Today we are excited to introduce the Divi Theme Builder Library, a new place where you can save your favorite Theme Builder templates and template sets. The Theme Builder Library is integrated with Divi Cloud, which means you can easily access your Theme Builder templates on every new website you build. All of your favorite header and footer combinations, post templates, product templates, category templates and more, can be saved and organized in your library and installed on new websites with a single click.
Exploring The Theme Builder Library
Inside the Theme Builder Library, you can access all of your saved templates and template sets. Templates include their assignments and their associated header, footer and body layouts in one package. Template sets are collections of multiple templates. A single template set, for example, can include many individual templates built for different parts of your website — a default website template and its global header and footer layouts, a post template and its custom blog design, a product template built using Divi’s WooCommerce modules, and any other number of Theme Builder templates.
When you view a template in the Theme Builder Library, you get a preview of the template’s combined header, footer and body layouts (screenshots are generated by Divi Cloud automatically), along with information about how the template is used based on its template assignments. You can also browse through similar templates as defined by template tags. From here, you can apply the template to your website, preview the template, or edit it using the Theme Builder.
When you view a template set, you get a visual preview of all templates included in that set. Importing a template set will apply all templates within the set to your website. Template sets saved in your library can also be edited using the Theme Builder.
To make a long story short: The Divi Theme Builder Library is just like the Divi Layout Library, except it’s for Theme Builder templates and has been built to showcase Theme Builder templates in a more intuitive way. You can organize your templates using categories and folders, favorite your most-used templates, search and filter your collections, and so much more. Edit, duplicate, preview and import templates without ever leaving the Theme Builder!
Adding Theme Builder Templates To Your Library
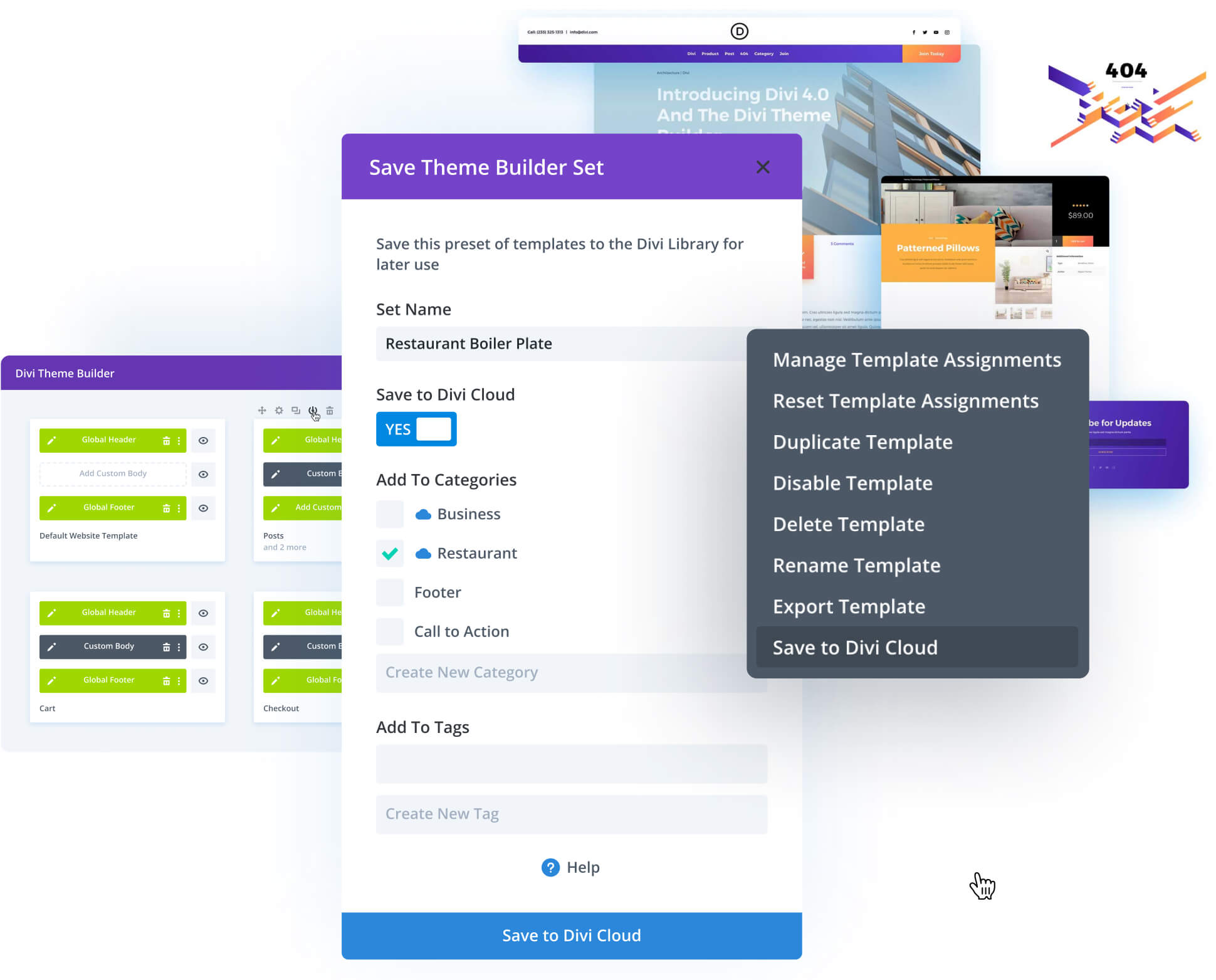
Saving a new template to your library is easy. Just click the Save To Library icon that appears when hovering over a template within the Theme Builder. Templates can also be saved to Divi Cloud by toggling the Save To Divi Cloud option. Templates saved to Divi Cloud will appear in your Divi Library on every new website you work on automatically, which is quite convenient. Templates saved to your local library will only be available on the current website you are working on.
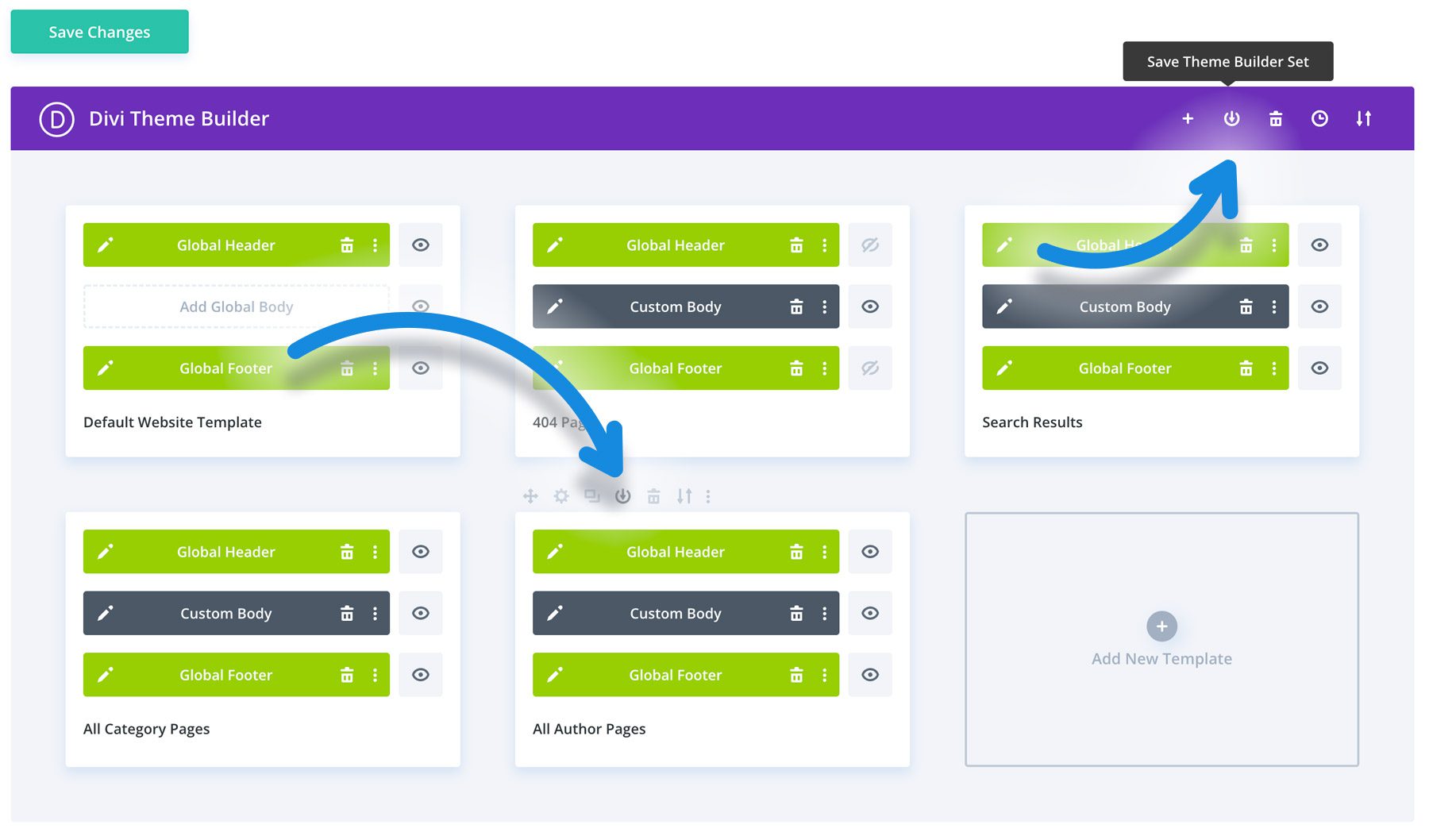
Template sets can be saved to your library using the Save To Library icon located at the top of the Theme Builder interface. Using this method, you can save any or all of your active templates into a new template set.
Using Theme Builder Templates In Your Library
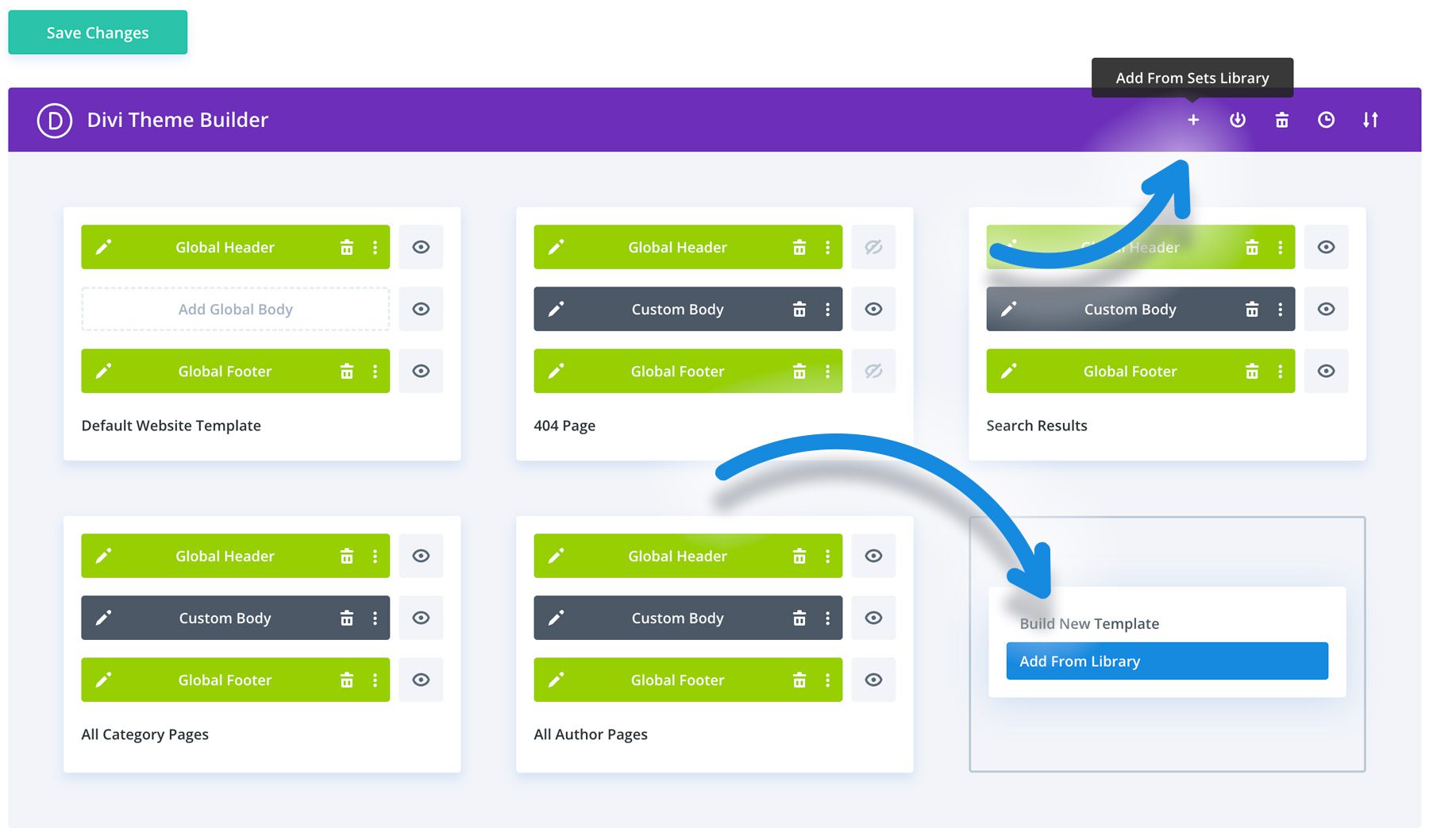
When you create a new theme builder template, you now have the choice to load a template from your library. You will also notice a new “+” button at the top of the Theme Builder, which can be clicked to load a template set from your library. In either case, choosing to add a template or a template set from your library will launch the Divi Theme Builder Library where you can browse through your templates and apply them to your website.
The Power Of Theme Builder Template Sets
As you start to fill your Theme Builder library with all of your commonly-used templates and template sets, you will be building new websites faster than ever before. Template sets are like custom child themes, except everything is designed and managed within Divi. Think of them like presets for the overarching design and structure of a website.
Jumpstart New Client Websites With Pre-Made Designs
The next time you build a ecommerce website for a client, for example, you can save your custom template set to your library and use it to get your next ecommerce client’s website off the ground more quickly. Don’t waste time building or importing dozens of layouts, creating new templates and managing their assignments. Thanks to Divi Cloud and the Theme Builder Library, you get to skip all of that time-consuming work with each new build.
Switch Between Different Version Of Your Website
The local Theme Builder Library can also be very useful for individual websites. You can save different version of a website’s design to your Theme Builder Library using template sets. You can then quickly swap between template sets to transform your website’s design.
For example, you might want to change your design during a big sale (such as Black Friday); adding floating sale banners and pop-ups to your footer, adding promotional callouts in your header, adjusting CTA’s and changing your styles to match the branding of the sale. By saving both your “active sale” and “standard website” template sets to the Theme Builder Library, can you swap back and forth between these designs as the sale begins and ends.
Get Started With The Theme Builder Library
The new Theme Builder Library is available today, so update Divi and let us know what you think in the comments. Not a Divi customer yet? Sign up to get Divi and the new Theme Builder Library today! Stay tuned for more great Divi features coming soon, and don’t forget to follow and subscribe so that you can be the first to know when our next Divi feature is released. I always give a detailed look into each feature and it’s a great way to get up to speed before you update your website. If you are running your websites on Divi, these are posts you really don’t want to miss.
Get 10% Off Today!
Today's The Best Day To Get Divi Or Upgrade Your Account To Lifetime
Join the most enthusiastic and loving WordPress theme community on the web and download Divi today. Using the new Visual Builder, you can build websites faster than ever before with its incredibly fast and intuitive visual interface. You have to see it to believe it!
Join Today For 10% OFF!
Renew Your Account Today For 10% OFF!
Upgrade Your Account Today For 10% OFF!















Yet again amazing stuff this makes the od sites creation quite a lot more of an effective cycle, il be involving this for header, footer, and charm type pages that I generally utilize the developer for.
I’ve just been a part I think for a little more than a year with Divi and in fact we have different records with other page developers and truly it appears as though Divi is the just of every one of those that appear to be tuning in (and thinking for) their clients.
Much obliged Guys
I love this feature. Good work Divi team!
another great addition to Divi and a great time saver for those creating multiple Divi websites 🙂 just tested and works well for me.
Great new features! Great work Divi team!
Does this also contain a fix for the duplication of presets when you import a layout from a json file, the library and the cloud?
Nice feature, but i’d rather have divi cloud collaboration option so people who work together can share everything.
We agree, and that’s coming soon. The first step will be to create a teams system that can be managed within your Elegant Themes account. After that, we will work on more teams-enabled features, such as Divi Cloud sharing.
Awesome stuff once again this makes the od websites production so much more of an efficient process, il be using this for header, footer, and woo-type pages that I always use the builder for.
I’ve only been a member I think for just over a year with Divi and admittedly we have other accounts with other page builders and really it seems like Divi is the only of all those that seem to be listening (and thinking for) their users.
Thanks Guys
Great new features! Great work Divi team!
Great Feature!
would be looking out for the divi cloud 🥳
I get pumped about these updates!
Thanks for all the hard work that gives web designers freedom to create. This is a huge leap forward in design speed which means more $ for us. The other day I tried a theme from envato that looked pretty slick but it doesn’t compare and took forever to navigate. Would like to see some javascript features for mobile headers and better marketing/lead capture tools . Thank you for saving us all!
Hello,
Congratulations for this update which will be very useful!
It saves valuable time and above all makes it very easy to use.
thank you for your work.
fr >> en
WOW! Great work!
There’s a pretty exciting roadmap on the Divi Cloud landing page. Very exciting.
Keep up the awesome job, it’s definitely appreciated!
Excellent progression with theme builder, library and cloud. I’ll probably start using this for some header footer pairs that work well the mobile menu fulwidth. Always a bit of work with these a new builds hacking them into shape.
Hello?
Hi. That is a great use case for using this new feature!
This is a welcome addition! Thanks Nick. I was getting worried your team was lost in a field of gradient backgrounds. Lol
🤣
Complete! Amazing job, I hope they don’t rest for more functionalities.
Great Feature!
Finally it gets much easier to build nice websites.
Its super, that “we” came so far – especially when we look back at the last 8+ years.
However there is still room for improvement. Like to reorder the Divi-Builder itsself, so you could have your favorite features at one point combined. A new Tab for Favorites would be great for each Module, where you just scroll throught all your most used features from the Module.
Looking forward for all the coming features.
Wish you all the Best & Thanks!
YES! I’ve been looking forward to this!! Also love the integration with Divi Cloud 🥳
Congrats Nick and team!