that it might mainly be useful for B2B websites where desktop is still used more than mobile. For mobile – this is unfortunately useless 🙁
I knew this would be a hot topic for this feature… after all most people are looking at their phones when first encountering a new product, service or company, so the site should look awesome on mobile. However, Hover Effects was worth far more 2 years ago and probably won’t be seen as highly valued again until smartphones can detect eye or finger hover. It seems movable images while scrolling is trending to be more popular. FOR Example – Apple seems to love to showcase the latest in web technology, for example the new iPhoneXS site (https://www.apple.com/iphone-xs/), moveable content, but the site operates differently on mobile vs desktop, but still looks amazing.
What I REALLY LIKE about DIVI, is the ability to serve up separate sections for a mobile device, so the site looks similar, but can operate without effects. (like that apple page) What I hope on the back end, is that a small code footprint goes over the Internet for portable device and not all the website code for a full desktop experience. (I haven’t tested). One other thing I truly appreciate about ET/DIVI… They have been LISTENING and have been really turning out a great product that can be used very flexibly and easy. So Thank you for creating a product and putting up with the endless constructive communication. 😉
Exactly. This would be an “AWESOME” feature for 1998 (when “mouseOver” effects took hold on desktop), but today’s mobile devices don’t usefully support it. Nick et.al. need to accept the dismal reality that the tiny screen real estate world of mobile is pretty much the only game in town. Lush big-screen multimedia is aesthetically compelling, but unfortunately less and less relevant.
i came to say that excactly !
As a designer, it kills me to see the phone taking over in usage. But it’s true and will be.
So, as a designer who wants to be competitive, I have to deal with it.
Folks who use screens vs monitors value words, speed, and action-oriented data points. They are using it as tool to get somewhere, to find out a single point of interest, or to connect with other like-minded folks. They are also looking for entertainment. Their information requirements are connected directly to time.
Folks who use monitors value words, speed of access, visual information, and word-related content. They are wiling to invest their time as a trade off for details, content, and thought. At that moment, their information requirements are connected directly to space.
Here’s the point of consideration we must all make. SOME folks, usually the younger, are mostly interested in time. So, our designs need to be tightly focused on providing information quickly and in small, chewable bites. Those who have time to invest are looking for detail. We can spend more time on creating space-filling content that is visually stimulating and provide more indepth content (ie, words).
Neither one is intrinsically superior to the other, preferable, or better. They just are. It’s up each of as designers to take that reality into consideration when creating whatever it is we create.
When the computer came along, and ebooks followed, folks were bemoaning the loss of books. While brick and mortar book stores have taken a beating, books that exist in space have not. There is a market for both. It’s up to us to determine which one best fits our market.
So, while there is FAR TOO MUCH focus on spinning things that don’t matter and not enough on brain-related reading requirements (serif vs san serif, line length, point size, leading, etc.), there is very little focus on how to make our sites attractive to both space and time users.
Great points Randy. Will keep these in mind
Laptop sales isn’t slowing down anytime soon and the screen sizes for smartphones are only getting bigger. Look at the iPhones lol. As much time I spend on my smartphone, I still end up looking it over on my laptop. It’s a different viewing experience.
Question: Why columns can’t be linked?
+1
Breakthrough but only aesthetic, we need a customizable header module and a menu with more options so that all our webs do not seem the same.
We have been waiting for these important changes for many months, … these will be a game change in wp builders market, giving divi a great advantage over its competitors.
When?
I’d like a footer i could edit with the divi builder also !
AWESOME!
What? No download? Kidding. This is fantastic!
niccccce work guys
waiting the dynamic content and the theme builder
Amazing, look forward for these updates. Thank you very much and keep up the great work :).
This is cool. But I was REALLY hoping for image-swap and the capability of making text appear/disappear.
I agree, ni image swap ☹️?
Which is totally possible with a few lines of custom css now that the hover state has been built in.
Ha Pascal, Great minds think alike at the exact same time.
I’m pretty sure you can make the text disappear with this update by simply setting it’s opacity to 0 until hover. Image swap is another beast though.
Can’t you do this with content: ‘<img src="/url-in-media-library"'; css?
Not sure, off the top of my head if the above is correct and it might take a bit of testing to target the correct div in the image module.
Would be nice if it could be done automagically with Divi.
Regarding text appearing and disappearing you should be able to do that by changing color from transparent to whatever color you want on hover. The Image swap would be a little different I think. Not sure if you could do that.
That would be VERY interesting!
I would love to see this happening in a future update 🙂
They show an example of text “appearing/disappearing” on this post.
Well, at the end of the Divi does it impressively!
The Intro is awesome. And additionally adding link to a entire Row or Section is superb!
Column Structure, Shape Divider & Hover Options are some of the long waiting functions.
One request to Nick Roach (since you already have teased us in May) please bring the theme builder option asap. Please.
Very nice – but how about sorting out just some of the simple gaps like the blurbs lack of functionality. Getting an icon or image on the right instead of the left should not require so much effort or a third party control – it should be standard. Whistles and bells like these hover functions are great, but the basics still have gaping holes.
And more social media options for the header/footer elements + website/phone/email/custom options in the social media and person module.
Exactly questions asked here since many many months and no answers as sneak previous are ideas in the wind!
This is your best new option since last year!! And I’m not exagerating! 😀
Thank you!!!
Wow nice update useful in creating an interactive website. Now waiting for dynamic content update, please provide as soon possible.
This is AWESOME! Super excited about this one. Thank you guys!
Wow, looks awesome! Thanks Divi team ?
Also, can’t waiting for Dynamic Content 😉
Nice.
Unrelated to this one of the biggest pains with Divi is when using global blocks if editing in a page there is no way of knowing which global block it is. It would be really useful to display the name of the global block as saved in the library, so if you can add this to you to do list would be very good.
Enter something in Admin name in the properties of the module. Then view in wireframe mode and then you can see module names.
Because the admin name is used for the content to know what it is. Of course one can always prepend the library name but then can start to get too long. It would be better just to display the library name.
You save already the name when you save a module why does then not automatically be used as Admin name ;-). That would be really useful and much better than having to enter the admin name extra.
Awesome. I really was just looking whole day today for having some hover effects and now you just released it on the same day. Now i am really exited!!! Lets have a try 🙂
FINALLY!!! Another game changer. Fantastic job guys. Keep it up!
Thank you 🙂
Onizuka approved update, XD
Thanks guys, It’s amazing how easy new possibilities you open to us every time !!
This update is great !! Can’t wait to try it on websites.
This is a game changer! AWESOME WORK
So happy about this feature! The ET/Divi team is amazeballs! ???
This is a game changer! AWESOME WORK!
Absolute game changer… Fantastic update!
This is very Nice! Thnx ET
YAY!!! I’ve been anxiously awaiting this feature! Keep up the great work!
So well done! Thank you for hover accessibility! Really looking forward to how designs and interactions will evolve as a result.
Yipeeeeee
Thank you!!!!!!!!!!!!!!!!!!!!!!!!!!!!!